- 1. html5 新增标签有哪些(或者新增的语义标签)?
- 2. HTML5 中有哪些新特性?
- 3. 视频有哪几种格式?这几种格式有什么区别?
- 4. 写出你知道的层级选择符(结构性伪类选择器)
- 5. 什么是渐进增强、优雅降级?
- 6. opacity 与 rgba 的区别
- 7. 画出标准盒模型和怪异盒模型,并写出他们的宽。
- 8. 单词换行
- 9. 弹性盒的居中方式怎么写?
- 10. 怎么解决chrome浏览器不能显示字体大小小于12px?
1. html5 新增标签有哪些(或者新增的语义标签)?
(1)<header> 头标签;
(2)<nav> 导航标签;
(3)<section> 表示文档的结构、栏目;
(4)<footer> 页脚;
(5)<article> 文章标签;
(6)<aside> 侧边栏导航;
(7)<mark> 凸显文字;
(8)<figure> 用来表示网页上一块独立的内容。;
(9)<figcaption> 用来表示figure的标题,作为第一个或最后一个元素;
(10)<output> 显示表单元素结果;
2. HTML5 中有哪些新特性?
(1)用于绘画的 canvas 元素;
(2)用于媒介回放的 video 和 audio 元素;
(3)对本地离线存储的更好的支持;
(4)新的特殊内容元素,比如 article、footer、header、nav、section;
(5)新的表单控件,比如 calendar、date、time、email、url、search;
3. 视频有哪几种格式?这几种格式有什么区别?
张鑫旭-让所有浏览器支持HTML5 video视频标签
.mp4、.ogg 、.webM
主要区别是bai清晰度与容量大小du的问题,清晰度zhi分为普通的与dao高清的。一般越高清那视频容量越大,占空间越大。
4. 写出你知道的层级选择符(结构性伪类选择器)
(1):root{},选择根目录;
:root{background:#ff0} ,相当于给 html 标签设置样式;
(2):not(元素A){},给 除了元素A 以外的所有元素设置样式;
例如:body :not(p){background:#000},给除了 元素p 以外的其他所有元素设置样式。
(3)元素B:empty{},选择 元素B内容为空 的元素设置样式(换行和空格不算内容为空);
(4):target{},给 被锚点选中的元素 设置样式(锚点切换时有坑,常用 js 去做,而不用伪类);
(5)元素A:first-child{},选择第一个(子)元素;元素A作为第一个子元素;
(6)元素B:last-child{},选择最后一个(子)元素;
(7)元素C:nth-child(n){},n 为数字,选择第n个(子)元素(n 从 1 开始);元素C并且该元素作为第n个子元素;
(8)元素D:nth-last-child(n){},n 为数字,选择倒数第n 个(子)元素;
(9)元素E:nth-child(odd){},选择奇数个(子)元素(从第 1 个开始);
(10)元素F:nth-child(even){},选择偶数个(子)元素(从第 2 个开始);
(11)元素G:nth-of-type(2){},有关这个元素的第二个(子)元素;
(12)元素H:nth-last-of-type(2){},有关这个元素的倒数第二个(子)元素;
(13)元素I:only-child{},只有 I元素 是唯一一个个(子)元素才有效;
(14)元素A:nth-child(n+2){},匹配从第二个元素开始(包括2);
(15)元素B:nth-child(2n){},匹配偶数;
(16)元素B:nth-child(2n+1){},匹配奇数;
5. 什么是渐进增强、优雅降级?
(1)渐进增强: 一开始就针对低版本浏览器进行构建页面到高版本的变化;
渐进增强(progressive enhancement): 针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。(从被所有浏览器支持的基本功能开始,逐步地添加那些只有新式浏览器才支持的功能,向页面添加无害于基础浏览器的额外样式和功能。当浏览器支持时,它们会自动地呈现出来并发挥作用。)
<!-- 渐进增强写法 -->
<style>
.transition{-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all .5s;
}
</style>
(2)优雅降级: 一开始就构建网站针对高版本向低版本进行兼容;
优雅降级(graceful degradation): 一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。(Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常工作。由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效。)
<!-- 优雅降级写法 -->
<style>
.transition{ transition: all .5s;-o-transition: all .5s; -moz-transition: all .5s;-webkit-transition: all .5s;
}
</style>
(3)渐进增强和优雅降级的区别
- ① 优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的、能够起作用的版本开始,并不断扩充,以适应未来环境的需要。
- ② 渐进增强的适用场景:渐进增强观点认为应该关注于内容本身。内容是我们建立网站的诱因,有的网站展示它,有的则收集它,有的寻求、有的操作,还有的网站甚至包含以上的种种,但相同点是他们全都涉及到内容,这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被Yahoo!所采纳并用以构建其“分级式浏览器支持(Graded Browser Support)“策略的原因所在。
- ③ 优雅降级的适用场景:优雅降级观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如IE、Mozilla等)的前一个版本。
在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨(poor,but passable)”的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
6. opacity 与 rgba 的区别:
有 opacity 属性的所有后代元素都会继承 opacity 属性,而RGBA后代元素不会继承不透明属性。
| 名称 | opacity | rgba |
|---|---|---|
| 区别: | 有 opacity 属性的所有后代元素都会继承 opacity 属性 | 而RGBA后代元素不会继承不透明属性。 |
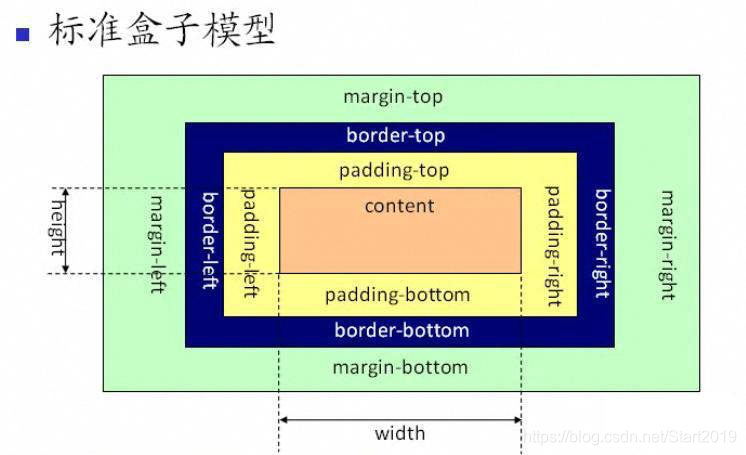
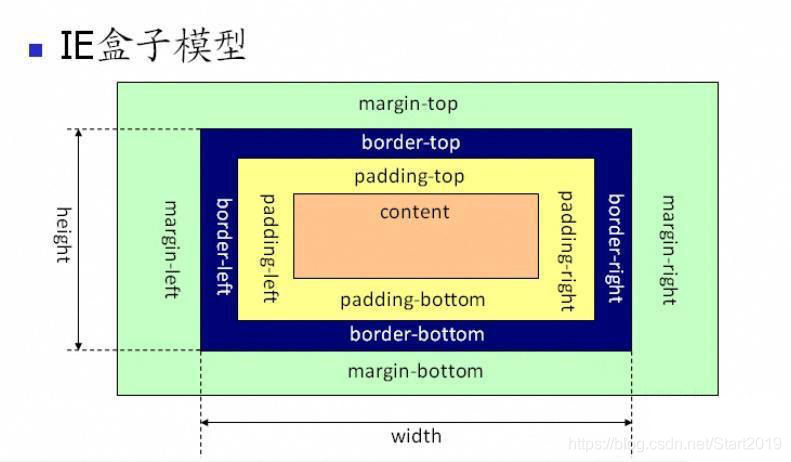
7. 画出标准盒模型和怪异盒模型,并写出他们的宽。
css 中盒子模型分为两种: w3c 标准(标准盒模型) 和 IE标准盒子模型(怪异盒模型);
通过box-sizing: content-box(默认,标准盒模型)/border-box(怪异盒模型);来转换。
- 大多数浏览器在采用 w3c 标准模型,而 IE 中采用 Microsoft 自己的标准;
- 怪异模型是“部分浏览器在支持 w3c 标准的同时还保留了原来的解析模式”,怪异模式主要表现在 IE 内核的浏览器。
- 当没有 doctype 时(即没有
<!DOCTYPE html>声明时),IE6 会触发怪异模式;。
(1)在标准模式下,一个块的总宽度 = width + margin(左右) + padding(左右) + border(左右);

