vector插入和删除
功能描述:
对vector容器进行插入、删除操作
函数原型:
push_back(ele); //尾部插入元素ele
pop_back(); //删除最后一个元素
insert(const_iterator pos, ele); //迭代器指向位置pos插入元素ele
insert(const_iterator pos, int count ,ele); //迭代器指向位置pos插入count个元素ele
erase(const_iterator pos); //删除迭代器指向的元素
erase(const_iterator start, const_iterator end); //删除迭代器从start到end之间的元素
clear(); //删除容器中所有元素
#include<iostream>
using namespace std;
#include<vector>//vector插入和删除
/*
push_back(ele); //尾部插入元素ele
pop_back(); //删除最后一个元素
insert(const_iterator pos, ele); //迭代器指向位置pos插入元素ele
insert(const_iterator pos, int count ,ele); //迭代器指向位置pos插入count个元素ele
erase(const_iterator pos); //删除迭代器指向的元素
erase(const_iterator start, const_iterator end); //删除迭代器从start到end之间的元素
clear(); //删除容器中所有元素
*/void printVector(vector<int>& v)
{for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;
}void test01()
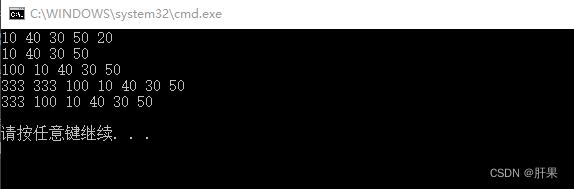
{vector<int>v1;//尾插v1.push_back(10);v1.push_back(40);v1.push_back(30);v1.push_back(50);v1.push_back(20);//遍历printVector(v1);//尾删v1.pop_back();printVector(v1);//插入 第一个参数是迭代器v1.insert(v1.begin(), 100);printVector(v1);v1.insert(v1.begin(), 2, 333);printVector(v1);//删除v1.erase(v1.begin());printVector(v1);//清空//v1.erase(v1.begin(),v1.end());v1.clear();printVector(v1);
}int main()
{test01();return 0;
}

总结:
尾插 push_back
尾删 pop_back
插入 insert(位置迭代器)
删除 erase(位置迭代器)
清空 clear
vector数据存取
功能描述:
对vector中的数据的存取操作
函数原型:
at(int idx); //返回索引idx所指的数据
operator[]; //返回索引idx所指的数据
front(); //返回容器中第一个数据元素
back(); //返回容器中最后一个数据元素
#include<iostream>
using namespace std;
#include<vector>//vector容器 数据存取void printVector(vector<int>& v)
{for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;
}void test01()
{vector<int>v1;for (int i = 0; i < 10; ++i){v1.push_back(i);}//利用[]方式访问数组中元素for (int i = 0; i < v1.size(); ++i){cout << v1[i] << " ";}cout << endl;//利用at方式访问元素for (int i = 0; i < v1.size(); ++i){cout << v1.at(i) << " ";}cout << endl;//获取第一个元素cout << "第一个元素为:" << v1.front() << endl;//获取最后一个元素cout << "最后一个元素为:" << v1.back() << endl;
}int main()
{test01();return 0;
}

总结:
除了用迭代器获取vector容器中元素,[]和at也可以
front返回容器第一个元素
back返回容器最后一个元素
vector互换容器
功能描述:
实现两个容器内元素进行互换
函数原型:
swap(vec); //将vec与本身的元素互换

#include<iostream>
using namespace std;
#include<vector>//vector容器互换void printVector(vector<int>& v)
{for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;
}//1、基本使用void test01()
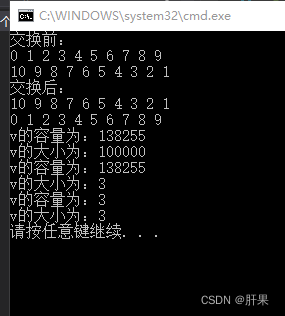
{vector<int>v1;for (int i = 0; i < 10; ++i){v1.push_back(i);}cout << "交换前:" << endl;printVector(v1);vector<int>v2;for (int i = 10; i > 0; --i){v2.push_back(i);}printVector(v2);cout << "交换后:" << endl;v1.swap(v2);printVector(v1);printVector(v2);
}//2、实际用途
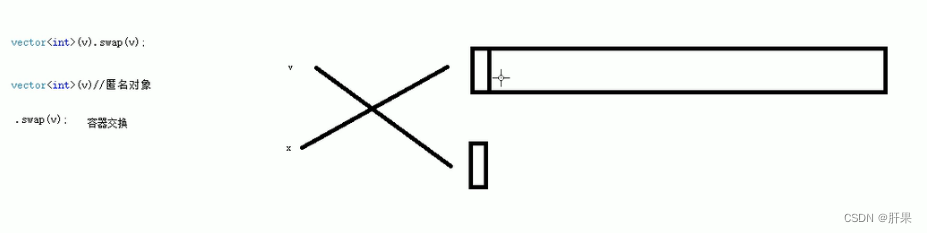
//巧用swap可以收缩内存空间
void test02()
{vector<int>v;for (int i = 0; i < 100000; i++){v.push_back(i);}cout << "v的容量为:" << v.capacity() << endl;cout << "v的大小为:" << v.size() << endl;v.resize(3); //重新指定大小cout << "v的容量为:" << v.capacity() << endl;cout << "v的大小为:" << v.size() << endl;//巧用swap收缩内存vector<int>(v).swap(v);cout << "v的容量为:" << v.capacity() << endl;cout << "v的大小为:" << v.size() << endl;}int main()
{test01();test02();return 0;
}

总结:swap可以使两个容器互换,可以达到实用的收缩内存效果
vector预留空间
功能描述:
减少vector在动态扩展容量时的扩展次数
函数原型:
reserve(int len); // 容器预留len个元素长度,预留位置不初始化,元素不可访问
#include<iostream>
using namespace std;
#include<vector>//vector容器 预留空间void printVector(vector<int>& v)
{for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;
}void test01()
{vector<int>v;//int num = 0;//统计开辟次数//int* p = NULL;//for (int i = 0; i < 100000; ++i)//{// v.push_back(i);// if (p != &v[0])// {// p = &v[0];// num++;// }//}//cout << "num = " << num << endl;//30//利用reserve预留空间v.reserve(100000);int num = 0;//统计开辟次数int* p = NULL;for (int i = 0; i < 100000; ++i){v.push_back(i);if (p != &v[0]){p = &v[0];num++;}}cout << "num = " << num << endl;//1
}int main()
{test01();return 0;
}
总结:如果数据量较大,可以一开始利用reserve预留空间



















