
“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂
”
前言
现在是2022年4月16日21:44:05!今天分享一个代码段,个人觉得还是比较有参考性的。
后端使用框架:bladex
前端使用技术:AVue
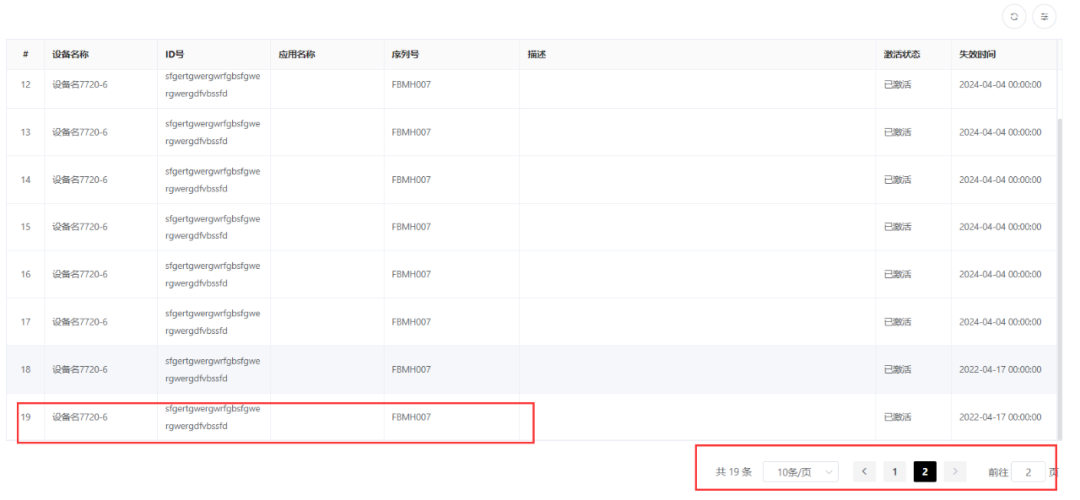
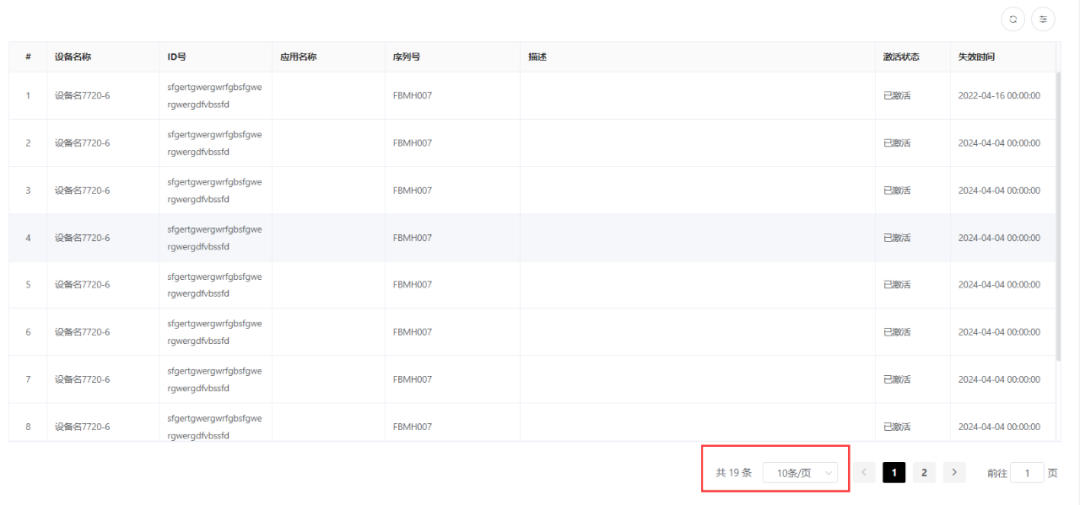
功能:自定义分页
实现思路:由于业务上涉及到了多个表进行关联查询,所有直接使用框架自带的分页无法满足前端分页,所以就想着自己封装一个吧,现在记录记录,等后面自己用到的时候回来看看,也希望能帮助其他人。
实现代码
整体思路是这样的:
查询当前用户下的所有应用
查询每个应用下的所有设备
将查询出来的设备信息封装在分页工具类中
给前端传回去分页对象
比较麻烦的地方就在于,计算当前页以及将当前页的信息放在集合中传出去,下面是实现代码:
/*** 分页 设备流程表*/@GetMapping("/list")@ApiOperationSupport(order = 2)@ApiOperation(value = "分页", notes = "传入equipment")public R<IPage<Equipment>> list(Equipment equipment, Query query) {//获取当前用户应用Application application = new Application();application.setUserId(AuthUtil.getUserId());List<Application> appList = applicationService.list(Condition.getQueryWrapper(application).select("app_id"));List<Equipment> equipmentList = new ArrayList<>();for(Application app : appList){QueryWrapper<Equipment> equipmentQueryWrapper = new QueryWrapper<>();equipmentQueryWrapper.eq("application_id",app.getAppId());List<Equipment> eList = equipmentService.list(equipmentQueryWrapper);for(Equipment e : eList){equipmentList.add(e);}}//新的集合List<Equipment> equipmentListNew = new ArrayList<>();//当前页//如果是第一页,0-10//第二页,11-20Integer current = (query.getCurrent()-1)*query.getSize();//页大小Integer pageSize = query.getSize();if(equipmentList.size()<pageSize){pageSize = equipmentList.size();}else if(query.getCurrent()>1) {if (equipmentList.size() % query.getSize() != 0) {pageSize = (pageSize * (query.getCurrent() - 1)) + (equipmentList.size() % query.getSize());}else{pageSize = pageSize * query.getCurrent();}}for(int i = current;i<pageSize;i++){equipmentListNew.add(equipmentList.get(i));}IPage<Equipment> pages =new Page<>();pages.setRecords(equipmentListNew);pages.setSize(query.getSize());pages.setCurrent(query.getCurrent());pages.setTotal(equipmentList.size());return R.data(pages);}

【带权并查集,离散化】)



方法坑)


![POJ1179,P4342-[IOI1998]Polygon【区间dp】](http://pic.xiahunao.cn/POJ1179,P4342-[IOI1998]Polygon【区间dp】)
)


)


)




