| 大标题 | 小节 |
|---|---|
| 一、2D | 1. css3 渐变的语法及应用 2. 动画过渡: transition3. 2D转换属性: transform |
| 二、3D | 1. 3D转换 2. 3D视距 3. 3D翻转方法 4. 3D位置移动 5. 3D缩放 |
| 三、3D动画 | 1. @keyframes2. 动画属性 animation |
一、2D
1. css3 渐变的语法及应用;
(1)线性渐变: linear-gradient(方向[可选], 颜色1, 颜色2);
一个方向到另一个方向笔直进行渐变;
- 方向:
top/left,从上到下 / 从左到右。

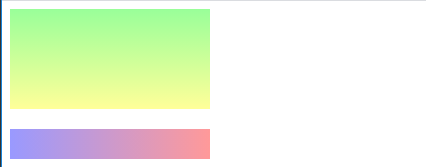
<!-- 1.从上到下,括号里写的第一个颜色在上面 -->
<style>background: linear-gradient(top, #9f9, #ff9);
</style><!-- 2.从左到右,括号里写的第一个颜色在左边 -->
<style>background: linear-gradient(left, #99f, #f99);
</style>
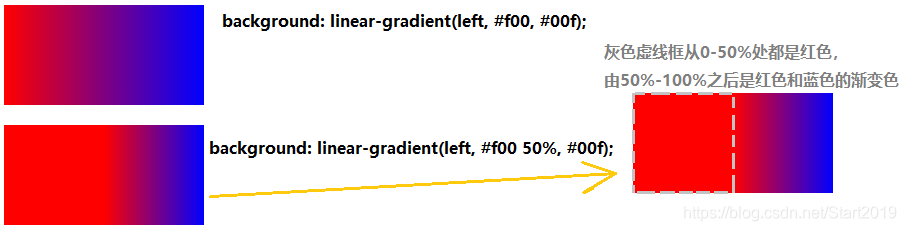
此外,还可以给渐变过程写百分比。

(2)径向渐变: radial-gradient(正圆椭圆[可选],颜色1,颜色2);
从起点到终点颜色从内到外进行圆形渐变;
circle: 渐变为最大的圆形;ellipse: (椭圆)根据元素性质渐变,元素为正方形时显示效果与circle无异;
(3)重复渐变: repeating-radial-gradient(方向[可选],颜色1,颜色2);
会按照规律一层一层循环;
- 方向:
circle / left,以圆形方式重复 / 从左到右的方式循环。
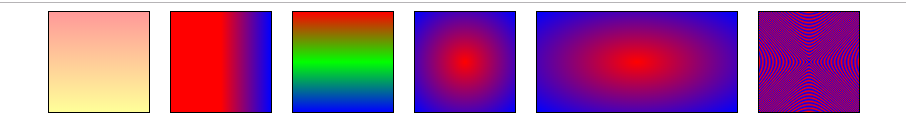
全部效果:

代码:
<style>ul{margin:0;display: flex;flex-wrap: wrap;}li{margin:0 10px 0;padding:0;list-style: none;width: 100px;height: 100px;border:1px solid #000;}li:first-child{background:-webkit-linear-gradient(top,#f99,#ff9);background:-moz-linear-gradient(top,#f99,#ff9)}li:nth-child(2){background:-webkit-linear-gradient(left,#f00 50%,#00f);background:-moz-linear-gradient(left,#f00 50%,#99f)}li:nth-child(3){background:-webkit-linear-gradient(top,#f00,#0f0,#00f);background:-moz-linear-gradient(top,#f00,#0f0,#00f)}li:nth-child(4){background:-webkit-radial-gradient(circle,#f00,#00f);background: -moz-radial-gradient(#f00,#00f)}li:nth-child(5){width:200px;background:-webkit-radial-gradient(ellipse,#f00,#00f);background: -moz-radial-gradient(ellipse,#f00,#00f)}li:nth-child(6){background:-webkit-repeating-radial-gradient(circle,#f00 10%,#00f 11%,#f00 12%,#00f 13%,#f00 14%);background: -moz-radial-gradient(circle,#f00 10%,#00f 11%,#f00 12%,#00f 13%,#f00 14%)}</style>
2. 动画过渡:transition:
transition: 2s linear all;,transition有4个属性值。类似 background,动画时间是必要属性值,如:transition: 2s;。
(1)属性值解读:
① 动画从开始到结束的时间:数字s;
② 动画过渡的速度:
linear:匀速;ease:慢快慢,默认;ease-in:慢开始;ease-out:慢结束;ease-in-out:慢开始慢结束;cubic-bezier():自定义贝兹尔曲线;
③ 动画延时执行:数字s;
指动画效果在多少时间之后开始执行,通常省略。
④ 发生改变的属性名:默认all
假设高度发生了改变,那么可以写成:transition: 2s linear height。
(3)transition 包含的单个属性:
transition-property:all/属性名1,属性名2,定义过渡属性;transition-duration: 2s,定义过渡时间(必要参数);transition-delay: 2s,延迟多少时间开始;transition-timing-function: 速度,定义过渡速度;
(4)特点:
只支持数值的变化(背景色也是十六进制的数值);谁(指标签)的样式发生改变, transition 就加在谁身上;

