微信小程序与aspnetcore signalr实例
本文不对小程序与signalr做任何介绍,默认读者已经掌握
aspnetcore Signalr文档
小程序文档
写在之前
SignalR没有提供小程序使用的客户端js,所以本人参考signlar.js写了小程序版signalr-client.js 代码开源,地址 https://github.com/liangshiw/SignalRMiniProgram-Client
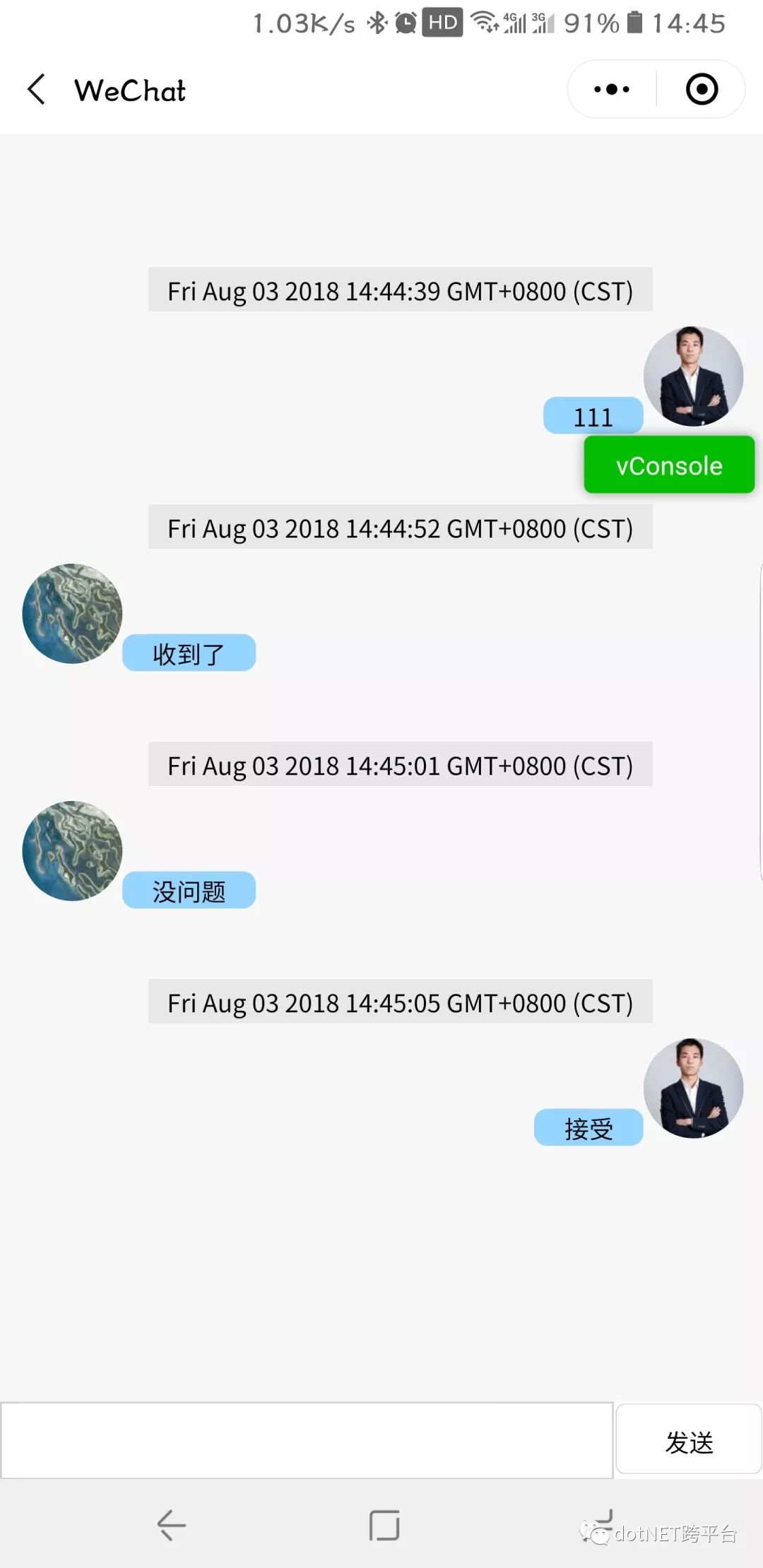
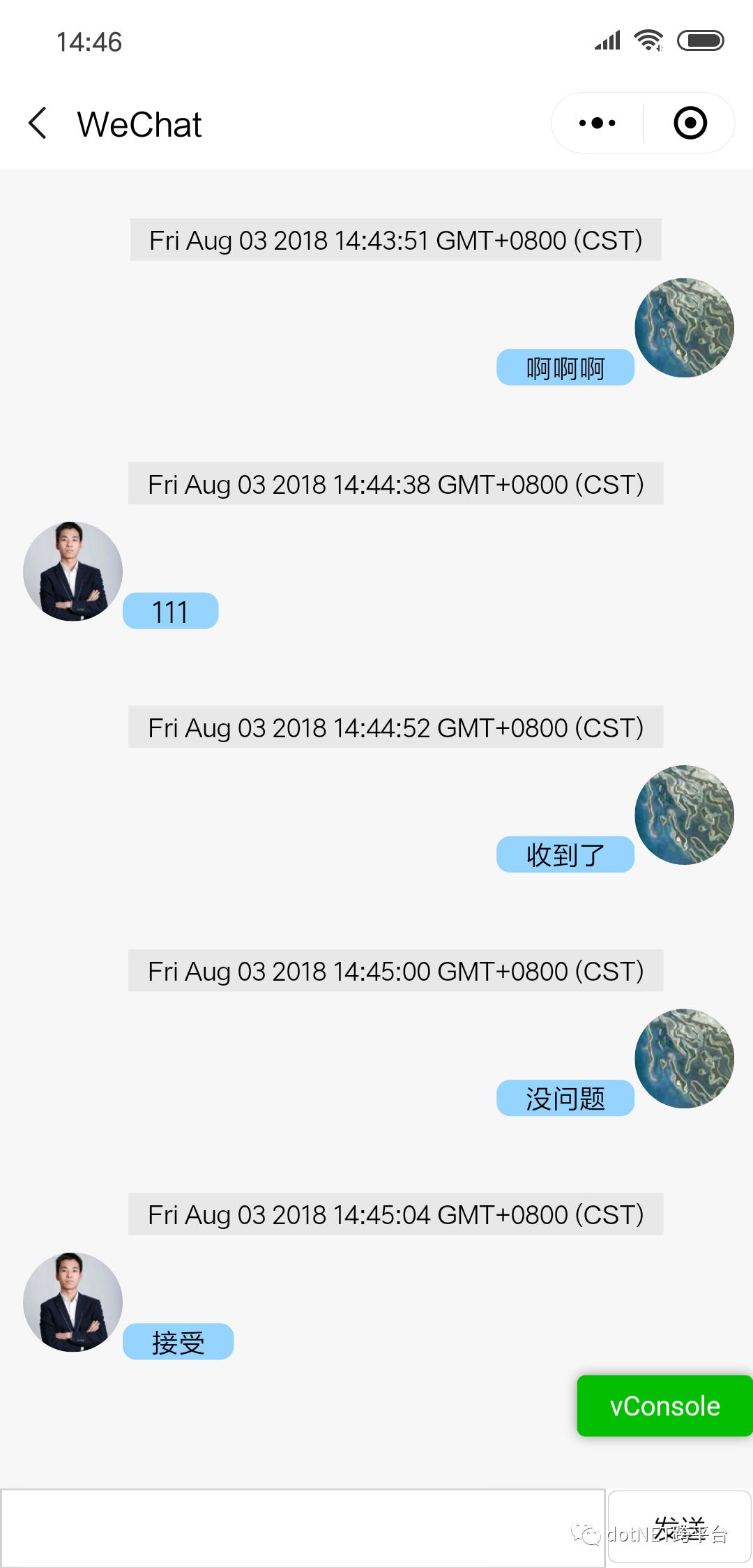
先上效果图


