vue官网
一 、class、style操作
二、事件
三、计算属性
四、数据监听、观测
五、指令+自定义指令
六、过滤器
一 、class、style操作 官网
1. class使用:
(1)v-bind:class=“数据|属性|变量|表达式”
(2)v-bind:class=“数据” 数据类型:字符、对象、数组;
(3)v-bind:class="[‘class名1’,‘class名2’]"
(4)v-bind:class="[{class名1:true},{class名2:false}]"
(5)v-bind:class="{class名1:true,class名2:false}" 布尔值决定样式是否使用。
<style>.box1{background:red;}.box2{width:500px;height:20px;}
</style>
<div id="app"><p :class="css">(1)v-bind:class="数据|属性|变量|表达式"</p><p :class="'box1 box2'">(2)v-bind:class="数据" 数据类型可以是:字符、对象、数组</p><p :class="['box1','box2']">(3)v-bind:class="['class名1','class名2']"</p><p :class="[{box1:true},{box2:false}]">(4)[{class名1:true},{class名2:false}]"</p><p :class="{box1:true,box2:false}">(5)v-bind:class="{class名1:true,class名2:false}"</p>
</div>
<script>let vm = new Vue({el: "#app",data: {css: "box1 box2"}});
</script>

2. style使用:
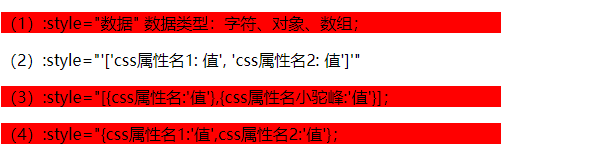
(1):style="‘数据’" 数据类型:字符、对象、数组;
(2):style="’[‘css属性名1: 值’, ‘css属性名2: 值’]’"; 这种方法现已不支持使用
(3):style="[{css属性名:‘值’},{css属性名小驼峰:‘值’}]";
(4):style="{css属性名1:‘值’,css属性名2:‘值’}";
<div id="app"><p :style="'background:red;width:500px'">(1):style="数据" 数据类型:字符、对象、数组;</p><p :style="['background:red','width:500px']">(2):style="'['css属性名1: 值', 'css属性名2: 值']'"</p><p :style="[{background:'red'},{width:'500px'}]">(3):style="[{css属性名:'值'},{css属性名小驼峰:'值'}];</p><p :style="{background:'red',width:'500px'}">(4):style="{css属性名1:'值',css属性名2:'值'};</p>
</div>
<script>let vm = new Vue({el: "#app"})
</script>

二、事件 官网
1. 模板绑定行间事件: <xx v-on:事件名="方法名($event,参数)">
<xx @事件名="方法名($event,参数)">
2. 绑定自定义事件:
(1)定义: vm.$on( '自定义事件名'|['自定义事件名1','自定义事件名2'],回调函数(参数) );
(2)销毁: vm.$off( '自定义事件名'|['自定义事件名1','自定义事件名2'],回调函数(参数));
(3)触发: vm.$emit(自定义事件名,参数)
(4)示例
let vm = new Vue({...})
vm.$on('myEvent',(arg) =>{console.log('定义一个事件',arg);//vm.$off('myEvent'); //销毁事件
} );
vm.$emit('myEvent','我要传参数')//结合 dom 开始
<button @clik="show">按钮</button>methods:{this.$emit('myEvent','aaa');this.$off('myEvent');
}vm.$on('myEvent',(arg) =>{console.log('定义一个事件',arg);//vm.$off('myEvent'); //销毁事件
} );
//结合 dom 结束
3. 事件对象: 事件对象可以不传递,需要传递的场景:传参数同时使用事件对象时。例如: show($event,参数)
4. 解决事件冒泡和默认行为:
(1)利用 $event :
e|event.cacelBubble = true;ev.stopPropagation();
e|event.preventDefault();
(2)利用事件:
@click.stop()
@事件.prevent()
5. 修饰符 官网
(1)事件修饰符
(2)按键修饰符
(3)系统修饰符
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。模板表达式中不适合写太多逻辑,此时我们可以使用函数和计算属性(函数无法响应式)。
三、计算属性 官网
【使用计算属性的好处】
- 不想使用原数据,因为原数据可能是从库中读取出来的,但是原数据放在页面(或者模板)中不合适,想要对原数据进行修改、重新计算。处理之后再模板中使用该计算属性。
- 模板尽量少使用业务逻辑处理。当遇到需要处理的数据,此时可以使用计算属性。
1. 计算属性是一个函数,当它 所依赖的元数据变化 时,就会再次执行;
- 应用场景: 比如,当在输入框中输入数据时,希望这个数据可以影响 Model 层的变化,此时会用到 v-model 指令,接着可以把 被依赖、变化 的数据用计算属性重新计算。 这样可以根据输入的内容来修改原数据,从而影响接下来的某些变化。常用于搜索。
2. 使用
模板中使用:{{计算属性}}
computed:{计算属性1:函数:function(){return 返回值;},计算属性2:函数:function(){return 返回值;},
}
3. 案例
(1)官网例子;
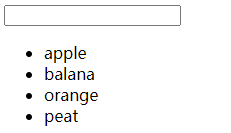
(2)输入框检索
- 当在输入框中输入数据时,可以将在输入框中输入的数据检索出来。
<div id="app"><input type="text" v-model="ipt"><ul><li v-for="(val, id) in list" :key="id">{{val}}</li></ul>
</div>
<script>let vm = new Vue({el: "#app",data: {ipt: "",list: ["apple", "balana", "orange", "peat"]}})
</script>