<style>div{width:260px; height:40px; border:1px solid #000;background:#f99;margin-bottom:20px;}html:hover div{width: 450px;}html:hover div:nth-child(2){background: #99f;}div.linear{transition: 5s linear all;}div.ease{transition: 5s ease all;}div.ease-in{transition: 5s ease-in all;}div.ease-out{transition: 5s ease-out all;}div.ease-in-out{transition: 5s ease-in-out all;}div.cubic-bezier{transition: 5s cubic-bezier(0.4, 1.9, .6, .8 ) all;}
</style>
<body> <div class="linear">1. linear,匀速</div> <div class="ease"> 2. ease,慢快慢(默认)</div> <div class="ease-in"> 3. ease-in,慢开始</div> <div class="ease-out"> 4. ease-out,慢结束</div> <div class="ease-in-out">5. ease-in-out,慢开始慢结束</div><div class="cubic-bezier">6. cubic-bezier,自定义贝兹尔曲线</div>
</body>
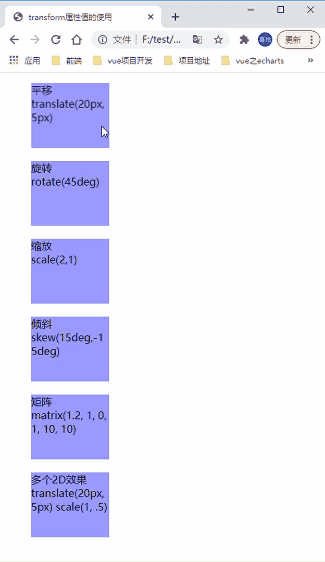
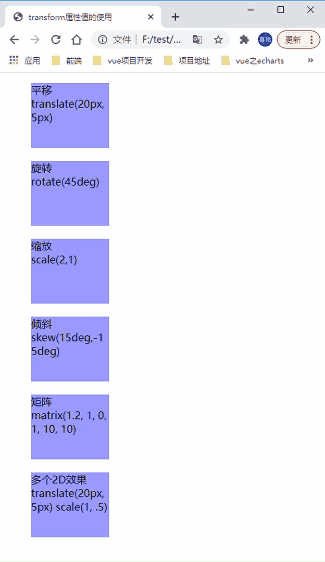
3. 2D 转换属性:transform:
常与 transition 一起。属性值:
(1)translate(数字px,数字px);,平移。
通过 translate() 方法,元素从其当前位置移动,效果与 position: relative; 相同;
两个正数向左向下平移,两个负值向右向上平移。
(2)rotate(数字deg);,旋转,默认沿中心点旋转。
顺时针 旋转给定的角度;负值元素将逆时针旋
转;
| 扩展属性 | 描述 |
|---|---|
transform | 向元素应用2D 或 3D 转换 |
transform-orign | 允许你改变被转换元素的位置(rotate() 默认绕中心点旋转),属性值有:left、top、bottom、right、right top(靠右靠下)、50px 20px(水平50px,垂直20px的位置)、-50px -50px等 |