开始编码
首先需要创建一个aspnetcore的mvc项目,创建完成后我们需要安装signalr的包
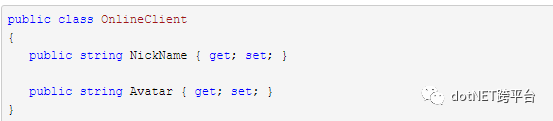
Install-Package Microsoft.AspNetCore.SignalR现在就可以创建hub集线器了,首先定义一个类来描述已在线的用户,它需要头像和姓名

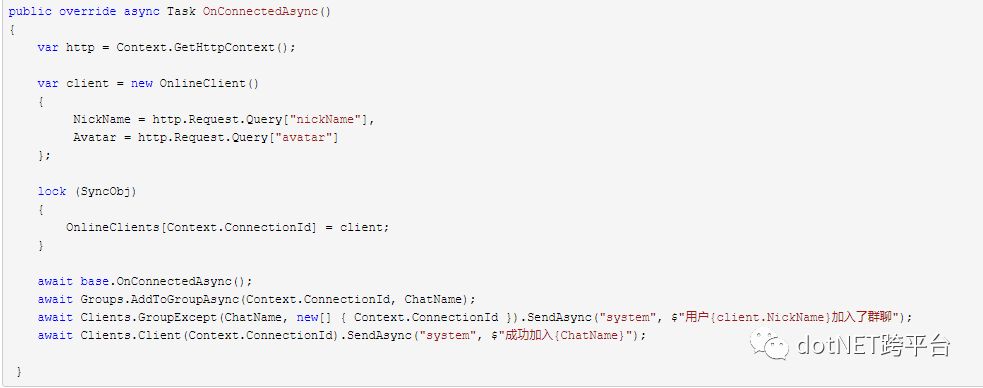
接下来我们在连接创建时,把当前用户做为在线用户添加到字典中,向该用户发送加入成功的系统消息。并且同时向其他的用户发送系统消息

