今天面试去啦,填了职业性格测试,人格测试及招聘的基本经历信息,面试官是技术头头,柔中带钢,问题润物细无声的感觉,很考验基本功。
上午10:30面试了一个达达的前端,采用的是线上腾讯会议的方式,面试官是个大美女,最窒息的操作是让我投屏在浏览器控制台敲代码,用编译器它不香?下午4:00面试的是一家生态监控的公司,比较注重完美人格的公司,除了技术主管谈到了的技术问题,其他的流程都是职业性格测试,职业经历,人格测试等。这里总结一下几个回答不是很好的问题。
目录
1.使用正则表达式验证手机号码
2.画一条0.5px的线?
3.从输入URL到页面加载完成期间经历了什么?
4.JavaScript是单线程,怎样执行异步的代码 ?
5.什么是正向代理与反向代理?
1.使用正则表达式验证手机号码
验证正则解释
- 从头开始第一位是1;
- 第二位是3,4,5,7,8;
- 第三位到结尾是0 - 9 的数字。
function checkPhone(phone) {//验证电话号码手机号码,包含至今所有号段? ?var ab = /^[1][3,4,5,7,8][0-9]{9}$/;if (ab.test(phone) == false) {layer.alert("请正确填写手机号码!", { icon: 5, offset: '200px' });returnfalse;}}2.画一条0.5px的线?
我当时直接来一个border:0.5px.面试问我确定?因为平时可能都是直接border:1px.没注意细节。这里操作一下。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试0.5px</title><style type="text/css">#demo{border:0.5px solid #000000;background-color: red;width: 150px;height: 150px;}</style></head><body><div id="demo">我是求职者</div></body>
</html>
好像也没啥问题

面试官问到的应该不是这个问题,查一下资料。指的应该是某些0.5px在移动端低版本为0px的问题.经过试验你会发现有些版本可能会有误差,最小尺寸问题不详,按照他的思路撸一下吧。
采用meta viewport的方式。
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no" />采用transform: scale()的方式
将绘制出来的线条的高度进行半倍的缩放
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>boardTest</title> <style> p{ margin: 50px auto; padding: 5px 10px 5px 10px; color: red; text-align: center; width: 60px; } p:first-child{ border-bottom: 1px solid red; } p:last-child{ position: relative; } p:last-child:after { position: absolute; content: ''; width: 100%; left: 0; bottom: 0; height: 1px; background-color: red; -webkit-transform: scale(1,0.5); transform: scale(1,0.5); -webkit-transform-origin: center bottom; transform-origin: center bottom } </style>
</head>
<body> <div> <p>点击1</p> <p>点击2</p> </div>
</body>
</html> 基本就是上面的方法啦,当然可能也可以用渐变色linear-gradient的方式,不谈了。
3.从输入URL到页面加载完成期间经历了什么?
1、DNS域名解析
回车敲响的那一刻,浏览器检查了输入框,www.sunjiaoshou.com是什么鬼东西??我需要的可是IP地址呀!万般无奈之下找向了浏览器缓存,让其查找是否有这家伙的记录,结果并没有发现,此时找向系统缓存,主要去查找了系统中的hosts文件,同样没有,此时找向路由器缓存,查看路由器映射表,然而,并没有!于是,计算机将域名发给了本地DNS服务器(提供本地连接的服务商),本地DNS服务器找不到会将域名发送给其他服务器,进行递归过程,首先会发送到根域名服务器去找,返回顶级域名服务器的IP地址,再请求顶级域名服务器IP返回二级域名服务器IP,再请求二级域名服务器IP返回三级域名服务器IP......直到找到对应的IP地址,返回给浏览器。
2、发起TCP连接(三次握手)
拿到IP地址后的浏览器很开心,终于可以有目的的去联系远方的“朋友”了,此时作用于传输层的TCP协议向远端服务器发起连接请求,此举成为三次握手:
①源端->远端:你好,我想跟你连接可以吗?(SYN=1,seq=x)
②远端->源端:可以,你确定要连接是吧?(SYN=1,ACK=1,seq=y,ack=x+1)
③源端->远端:确定,我们连接吧!(ACK=1,seq=x+1,ack=y+1)
3、发送HTTP请求,接受HTTP响应
OK,连接上了,传输吧,这时就需要将用户输入的地址封装成HTTP Request请求报文,发送到服务器,服务器收到请求后会发出应答,即响应数据。
HTTP请求报文格式:请求行+请求头+空行+消息体,请求行包括请求方式(GET/POST/DELETE/PUT)、请求资源路径(URL)、HTTP版本号
HTTP响应报文格式:状态行+响应头+空行+消息体,状态行包括HTTP版本号、状态码、状态说明。
4、断开TCP连接(四次挥手)
传也传完了,那咱们断开连接吧!
①源端->远端:好了,咱们断开吧(FIN=1,seq=u)
②远端->源端:行,等我稍微检查一下还有没有要发你的数据(ACK=1,seq=v,ack=u+1)
③远端->源端:可以了,咱们断开吧,拜拜(FIN=1,ACK=1,seq=w,ack=u+1)
④源端->远端:好的,再会,拜拜(ACK=1,seq=u+1,ack=w+1)
5、浏览器解析HTML代码,请求js,css等资源,最后进行页面渲染,呈现给用户
浏览器获取文件后开始利用内核解析了,解析过程中也会出现一些HTTP请求请求一些资源,如js,css等文件,将这些文件下载到本地。浏览器解析HTML文件时会自上而下,起初产生一个DOM树,解析CSS之后产生CSS规则树,后将两树进行融合,合成为渲染层,最后调用操作系统的Native GUI的API绘制。
4.JavaScript是单线程,怎样执行异步的代码 ?
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript 不能有多个线程呢 ?这样能提高效率啊。
JavaScript 的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript 的主要用途是与用户互动,以及操作 DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript 同时有两个线程,一个线程在某个 DOM 节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,为了避免复杂性,从一诞生,JavaScript 就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
为了利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程,但是子线程完全受主线程控制,且不得操作 DOM。所以,这个新标准并没有改变 JavaScript 单线程的本质。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
js 引擎执行异步代码而不用等待,是因为有 消息队列和事件循环。
- 消息队列:消息队列是一个先进先出的队列,它里面存放着各种消息。
- 事件循环:事件循环是指主线程重复从消息队列中取消息、执行的过程。
实际上,主线程只会做一件事情,就是从消息队列里面取消息、执行消息,再取消息、再执行。当消息队列为空时,就会等待直到消息队列变成非空。而且主线程只有在将当前的消息执行完成后,才会去取下一个消息。这种机制就叫做事件循环机制,取一个消息并执行的过程叫做一次循环。
while(true) {var message = queue.get();execute(message);
}主线程在执行完当前循环中的所有代码后,就会到消息队列取出这条消息(也就是 message 函数),并执行它。到此为止,就完成了工作线程对主线程的通知,回调函数也就得到了执行。如果一开始主线程就没有提供回调函数,AJAX 线程在收到 HTTP 响应后,也就没必要通知主线程,从而也没必要往消息队列放消息。