<style>div{width: 300px;height: 200px;border: 1px solid #000;overflow: hidden; margin:10px auto;}img{display: block;width: 100%;height: 100%; transition:2s} div.one img:nth-child(1){transform-origin: 150px 200px;} /*transform-origin加在要改变2D效果位置的元素上*/div.one img:nth-child(2){transform-origin: 150px 0;}div.one:hover img{transform: rotate(180deg)}div.two{position: relative;}div.two img:nth-child(1){position: absolute;transform-origin: 0 0;}div.two:hover img:nth-child(1){transform: rotate(-90deg)}div.three{position: relative;}div.three img{position: absolute;transform-origin: 0 0;}div.three img:nth-child(2){transform: rotate(90deg)} /*初始就是旋转90度的状态*/div.three:hover img:nth-child(1){transform: rotate(-90deg)}div.three:hover img:nth-child(2){transform: rotate(0)} /*注意这里的选择角度是0而不是90deg*/
</style>
<body><div class="one"><img src="../imgs/蔡蔡1.jpg" alt="" srcset=""><img src="../imgs/蔡蔡2.jpg" alt="" srcset=""></div><div class="two"><img src="../imgs/蔡蔡1.jpg" alt="" srcset=""><img src="../imgs/蔡蔡2.jpg" alt="" srcset=""></div><div class="three"><img src="../imgs/蔡蔡1.jpg" alt="" srcset=""><img src="../imgs/蔡蔡2.jpg" alt="" srcset=""></div>
</body>
(3)scale(2,1);,缩放。
第一个参数:水平(宽度)缩放,第二个参数:垂直(高度缩放);
缩小的值在 0-1 之间,负数会让元素倒过来;常用于图片缩放。
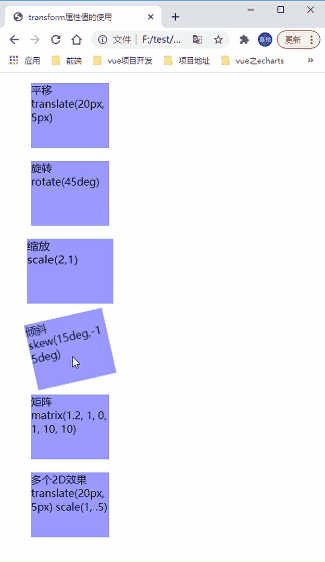
(4)skew(数字deg, 数字deg);,倾斜;
第一个参数:正数水平向右倾斜,负数水平向左倾斜。第二个参数:正数顺时针向下倾斜,负数逆时针向上倾斜;

(5)matrix();,矩阵。
martrix() 方法需要六个参数,包含数学函数,允许旋转、缩放、移动以及倾斜元素。
属性值中含两个参数,前一个参数通常是水平方向,后一个是垂直方向。

