el-dialog嵌套使用时,内层的el-dialog要添加append-to-body属性
给内层的el-dialog添加custom-class属性,添加自定义类名
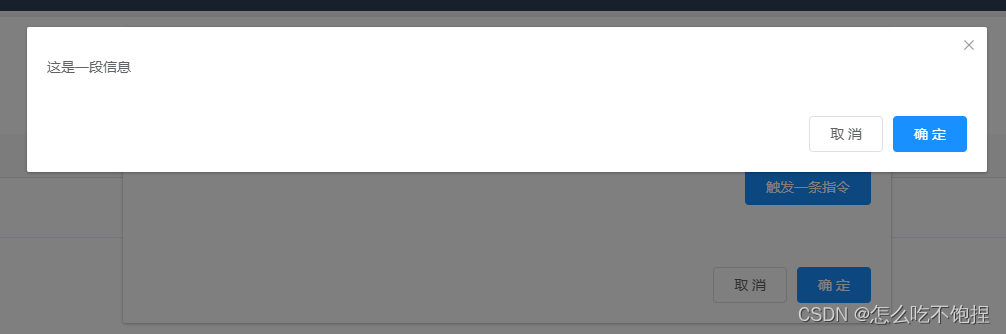
<el-dialog:visible.sync="dialogVisible"append-to-bodycustom-class="tree-cesium-container"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog>然后使用不带scoped的style标签,书写格式如下:
.tree-cesium-container .el-dialog__header {padding: 0px;
}
.tree-cesium-container .el-dialog__headerbtn {top: 10px;right: 10px;
}就可以对其样式进行修改了

大功告成!
-------------------------------------------------手动分割线-----------------------------------------------------------------
顺便再记录个一层的el-dialog怎么自定义样式
在el-dialog外层包裹一个div,自定义类名,这里的el-dialog没有append-to-body
<div class="event-add-or-update"><el-dialog:visible.sync="dialogVisible"custom-class="tree-cesium-container"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog>
</div>然后在带有scoped的style标签内修改样式就ok了
<style scoped>
.event-add-or-update >>> .el-dialog__body {max-height: 750px;overflow: auto;
}
</style>以上两种情况都不会影响其他的el-dialog,只对当前的奏效~


:CNN和宝可梦模型二)
(黑马教学视频))















