1、效果展示:

2、需求:
下拉框及月份都为不空,且有文件数据才能提交上传。
3、环境:
目前项目中引用的 layui 版本是 2.4.5。在 before 中进行判断,使用 return false 想要阻止文件上传没反应,文件仍然会被提交上去。
4、解决方法:
去翻了一下日志,这个 bug 在 v2.6.7 版本才被修复,因此有两种方式:
1. 方法一:下载 layuiv2.6.8,替换 upload.js;
2. 方法二:修改源代码:
【参考:layui upload 阻止上传_Im灬大神的博客-CSDN博客_layui upload阻止上传】:
(1)找到 upload.js 
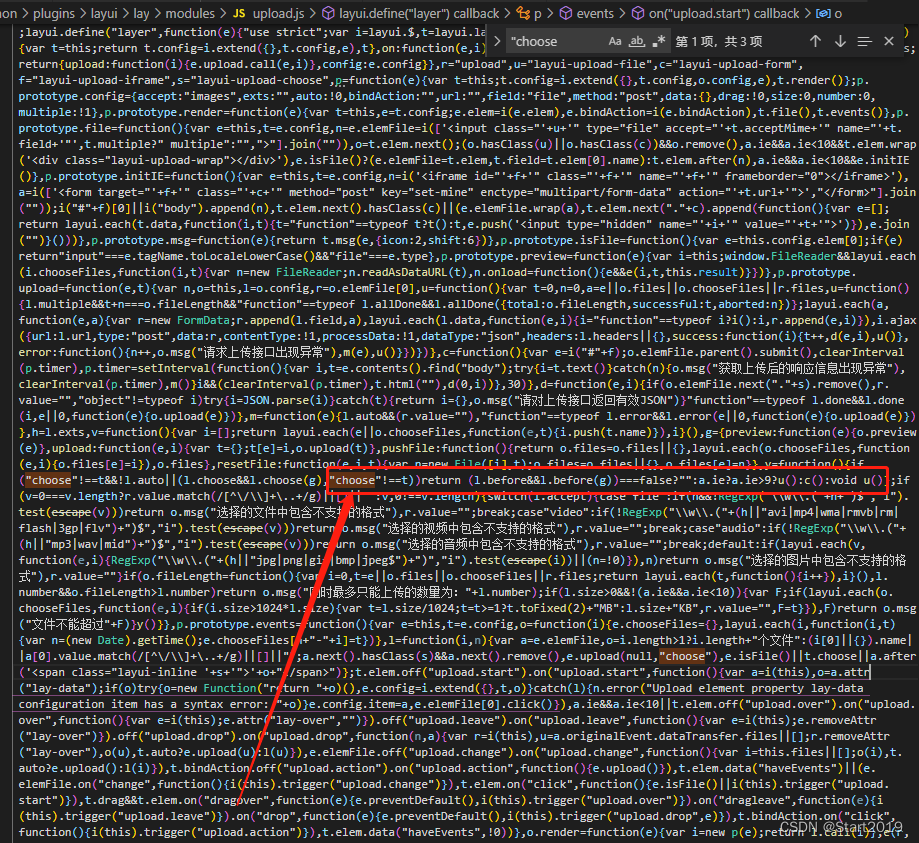
(2) 打开 “自动换行”,搜索: “ "choose" ”;修改下面画红框部分:

即:将原来的:
y=function(){if("choose"!==t&&!l.auto||(l.choose&&l.choose(g),"choose"!==t))return l.before&&l.before(g),a.ie?a.ie>9?u():c():void u()};改成下面的:
y=function(){if("choose"!==t&&!l.auto||(l.choose&&l.choose(g),"choose"!==t))return (l.before&&l.before(g))===false?"":a.ie?a.ie>9?u():c():void u()};5、upload 使用:
<!-- 选择文件 -->
<div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label"><em class="must">*</em>文件上传:</label><div class="layui-input-inline"> <button type="button" class="st-btn" id="testList" style="width: 100px;"><i class="st-icon"></i> 选择文件</button><div class="lead-file mrb20"><p style="color: #999;">支持拓展名: .xls .xlsx</p></div></div></div>
</div><!-- 显示文件 -->
<div class="layui-upload-list" style="max-width: 1000px;"><table class="layui-table"><colgroup><col><col width="150"><col width="260"><col width="150"></colgroup><thead><tr><th>文件名</th><th>大小</th><th>上传进度</th><th>操作</th></tr></thead><tbody id="demoList"></tbody></table>
</div><!-- 文件上传 -->
<div class="layui-form-item" style="padding:20px 0 140px;"><div class="layui-input-block"><button type="button" class="st-btn-normal mrr20" id="lead">上传</button><button class="st-btn-normal st-btn-cancel" onclick="javascript:window.history.back(); return false;">返回</button></div>
</div>注意:提交按钮(这里是 “上传”)最好添加一个 “ type="button" ”,否则点击按钮,表单会自动提交(整个页面也会刷新)。
下面这部分代码是在 layui 示例中复制过来的,具体可以去官网上看一下案例。
var uploadListIns = upload.render({elem: '#testList',elemList: $('#demoList') //列表元素对象,url: '' //此处用的是第三方的 http 请求演示,实际使用时改成您自己的上传接口即可。,data: {yearMon: function(){ return $("#yearMonth").val(); },groupId: function(){ return $("#groupId option:selected").val(); }},accept: 'file',multiple: true,exts: "xls|xlsx|XLS|XLSX",auto: false,bindAction: '#lead',before: function(obj){console.log("上传之前",Object.keys(this.files).length)if($("#groupId option:selected").val()=='' || $("#yearMonth").val()=="" || Object.keys(this.files).length==0){layer.confirm('请将数据补充完整', {icon: 0});return false;} else {layer.open({type: 1,title: false,skin: 'upload-tip',area: ['416px', '228px'],closeBtn: 0,shadeClose: false,content: '<div class="tip-content"><p class="tip-top"></p><p>文件解析中,请勿关闭页面!</p><img src="../../common/plugins/layui/css/modules/layer/default/loading-0.gif"/></div>'});}},choose: function(obj){ var that = this;var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列//读取本地文件obj.preview(function(index, file, result){var tr = $(['<tr id="upload-'+ index +'">','<td>'+ file.name +'</td>','<td>'+ (file.size/1014).toFixed(1) +'kb</td>','<td><div class="layui-progress" lay-filter="progress-demo-'+ index +'"><div class="layui-progress-bar" lay-percent=""></div></div></td>','<td>','<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>','<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>','</td>','</tr>'].join(''));//单个重传tr.find('.demo-reload').on('click', function(){obj.upload(index, file);});//删除tr.find('.demo-delete').on('click', function(){delete files[index]; //删除对应的文件tr.remove();uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选});that.elemList.append(tr);element.render('progress'); //渲染新加的进度条组件});},done: function(res, index, upload){ //成功的回调layer.closeAll();var that = this;if(res.code == dataStatusCode){ //上传成功var tr = that.elemList.find('tr#upload-'+ index),tds = tr.children();tds.eq(3).html(''); //清空操作delete this.files[index]; //删除文件队列已经上传成功的文件successAlert("文件上传成功!");return;} else if(res.code == invaildCode){window.location.href = '../../login.html';} else {this.error(index, upload);}},allDone: function(obj){ //多文件上传完毕后的状态回调console.log("多文件上传完毕后",obj)// if(obj.successful){// layer.msg(obj.total+"个文件上传成功!")// }},error: function(index, upload){ //错误回调layer.closeAll();layer.msg("上传失败,请联系管理员!",{icon: 2});var that = this;var tr = that.elemList.find('tr#upload-'+ index),tds = tr.children();tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传},progress: function(n, elem, e, index){ //注意:index 参数为 layui 2.6.6 新增element.progress('progress-demo-'+ index, n + '%'); //执行进度条。n 即为返回的进度百分比}
});//选择文件判断
$("#lead").click(function(){if($("#groupId option:selected").val()=='' || $("#yearMonth").val()==""){console.log(1)layer.confirm('请将数据补充完整', {icon: 0});return false;}
})6、多文件上传进度条不显示
参考 Layui多文件上传进度条 - 马冬梅 - 博客园
关于layui 多文件上传一些问题_Chen DingFeng的博客-CSDN博客


![2019.06.17课件:[洛谷P1310]表达式的值 题解](http://pic.xiahunao.cn/2019.06.17课件:[洛谷P1310]表达式的值 题解)
)






)