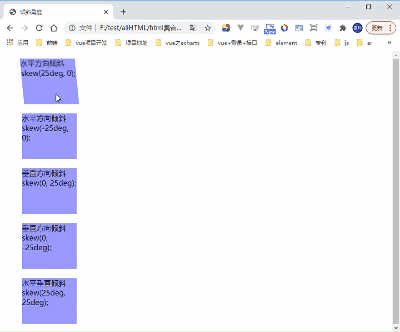
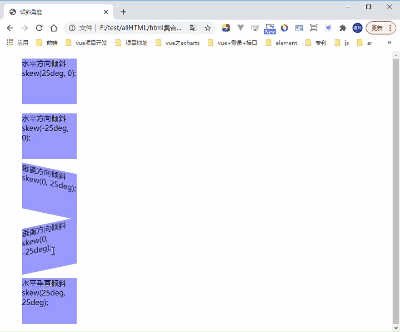
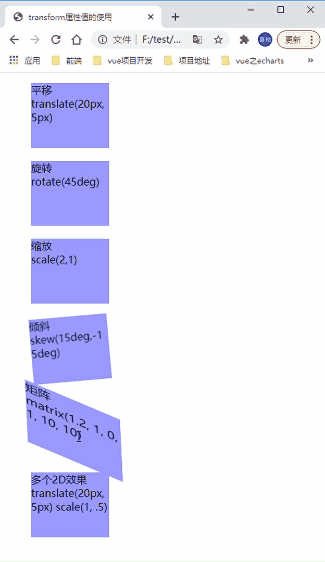
<style>ul{word-wrap: break-word;}ul li{list-style: none; width: 120px; height: 100px; background:#99f; margin-bottom: 20px;transition:.6s;}ul li:nth-child(1):hover{transform: translate(20px, 5px);}ul li:nth-child(2):hover{transform: rotate(45deg);}ul li:nth-child(3):hover{transform: scale(2,1);}ul li:nth-child(4):hover{transform: skew(15deg,-15deg);}ul li:nth-child(5):hover{transform: matrix(1.2, 1, 0, 1, 10, 10);}ul li:nth-child(6):hover{transform: translate(20px, 5px) scale(1, .5);}
</style>
<body><ul><li>平移<br/>translate(20px, 5px)</li><li>旋转<br/>rotate(45deg)</li><li>缩放<br/>scale(2,1)</li><li>倾斜<br/>skew(15deg,-15deg)</li><li>矩阵<br/>matrix(1.2, 1, 0, 1, 10, 10)</li><li>多个2D效果<br/>translate(20px, 5px) scale(1, .5)</li></ul>
</body>
二、3D
1. 3D转换
3D转换中,转换是使元素改变形状、尺寸和位置的一种效果。你可以使用2D或3D转换来转换元素。
兼容性:
(1)IE10及以上和 Firefox 支持3D转换;
(2)Chorme 和 Safari 需要前缀 -webkit-;
(3)Opera,IE9 仍不支持 3D 转换,它只支持 2D 转换;
3D 效果仍然是使用 transform 来实现的,主要看后面的属性值是属于2D 还是 3D 的。
2. 3D视距
在平面上看出3D效果,有种近大远小的感觉,通常需要在写完后删掉perspective;
(1)perspective(距离px) ,当使用3D效果时,需要 perspective 属性配合;
(2)使用方法:
① 给父元素写,操作所有子元素;
<style>div{perspective:200px;}p{width:100px;height:100px;transform:translate3d(0,0,-500);background:#f99;}
</style><div><p></p>
<div>
② 给子元素写,操作单个子元素;
<style>p{width:100px;height:100px;transform:perspective(200px) translate3d(0,0,-50px);background:#f99;}
</style><p></p>
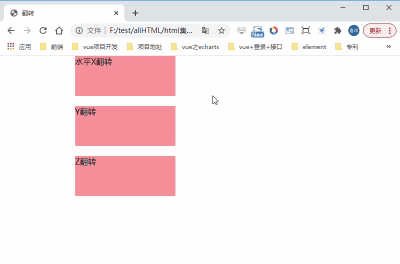
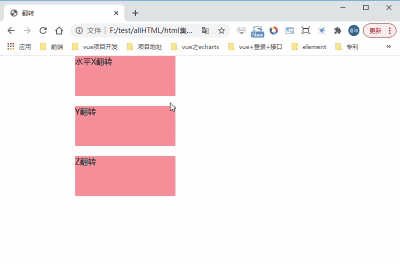
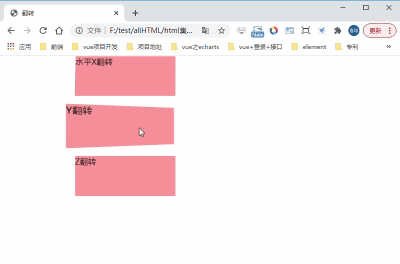
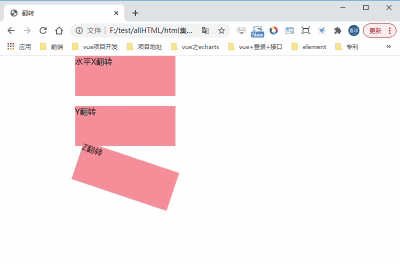
3. 3D翻转方法:
(1) rotateX(30deg); 、rotateY(30deg);
(2) rotate() 的效果和 rotateZ() 效果相同;

<style>*{margin:0; padding:0;}ul{perspective:400px;width: 500px; margin: auto;}li{width: 200px; height: 80px;background: #f99;margin-bottom:20px;list-style: none;transition: 2s;}ul.rotate li:nth-child(1):hover{transform: rotateX(30deg);-webkit-transform: rotateX(30deg);}ul.rotate li:nth-child(2):hover{transform: rotateY(30deg);-webkit-transform: rotateY(30deg);}ul.rotate li:nth-child(3):hover{transform: rotateZ(30deg);-webkit-transform: rotateZ(30deg);}
</style>
<body><ul class="rotate"><li>水平X翻转</li><li>Y翻转</li><li>Z翻转</li></ul>
</body>
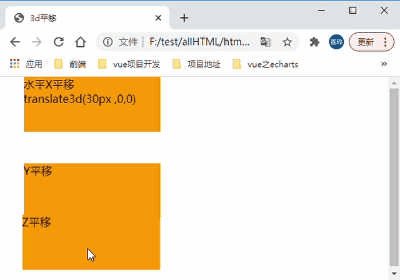
4. 3D位置移动
3种写法:
(1)transform:translate3d(30px,30px,800px);
(2)transform:translateZ(800px)translateY(30px);
(3)transform:translateZ(800px)translate(30px,30px);