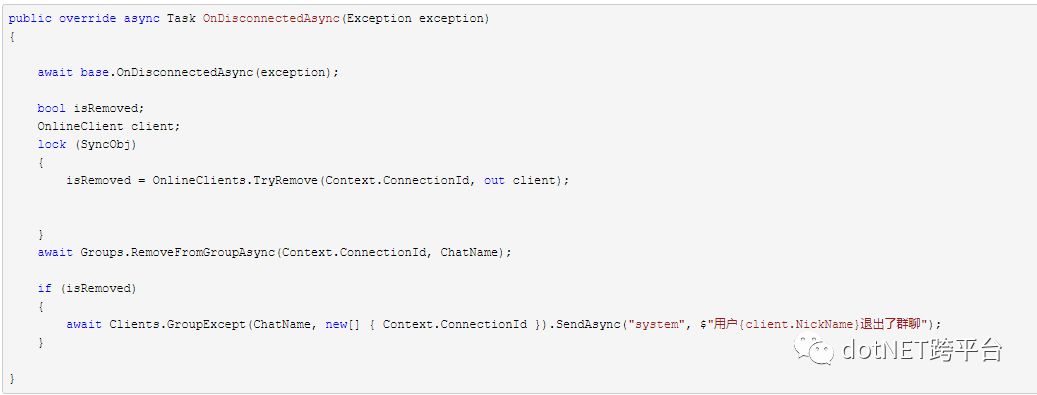
同样在用户断开连接时做离线处理

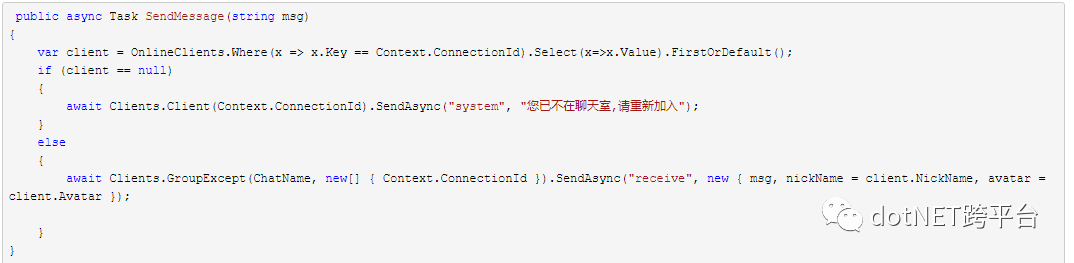
下面就只有一个简单的发送消息方法了,首先查看当前用户是否在线并做相应处理,如果在线就把当前用户的消息和头像姓名一起发送给组中的其他客户端

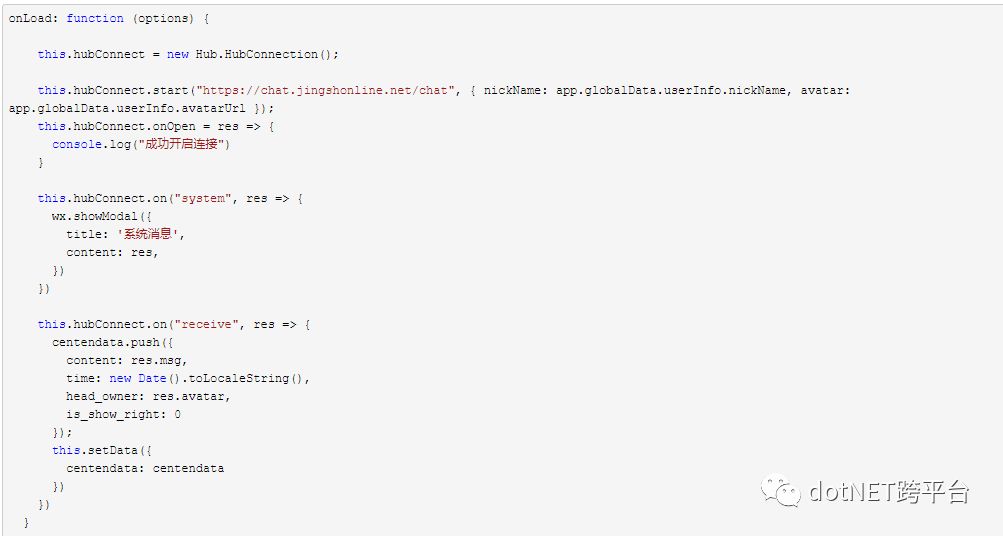
在小程序中,我们需要在页面加载事件中创建与signalr的连接,并且注册system系统消息与receive用户消息两个方法以接收服务端发来的消息

同样在页面销毁时应断开与signalr服务器的连接
onUnload: function () {
this.hubConnect.close({ reason: "退出" })
}发送方法也非常简单,只需要调用sendMessage方法并把用户输入的消息传入就大功告成了,其它就是页面上的处理了
this.hubConnect.send("sendMessage",message);完整的代码请去github https://github.com/liangshiw/SignalRMiniProgram-Client/tree/master/sample
需要注意的是在打开小程序代码时,请修改project.config.json文件中的appid,如果项目不错的话还请大家加个星,顺便再follow一下本人
相关文章:
Asp.Net Core SignalR 与微信小程序交互笔记
推荐一堂关于《微信公众号+小程序快速开发》的课,价格优惠88
原文地址:https://www.cnblogs.com/LiangSW/p/9415246.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com


)

![jzoj5363-[NOIP2017提高A组模拟9.14]生命之树【启发式合并,Trie】](http://pic.xiahunao.cn/jzoj5363-[NOIP2017提高A组模拟9.14]生命之树【启发式合并,Trie】)


)
)

![jzoj5365-[GDOI2018模拟9.14]通信【线段树合并】](http://pic.xiahunao.cn/jzoj5365-[GDOI2018模拟9.14]通信【线段树合并】)


)


)
![P3586-[POI2015]LOG【线段树】](http://pic.xiahunao.cn/P3586-[POI2015]LOG【线段树】)
)

C. 六子冲)