关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下:
滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果。
为什么很多人喜欢用滑动门呢,因为有些时候导航的字体长度不一致,长长短短实在不好弄背景图片之类啥的,如果单独根据不同的长度调用不同的背景图片太麻烦不说服务器压力
也太大,所以滑动门技术应运而生,它可以根据元素本身的长度而调节背景图片的长度,至始至终只用到两张图片,网页加载速度提高不说,程序员工作量也减少了。
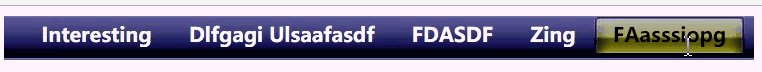
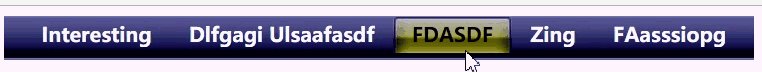
效果图如下:

1.准备图片如下:(left.jpg和right.jpg是由1.jpg分割而来的))

2.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.top{height: 35px;width: 600px;margin: 0 200px;background: url("imags/2.jpg"); }
.top ul{margin: 0;padding: 0;list-style: none;}
.top ul li{float: left;line-height: 30px;}
.top ul li:nth-child(1){margin-left: 15px;}/*选择第一个li并单独style*/
.top ul li a{text-decoration: none;display:block;padding: 0 0 0 15px;}/*不设置高度它自己会默认和父级一样大*/
.top ul li a b{color: white;padding: 0px 15px 0 0;display:block;}/*块级元素才能拥有宽高度*/
.top ul li:hover a{background:url(imags/left.jpg) ;}
.top ul li:hover b{background:url(imags/right.jpg) no-repeat right top;color: black;}/*背景图片不重复显示(横向和竖各都不重复)并从元素的右上方开始显示*/
</style>
<body>
<div class="top">
<ul>
<li><a href="#"><b>Interesting</b></a></li><!--滑动门技术关键在于一定存在嵌套关系,至少两级*/-->
<li><a><b>Dlfgagi Ulsaafasdf</b></a></li><!--这里li里套a再套span,通过a和span显示图片左右边框*/-->
<li><a><b>FDASDF</b></a></li><!--a和span也就是所谓的左右钩子*/-->
<li><a><b>Zing</b></a></li>
<li><a><b>FAasssiopg</b></a></li>
</ul>
</div>
</body>
</html>
更多专业前端知识,请上 【猿2048】www.mk2048.com








)

请求)








