
【腾讯云 Cloud Studio 实战训练营】深度体验 | 使用腾讯云 Cloud Studio 快速构建 Vue + Vite 完成律师 H5 页面
- 写在前面的话
- 一、腾讯云 Cloud Studio 介绍
- 1.1 Cloud Studio 应用场景
- 1.2 Cloud Studio 开发优势
- 二、沉浸式体验开发快速构建 H5 页面
- 2.1 注册与登录 Cloud Studio
- 2.2 创建开发空间
- 2.3 配置 Vue 预置开发环境
- 2.4 安装开发依赖
- 2.5 main.js文件引入相关库和包
- 2.6 编写核心代码
- 2.7 上传代码仓库
- 2.8 查看开发空间
- 三、全文总结
写在前面的话
先给各位小伙伴介绍一下Cloud Studio是什么吧,这是腾讯云与国内领先的一站式软件研发平台 CODING 联合推出一款完全基于云端的 IDE:Cloud Studio,实现 Coding Anytime Anywhere。
简而言之就是基于浏览器的集成式开发环境(IDE),为开发者提供了一个稳定的云端工作站。
程序员们在使用 Cloud Studio 时不需要进行安装等各种复杂的操作,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
这次CSDN联合腾讯云Cloud Studio推出了系列活动,通过技术直播、动手参与实验项目、上传自己的项目模板等活动,让各位开发者友友们沉浸式体验了这个云端神器Cloud Studio,洲洲也参与了这次的沉浸式体验,话不多说,直接上博文!

一、腾讯云 Cloud Studio 介绍
1.1 Cloud Studio 应用场景
Cloud Studio有如下几个常见的应用场景。
- 快速启动项目: 通过Cloud Studio的预置环境,能够迅速创建适应所需类型的工作空间,避免了繁琐的环境配置流程。
- 实时调试网页: 在Cloud Studio内置的预览插件的协助下,可以实时预览网页应用的效果。无论何时修改代码,预览窗口可以自动刷新,能够立即看到您的更改所带来的影响。这不仅加速了开发过程,还有助于更快地找出问题并进行调整。
- 便捷远程访问云服务器: Cloud Studio连接到个人的云服务器。通过编辑器,可以方便地浏览云服务器上的文件以及进行实时的在线编程和部署工作。
- 一体化开发体验: Cloud Studio为开发者提供了一体化的开发体验,集成了项目启动、实时调试和远程访问等功能。这使得从项目创建到部署整个过程变得更加流畅,不再需要在不同工具之间来回切换,从而提高了开发效率和舒适度。
- 持续创新驱动: 通过Cloud Studio的强大功能,能够更专注于核心业务代码开发,这种聚焦于创新的方式将推动项目不断高效率发展。

1.2 Cloud Studio 开发优势
- 支持多种语言: Cloud Studio 包含了多种主流开发语言,能够满足绝大多数开发友友们的相关开发需求,并且切换方便,效率高。
- 应用范围广泛: Cloud Studio 在多种场景下展现出强大实力,包括微信小程序开发、中小型项目构建以及在线代码修改等。
- 无需繁琐安装,支持多平台: 借助基于Web的代码编辑器,可随时参与代码编写和编译运行,摆脱了安装和平台限制的束缚。
- 智能代码提示: Cloud Studio 不仅为 Java、JS、HTML 和 TypeScript 提供智能代码提示功能,还能根据当前文件上下文进行深度理解,从而极大地提升了开发效率。
- 错误提示: Cloud Studio 后台持续对代码进行全面分析,实时监测并在多个位置展示警示信息,提供错误提示。此外,系统还会针对问题提供相应的修正建议,有助于开发者们快速解决难题,提升代码质量。
- 快速部署应用: Cloud Studio可以进行一键部署,智能识别30+的主流前后端框架,全面支持VS Code 的市场相关插件。

二、沉浸式体验开发快速构建 H5 页面
2.1 注册与登录 Cloud Studio
首先大家通过如下超链接进行注册与登录:
https://www.cloudstudio.net/?utm=csdn
这里注册和登录 Cloud Studio社区非常方便,提供了3种注册方式:
1.使用微信账号授权注册/登录
2.使用 GitHub 授权注册/登录(若使用 GitHub 登陆则在创建公开应用时需要实名认证)
3.使用 CODING 账号注册