<style>*{margin:0; padding:0;}ul{perspective:400px;width: 500px; margin: auto;}li{width: 200px; height: 80px;background:#f90;margin-bottom:20px;list-style: none;transition: 2s;}ul.translate li:nth-child(1):hover{transform: translate3d(30px ,0, 0);-webkit-transform: translate3d(30px ,0, 0);}ul.translate li:nth-child(2):hover{transform: translate3d(0 ,30px, 0);-webkit-transform: translate3d(0 ,30px, 0);}ul.translate li:nth-child(3):hover{transform: translate3d(0 ,0, 30px);-webkit-transform: translate3d(0 ,0, 30px);}
</style>
</head>
<body><ul class="translate"><li>水平X平移translate3d(30px ,0,0)</li><li>Y平移</li><li>Z平移</li></ul>
</body>
5. 3D缩放
(1)scaleZ
(2)父框设置:
<style>div{perspective:1200px;/*3D视距*/transform-style:preserve-3D;/*3D视角,旋转时能看到的效果*/transform-origin:left/top/right/bottom;/*子元素保持3D位置*/}
</style>
三、3D动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
1. @keyframes
@keyframes 规则用于创建动画;具体查看 w3c-css动画。
(1)使用方法:
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
<style>@ keyframes 自定义名称1{from {background: yellow;}to {background: green;}to {background: red;}}@-moz-keyframes 自定义名称2{/* Firefox */{from {background: red;}to {background: yellow;}to {background: blue;}}
</style>
(2)兼容:
① IExplorer 10、Firefox 以及 Opera 支持@keyframes;
② Internet Explorer 9,以及更早的版本,不支持 @keyframes 规则或 animation 属性。
(3)注意:
① 当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器的动画属性上,否则不会产生动画效果。
② 通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器动画属性:规定动画的名称、规定动画的时长。(即 animation 和它的两个属性值)
(4)示例:

<style>div{width: 600px; height: 500px; border:2px solid #000;position: relative;}p{width: 100px; height: 100px; background: #f99; animation: move 2s 1s;position: absolute;}@keyframes move{ /*这个animation中的move要与这里的一致*/0%{left: 0; top: 0;}100%{left: 500px; top: 0;}}
</style>
<body><div><p></p></div>
</body>
2. 动画属性animation
animation,可以理解为循环过度动画效果,它是所有动画属性的简写属性,除了animation-play-state属性。。更多参考 w3c-animation。
(1)animation-name,动画名(必要);
(2)animation-duration,时间,默认0;
(3)animation-timing-function,曲线,默认ease,匀速linear(除了w3c给的几个值以外,还有step-end与step-start);
(4)animation-delay,延时,默认0;
(5)animation-iteration-count,播放次数,默认1,无限infinte;
(6)animation-direction,周期后是否倒放,默认normal,倒放alternate;
(7)animation-play-state,是否暂停 paused,默认 running;
(8)animation-fill-mode,动画结束后的状态,默认none,当动画完成后保持最后一帧forwards;当无限播放时,该属性失效。
案例示范:

<style>*{margin:0; padding:0;}div{width: 600px; height: 500px; border:2px solid #000;position: relative;}p{width: 100px; height: 100px; background: #f99; animation: move 2s 1s linear 3 alternate;position: absolute;}p:hover{animation-play-state: paused;}@keyframes move{0%{left: 0; top: 0;}50%{left: 500px; top: 0;}100%{left: 500px; top: 400px;}}
</style>
<body><div><p></p></div>
</body>







![[LeetCode] Longest Substring Without Repeating Characters 最长无重复字符的子串 C++实现java实现...](http://pic.xiahunao.cn/[LeetCode] Longest Substring Without Repeating Characters 最长无重复字符的子串 C++实现java实现...)




)






遍历)