- 此时循环中不应该是依赖原数据,而是经过计算后的数据。
//模板中修改
<li v-for="(val,id) in resultList" :key="id"></li>computed: {//计算原数据list,对list进行逻辑处理resultList: function(){let result = [];let that = this;that.list.forEach(function(val){if(val.indexOf(that.ipt) !=-1){result.push(val);}});return result;}
}
4. 计算属性 vs 方法
| 序号 | 计算属性 computed | 方法 methods |
|---|---|---|
| 1 | 计算属性是响应式的。只有所依赖的元数据发生改变,数据才会重新计算、求值,页面响应式渲染; | 大部分都是事件绑定时用到,需要调用; |
| 2 | 计算属性的性能高,适合做筛选; | 方法适合在列表渲染中使用,强制渲染执行; |
| 3 | 计算属性需要 return 返回值,且要在模板中使用。 |
四、数据监听、观测 官网 api具体使用
1. 使用
watch:{//第 1 种方式双向绑定的字段(currentVal,oldVal){ //逻辑},//第 2 种方式 将业务逻辑放到方法中双向绑定的字段:"方法名",//第 3 种方式 深度观测(所观测的数据是对象)双向绑定的字段:{handler: function (currentVal,oldVal){/*...*/},deep:true //开启深度检测},//第 4 种 在侦听开始之后被立即调用(一上来就有数据)双向绑定的字段:{handler: function (currentVal,oldVal){/*...*/},immediate:true //首次执行},
}
2. 数据观测 vs 计算属性
(1)当你想要在数据变化响应时,执行 异步操作 或开销较大的操作用 watch 比 computed 会更好。( 在 computed 中请求数据,可能会一直重复请求 )
(2)计算属性需要在模板中使用;
(3)数据观测和计算属性都可以响应式渲染,但方法不可以。
五、指令 + 自定义指令
1. 指令: 扩展了html语法功能,区别了普通的html属性;
(1) 比较 v-show 和 v-if
| 区别 | v-show=“布尔” | v-if=“布尔” |
|---|---|---|
| 操作对象 | 操作css | 操作dom |
| 场景 | 适合频繁切换 | 适合不频繁切换 |
| 性能 | 初始渲染消耗 | 频繁切换会有消耗 |
(2) v-model 和 v-bind
| 序号 | v-model | v-bind |
|---|---|---|
| 使用方法: | v-model = "属性" | v-bind:value="属性"、:checked="..." |
| 绑定: | 通常用在能生产数据的表单元素,如: input、radio、select等,绑定的时表单元素的 value 值; | 单向绑定,绑定一个变量。 |
| 响应: | 双向绑定时响应式的 | 非响应式。单向模拟双向:输入时把事件对象的 value 携带到方法中,方法修改 model 。@input="fn($event.value)" |
(3)v-html 和 v-text 的区别:
| 名称 | v-html | v-text |
|---|---|---|
| 区别 | 不仅可以渲染数据,而且可以解析标签 | 和{{}}渲染数据效果相同,不解析标签。 |
| 示例 | v-html=“msg”,msg=“< strong>Hello</ strong> Vue!”,结果为:Hello Vue! | v-text=“msg”,msg=“< strong>Hello</ strong> Vue!”,结果为:< strong>Hello</ strong> Vue! |
v-html: 在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。只在可信内容上使用 v-html,永不用在用户提交的内容上。
(4)v-cloak: 这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
[v-cloak] {display: none;
}
//给父元素添加
<div v-cloak>{{ message }}
</div>
(5)单向绑定模拟双向绑定
在单向绑定中,由model层 -> view层的方式: :value="..."。然后输入时把事件对象上的 value 携带到方法,方法修改model。v-on:input="fn($event, value)"
<div id="app"><input type="text" :value="msg" @input="checkIpg($event)">
</div>
<script>
let vm = new Vue({el: "#app",data: {msg: ""},methods: {checkIpg: function (e) { this.msg = e.srcElement.value;}}
})
</script>
2. 自定义指令: 指令是个函数/对象,用来操作 dom ,里面的 this,返回 window。
在vue中尽量不要操作真实DOM,因为操作真实DOM消耗性能大,而指令就是用来操作DOM的。
- 使用
(1)全局:
Vue.directive('不带v-的指令名',function(el,binding))
el ---- 使用指令的 DOM 元素
binding ---- 是个对象,含有传入的参数(binding.value)
(2)局部
directives:{不带v-的指令名: function(el,binding){}
}
(3) 指令是个函数,也可以是个对象(此时有自定义指令的钩子函数)。
(4)使用
在标签中使用: v-指令名;
在标签中使用: v-指令名="'参数'";注意引号。
-
自定义指令的钩子函数 官网
简写时的效果 = bind + update;
(1)bind: function(el, binding):只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置(此时还未获取到真实 dom )。
(2)inserted: function(el, binding):被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
(3)update: function(el, binding):所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
(4)componentUpdated: function(el, binding):指令所在组件的 VNode 及其子 VNode 全部更新后调用。
(5)unbind: function(el, binding):只调用一次,指令与元素解绑时调用。 -
案例
(1)自定义指令 给指定元素添加背景色:
<!---- 全局---- 要放在new实例的上面 ---->
<div id="app1"><p v-red>app1自定义指令-不传参数</p><p v-color="'green'">app1自定义指令-传参数</p>
</div>
<div id="app2"><p v-red>app2自定义指令-不传参数</p><p v-color="'green'">app2自定义指令-传参数</p>
</div><script>Vue.directive('red', (el, binding)=>{el.style.background = "red";});Vue.directive('color', (el, binding)=>{el.style.background = binding.value || 'red';});let vm = new Vue({el: "#app1"});let vm2 = new Vue({el: "#app2"});
</script><!---- 局部 ---->
<script>let vm = new Vue({el: "#app1",directives: {red: function(el, binding){console.log(el,binding);el.style.background = "red";},color: function(el, binding){console.log(el,binding);el.style.background = binding.value;}}});
</script>

