一、源码特点
PHP智能人才招聘网站 是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
下载地址
https://download.csdn.net/download/qq_41221322/88199392
视频演示
PHP智能人才招聘网站mysql数据库web结构apache
二、功能介绍
PHP智能人才招聘网站主要由前端用户功能模块的设计与实现和后台管理功能模块的设计与实现。
后台:
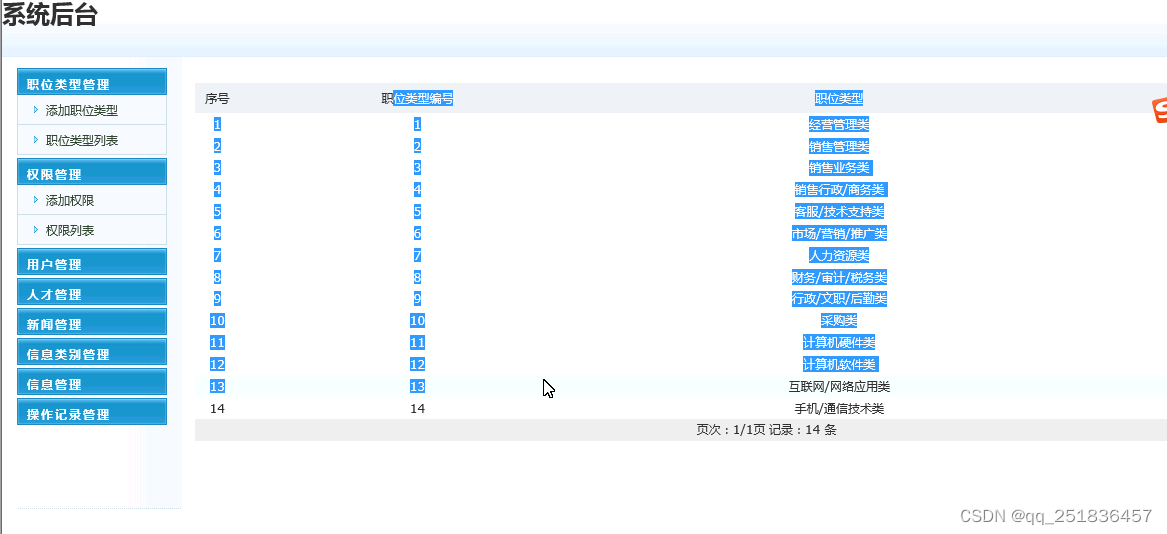
(1)职位类型管理:对职位类型信息进行添加、删除、修改和查看
(2)权限管理:对权限信息进行添加、删除、修改和查看
(3)用户管理:对用户信息进行添加、删除、修改和查看
(4)招聘管理:对招聘信息进行添加、删除、修改和查看
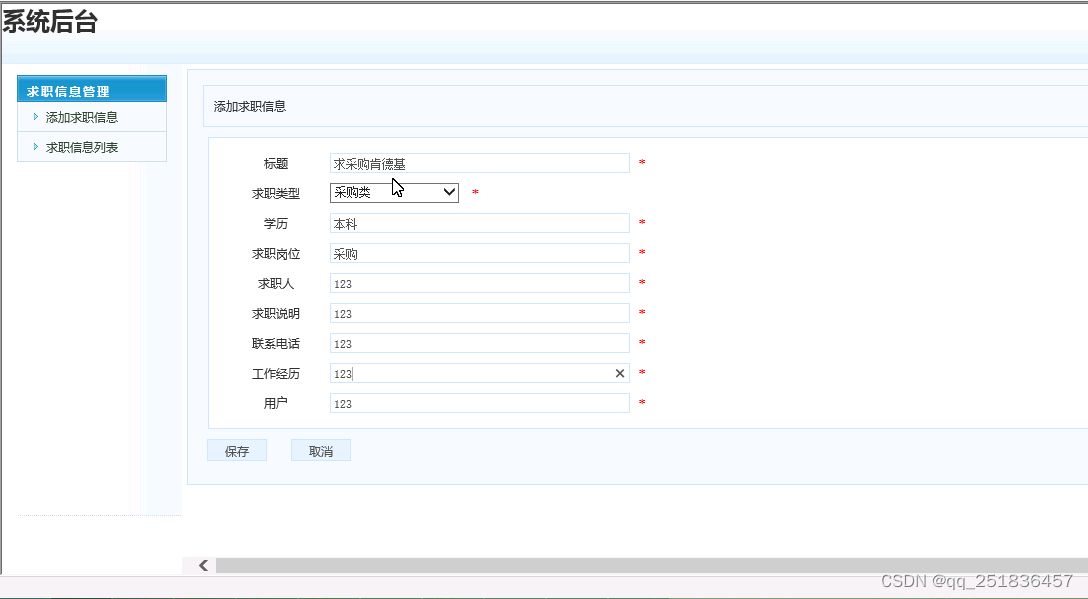
(5)求职信息管理:对求职信息信息进行添加、删除、修改和查看
(6)人才管理:对人才信息进行添加、删除、修改和查看
(7)新闻管理:对新闻信息进行添加、删除、修改和查看
(8)信息类别管理:对信息类别信息进行添加、删除、修改和查看
(9)信息管理:对信息信息进行添加、删除、修改和查看
(10)操作记录管理:对操作记录信息进行删除、修改和查看
前台:
(1)首页
(2)各类招聘浏览 各类求职信息浏览
(3)人才信息浏览
(4)新闻信息浏览
(5)注册 登录
推荐算法规则
如果没有登录 推荐当前求职信息 相关类型信息
如果登录后,则判断当前 曾经浏览记录最多类别 下的 求职信息
如果没有浏览记录,则 判断 当前职位类别,然后根据职位类别获得当前人的相关职位类别信息
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件 data.php
2、开发环境为PHP APACHE,数据库为mysql5.0,使用php语言开发。
3、数据库文件名是phpfznrc.sql ,系统名称znrc
4、系统首页地址:http://127.0.0.1/znrc/
四系统实现








将Mission Planner连接到Autopilot)

)


:CNN和宝可梦模型二)
(黑马教学视频))









