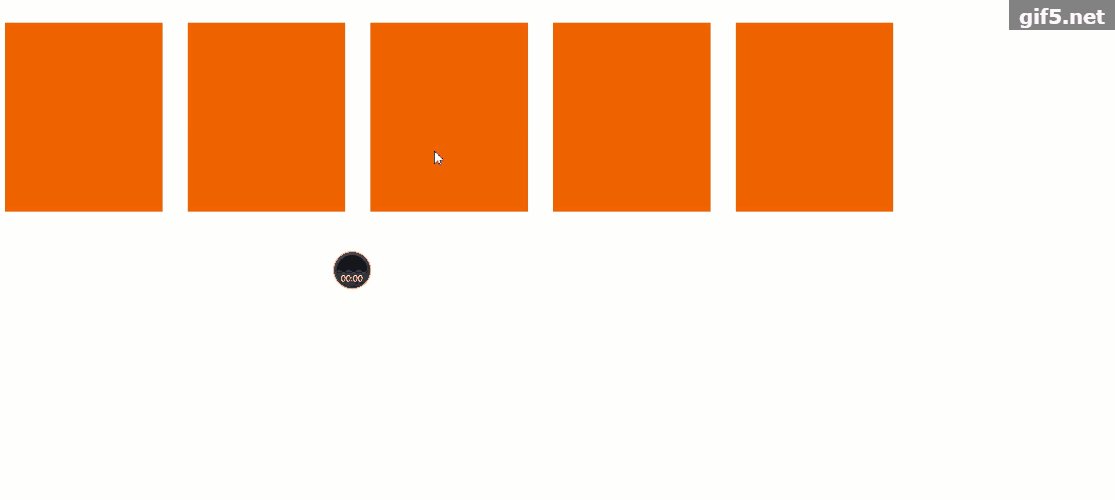
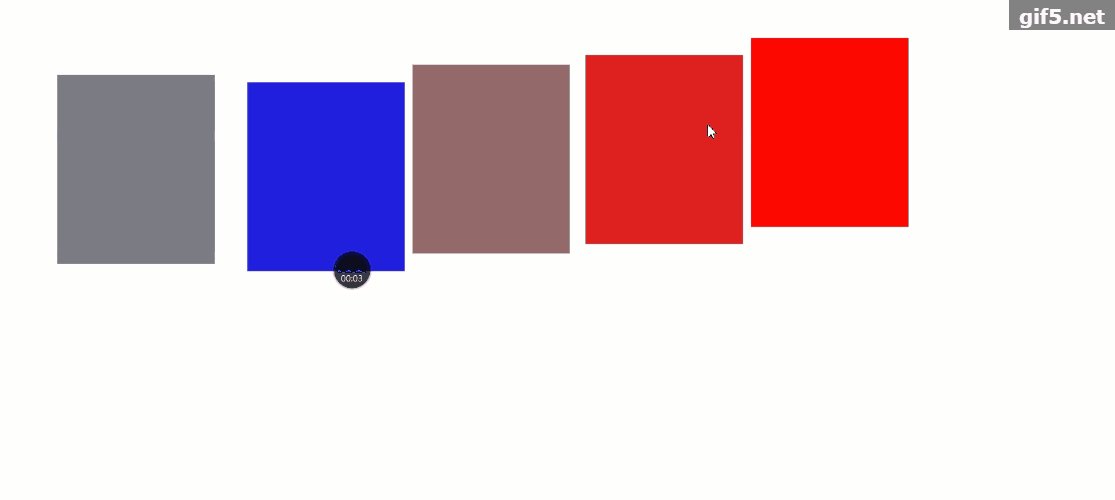
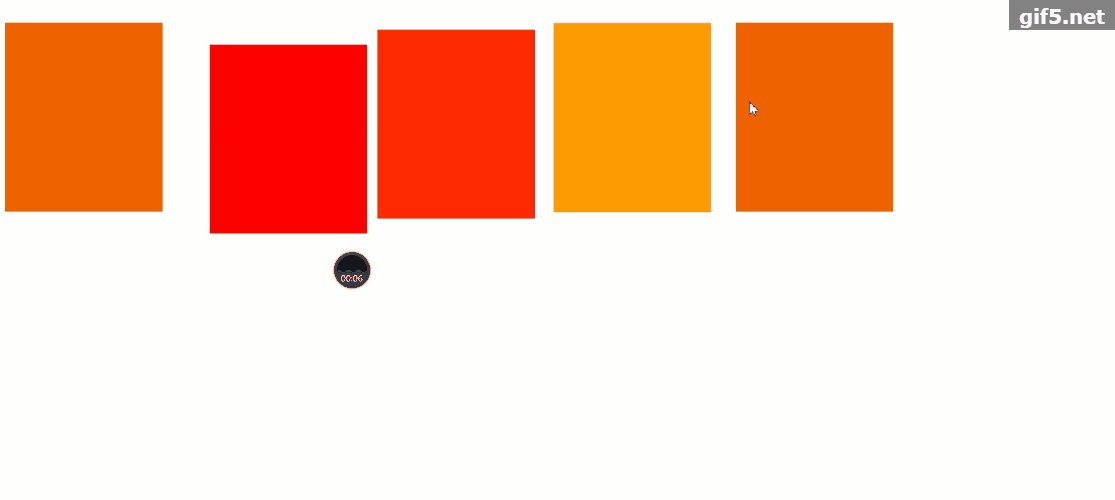
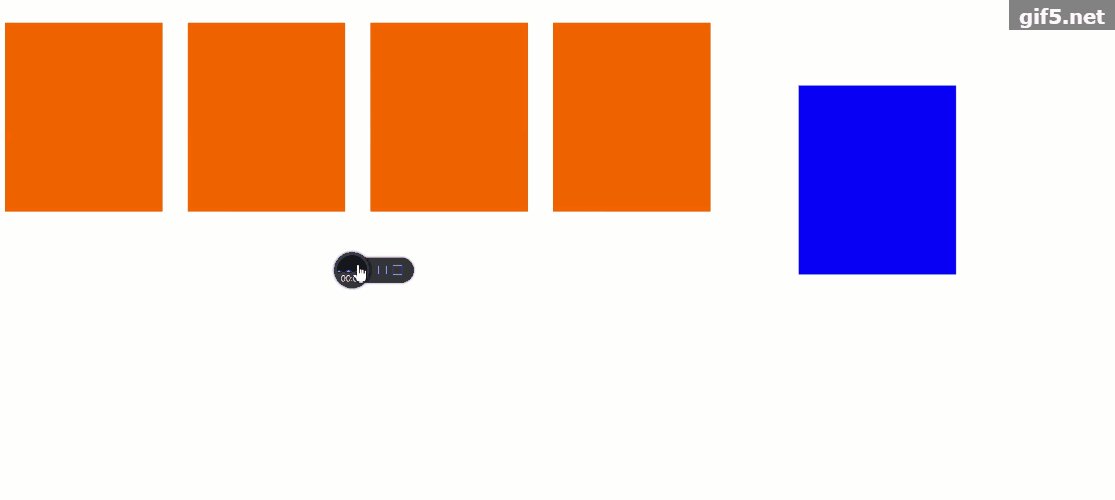
效果:

代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>无标题文档</title>
6 <script type="text/javascript " src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
7 <style>
8 *{padding: 0px;margin: 20px;}
9 li{
10 width: 250px;height:300px;
11 float: left;background-color:#e60;
12 list-style: none;
13 transition:width 1s;/*<!--过渡-->*/
14 }
15 @keyframes myself{
16 0%{background:orange;}/*从0%到100%发生了什么*/
17 25%{background:red;}
18 50%{background:gray;}
19 100%{background:blue;transform:translate(100px,100px);}
20 }
21 .donghua{
22 animation:myself 3s;}
23 li:hover{
24 transform:translate(10px,10px),width:200px;}/*translate是平移,ralate是旋转*/
25 </style>
26 </head>
27
28 <body>
29 <div>
30 <ul>
31 <li></li>
32 <li></li>
33 <li></li>
34 <li></li>
35 <li></li>
36 </ul>
37 </div>
38
39 </body>
40 <script>
41 $(function(){
42 $("li").click(function(){
43 var $x=$(this);
44 var $y=$x.index();
45 $x.addClass("donghua");
46 //如果不移除样式,运行一遍后将没有反应,因为它们已经被赋予样式了
47 setTimeout(function(){$x.removeClass("donghua");},3000);
48 /*
49 $("li").eq($y).addClass("donghua");//$x和$("li").eq($y)效果一样
50 setTimeout(function(){$("li").eq($y).removeClass("donghua");},3000);
51 */
52
53 })
54 })
55
56 </script>
57 </html>:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号的元素(如上面的例子)。
更多专业前端知识,请上 【猿2048】www.mk2048.com




)

请求)










)


