jQuery EasyUI/TopJUI创建日期时间输入框
日期时间输入框组件

HTML
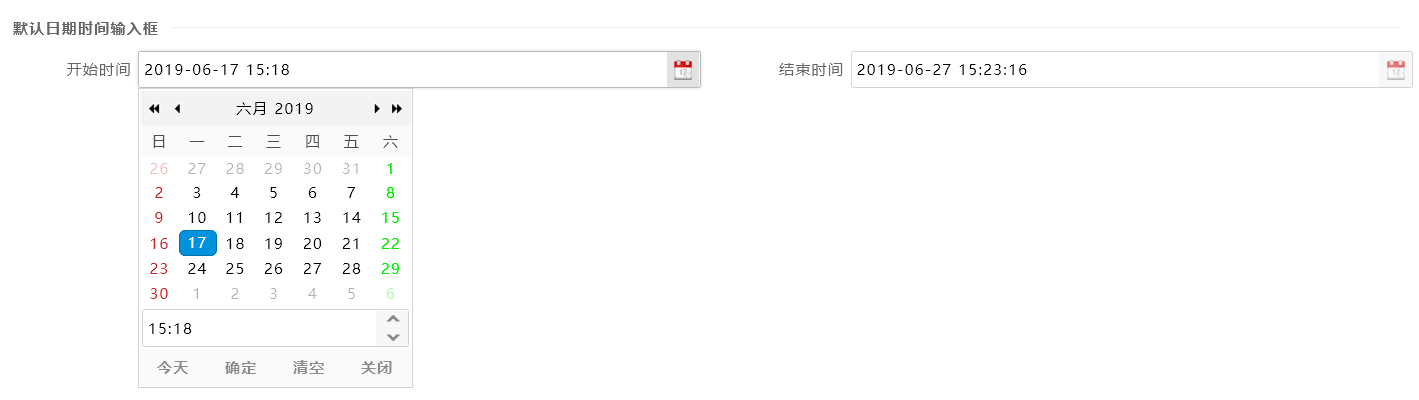
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。
<div class="topjui-container"><fieldset><legend>默认日期时间输入框</legend></fieldset><div class="topjui-row"><div class="topjui-col-sm6"><label class="topjui-form-label">开始时间</label><div class="topjui-input-block"><input name="birthday"data-toggle="topjui-datetimebox"data-options="required:true,width:450,showSeconds:false"> //是否显示秒钟信息</div></div><div class="topjui-col-sm6"><label class="topjui-form-label">结束时间</label><div class="topjui-input-block"><input name="birthday"data-toggle="topjui-datetimebox"data-options="required:true,width:450,showSeconds:true"></div></div></div>
</div>
js
<input id="dt" type="text" name="birthday">
$('#dt').iDatetimebox({value: '3/4/2010 2:3',required: true,showSeconds: false
});设置日期时间输入框
$('#dt').iDatetimebox('setValue', '6/1/2012 12:30:56'); // 设置日期时间输入框的值
var v = $('#dt').iDatetimebox('getValue'); // 获取日期时间输入框的值
alert(v);
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com








Vue-class与style、事件、计算属性、数据监听、指令+自定义指令、过滤器)
上安装oracle11gR2数据库环境快速准备神器oracle-rdbms-server-11gR2-preinstall...)




js基础、程序结构、函数)
认证指南,第 3 局部: 拜访 DB2 数据(3))



ES5、ES5新增的数组的方法、字符串的方法、字符编码、对象的序列化和反序列化、bind)