普通软件包安装
首先cd /opt ,将安装包放到该目录下
- 下载consul安装包
进入consul官网找到自己开发平台对应的安装包下载 https://www.consul.io/downloads.html
或使用命令 wget https://releases.hashicorp.com/consul/1.6.2/consul_1.6.2_linux_amd64.zip
(如果提示-bash: wget: command not found,则yum install wget) - 下载完后,解压,得到一个可执行文件consul
unzip consul_1.6.2_linux_amd64.zip
(如果提示-bash: unzip: command not found,则yum install unzip) - 将这个文件移动到全局变量环境中
sudo mv consul /usr/local/bin/ - 验证是否安装成功
consul
(显示配置参数列表)

- 启动consul
普通单机启动:consul agent -dev -ui -node=consul-dev -client=本机IP地址(使用ctrl + z会退出,仅用于初次安装后的测试)
后台单机启动:nohup consul agent -dev -ui -node=consul-dev -client=127.0.0.1 >> /home/springboot/logs/consul.log 2>&1 &
- 验证服务启动状态
在浏览器中输入: http://IP地址:8500/

- 启动问题及注意
- 查杀consul服务 ps -aux|grep consul , kill -9 进程ID
- 关闭防火墙:systemctl stop firewalld.service
永久关闭防火墙:systemctl disable firewalld.service - 观察日志:tail -f /home/springboot/logs/consul.log
- consul注册服务中如果Health Checks列出现红色叉号,说明服务出现问题,但未自动注销,这时可以使用postman发送put请求类型,进行强制手动线微服务实例:
http://ip:8500/v1/agent/service/deregister/服务实例ID
- 端口冲突时解决过程
==> Error starting agent: 2 errors occurred:* listen udp ****:8600: bind: cannot assign requested address* listen tcp ****:8600: bind: cannot assign requested address
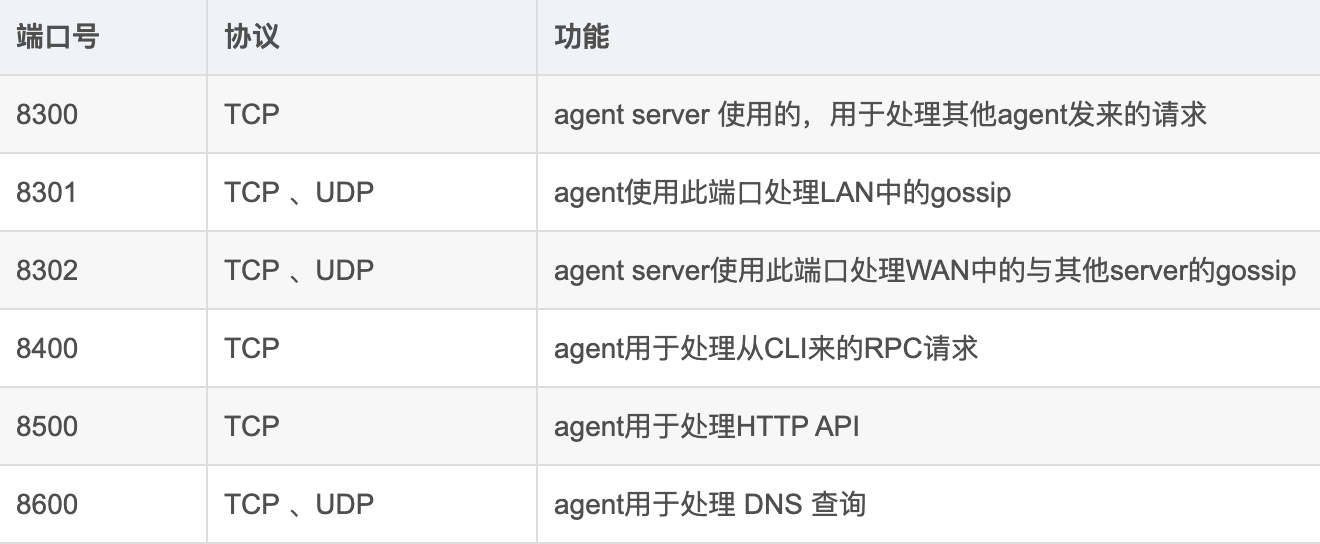
consul涉及端口

当端口冲突时,在/usr/local/bin下新建data.json文件,将以下端口更换为系统不冲突的端口
{"ports": {"http": 8500 ,"dns": 8601,"grpc":8400,"serf_lan": 8301,"serf_wan": 8302,"server": 8300}
}
再使用启动命令即可
nohup consul agent -server -bootstrap-expect 1 -data-dir ./ -advertise 127.0.0.1 -client 0.0.0.0 -ui -config-dir ./ >> /opt/logs/consul.log 2>&1 &
- 停止Agent:
consul leave -http-addr=127.0.0.1:8500 *#正常退出
consul force-leave -http-addr=127.0.0.1:8500 *#强制退出
docker安装(非首选)
docker pull consulmkdir -p /data/consuldocker run -d -p 8500:8500 -v /data/consul:/consul/data -e CONSUL_BIND_INTERFACE='eth0' --name=consul1 consul agent -server -bootstrap -ui -client='0.0.0.0'










)


_窥探递归和动态规划的一致性)





