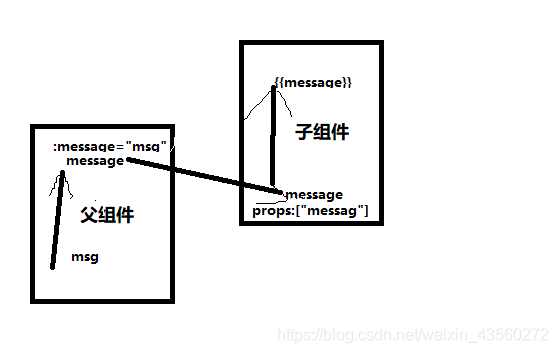
父组件向子组件传参
数据:
父组件
<test :message="msg"></test>
msg: 'Hello uniApp'
子组件(test.vue)
<text>{{message}}</text>
props:["message"]

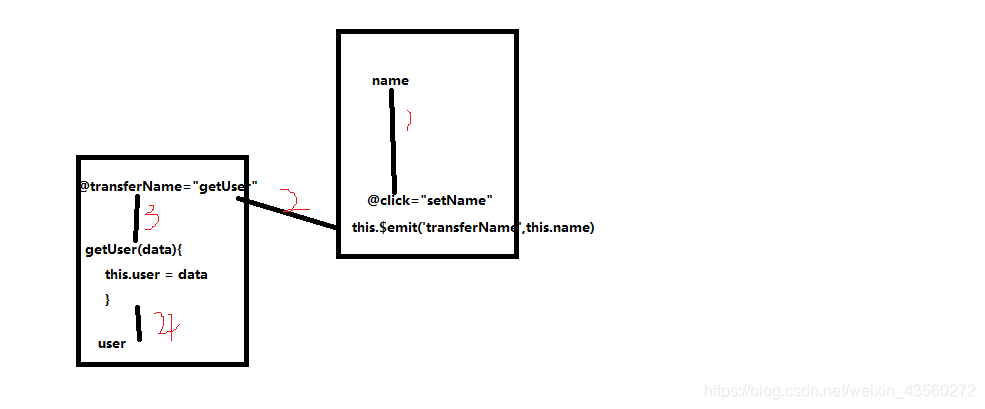
子组件向父组件传参
子组件:
<input type="text" v-model="name" @change="setName">
<button @click="setName">点我</button>setName(){this.$emit('transferName',this.name)}
父组件:
<HelloWorld @transferName="getUser"></HelloWorld>getUser(data){this.user = data}
下面是将子组件的数据name通过绑定事件传递到父组件user的一个过程:

父组件传递子组件方法:
父组件
<test @testShow="testClick"></test>
methods: {testClick(){console.log("你好")}}
子组件(test.vue)
<button type="primary" @click="test">点击</button>
methods: {test(){this.$emit("testShow")}}






![P1131-[ZJOI2007]时态同步【树形dp】](http://pic.xiahunao.cn/P1131-[ZJOI2007]时态同步【树形dp】)


![P3891-[GDOI2014]采集资源【背包,dp】](http://pic.xiahunao.cn/P3891-[GDOI2014]采集资源【背包,dp】)



![ASP.NET Core 认证与授权[5]:初识授权](http://pic.xiahunao.cn/ASP.NET Core 认证与授权[5]:初识授权)



![[52ABP实战系列] .NET CORE实战入门视频课程出来啦](http://pic.xiahunao.cn/[52ABP实战系列] .NET CORE实战入门视频课程出来啦)
![P2473-[SCOI2008]奖励关【数学期望,状压dp】](http://pic.xiahunao.cn/P2473-[SCOI2008]奖励关【数学期望,状压dp】)