5.什么是正向代理与反向代理?
正向代理
正向代理类似一个跳板机,代理访问外部资源
比如我们国内访问谷歌,直接访问访问不到,我们可以通过一个正向代理服务器,请求发到代理服,代理服务器能够访问谷歌,这样由代理去谷歌取到返回数据,再返回给我们,这样我们就能访问谷歌了

正向代理的用途:
(1)访问原来无法访问的资源,如google
(2) 可以做缓存,加速访问资源
(3)对客户端访问授权,上网进行认证
(4)代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息
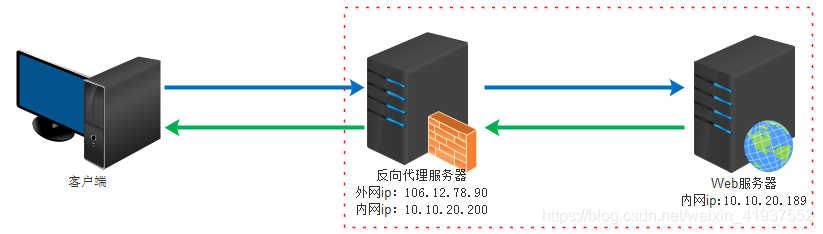
反向代理
反向代理(Reverse Proxy)实际运行方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器

反向代理的作用:
(1)保证内网的安全,阻止web攻击,大型网站,通常将反向代理作为公网访问地址,Web服务器是内网
(2)负载均衡,通过反向代理服务器来优化网站的负载
好啦,本期的内容就分享到这里,我们下期见!

好书不厌百回读,熟读自知其中意。让学习成为习惯,用知识改变命运,让博客见证成长,用行动证明努力。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
听说 👉 点赞 👈 的人运气不会太差,每一天都会元气满满呦!^ _ ^ ❤️ ❤️ ❤️
码字不易,大家的支持就是我坚持下去的动力。点赞后不要忘了👉 关注 👈我哦!
更多精彩内容请前往 孙叫兽的博客
微信公众号【电商程序员】,分享改变自己的项目。
如果以上内容有任何错误或者不准确的地方,欢迎在下面 👇 留个言。或者你有更好的想法,欢迎一起交流学习~~~




,我和面试官扯了三个小时)