(2)在IE盒子模型下,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值);

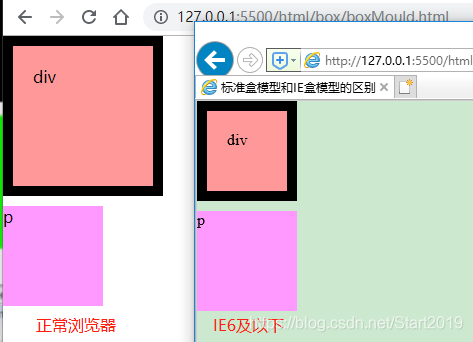
(3)示例:给 div标签 和 p标签 设置一样的宽高,但是 div标签 有 border、padding 值。

8. 单词换行
(1)word-bread:
nomal,默认;keep-all,只能在半角空格或连接字符处换行;bread-all;,宽度不够,分割单词换行;
(2)word-wrap:
normal,默认;break-word;,宽度不够,整个单词换行;
9. 弹性盒的居中方式怎么写?
<style>ul{display:flex; justify-content:center; align-items: center;}/*align-self: center;设置在子元素上,让子元素单独布局*/
</style>
10. 怎么解决chrome浏览器不能显示字体大小小于12px?
答案来源
无论中文英文数字在网页中CSS设置小于12px后各大浏览器均支持,在谷歌chrome浏览器不支持解决方法。
针对低版本chrome谷歌浏览器设置一个校准字体大小样式:-webkit-text-size-adjust:none。
(1)方法一:直接给 body 设置。
<style>body{-webkit-text-size-adjust:none}
</style>
(2)方法二:在设置小于12px的选择器对象里设置一个-webkit-text-size-adjust:none样式:
<style>.abc{font-size:7px;-webkit-text-size-adjust:none}
</style>
高版本chrome谷歌浏览器不再支持小于12px的字体:
高版本chrome谷歌浏览器已经不再支持-webkit-text-size-adjust样式也就是不在支持小于12px以下字体,所以要使用时候慎用。为了兼容各大浏览器最好最小文字字体大小设置12px及12px以上。
DIVCSS5建议:
1、用图片:如果是内容固定不变情况下,使用将小于12px文字内容切出做图片,这样不影响兼容也不影响美观。
2、使用12px及12px以上字体大小:为了兼容各大主流浏览器,建议设计美工图时候设置大于或等于12px的字体大小,如果是接单的这个时候就需要给客户讲解小于12px浏览器不兼容等事宜。
3、继续使用小于12px字体大小样式设置:如果不考虑chrome可以不用考虑兼容,同时在设置小于12px对象设置-webkit-text-size-adjust:none,做到最大兼容考虑。
4、使用12px以上字体:为了兼容、为了代码更简单 从新考虑权重下兼容性。

遍历)

转)



)



:弹性运动)