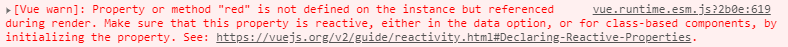
注意: 指令在模板中使用,传参时参数还要用 单引号 引起来,否则会报错。报错信息如下:

- 输入框自动聚焦
<div id="app"><input type="text" v-focus>
</div>
<script>let vm = new Vue({el: "#app",directives: {focus: {inserted: function(el, binding){el.focus();}}}})
</script>
六、过滤器 官网
1. 全局():
(1)直接在 main.js 文件中写:Vue.filter('过滤器名称',函数(要过滤的元数据,参数));
(2)新建一个 filters 文件夹,并在该文件夹下新建 index.js 文件,在 main.js 中注册:import 'filters文件夹所在位置'
2. 局部:
(1)不带参数:
filters:{过滤器名称(){//...return ...}
}
(2)带参数:
filters:{过滤器名称(要过滤的元数据,参数) {//...return ...}
}
3. 使用:
{{数据名 | 过滤器名(参数1,参数2)}}
v-xxx="数据名 | 过滤器名(参数1,参数2)"
:属性="数据名 | 过滤器名(参数1,参数2)"
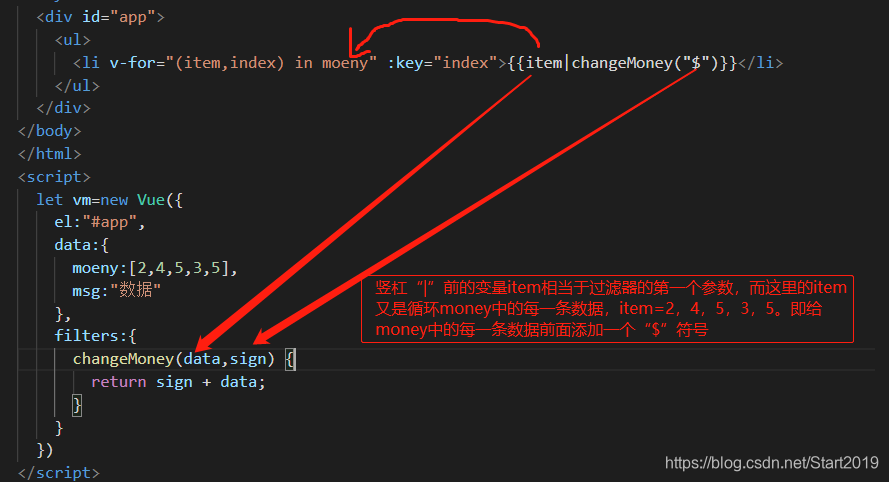
4. 示例:

上一篇: Vue笔记(一)基本使用、数据检测
下一篇: vue笔记(三)生命周期、组件(嵌套)、数据传递
上安装oracle11gR2数据库环境快速准备神器oracle-rdbms-server-11gR2-preinstall...)




js基础、程序结构、函数)
认证指南,第 3 局部: 拜访 DB2 数据(3))



ES5、ES5新增的数组的方法、字符串的方法、字符编码、对象的序列化和反序列化、bind)






事件、正则)