授权注册后即可进入首页,空间模板开箱即用,可以快速搭建环境进行代码开发。
2.2 创建开发空间
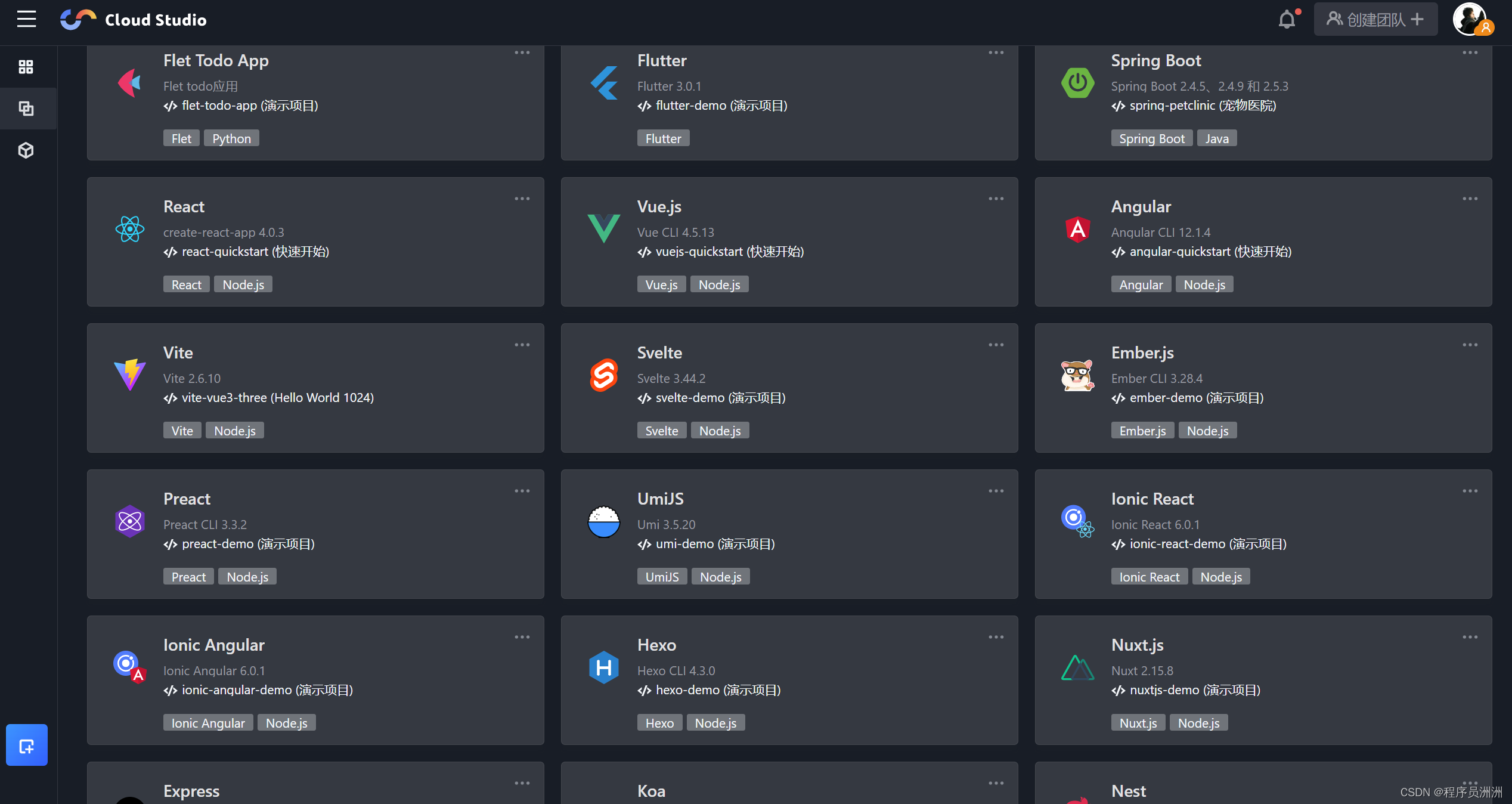
Cloud Studio社区控制台中罗列了常见的集成开发环境,支持了40+的多种模板(框架模板、云原生模板、建站模板),单击创建应用则会出现选择模版点击就能根据所需模板卡片即可进入对应环境中。
这个功能非常适合需要学习一些技术,或者临时的一些开发功能需求、测试一些代码片断、刷刷 LeetCode等,友友们不再需要为繁琐的本地环境、各种依赖的版本烦恼。
可能有朋友会说 上 Docker 可以将相关环境打包好,但是这还是需要下载镜像、启动容器。而且对 Docker 不熟悉的开发者,反而增加了学习成本和电脑的硬件配置,Cloud Studio 可以很好的解决这些问题。

2.3 配置 Vue 预置开发环境
我们利用 Cloud Studio 快速搭建还原一个移动端 H5 的页面,所以这里我们选择使用Vue模板来实现功能。点击 Vue.js 模板卡片,进入集成环境加载页面,加载成功后即可进入开发环境进行编程。

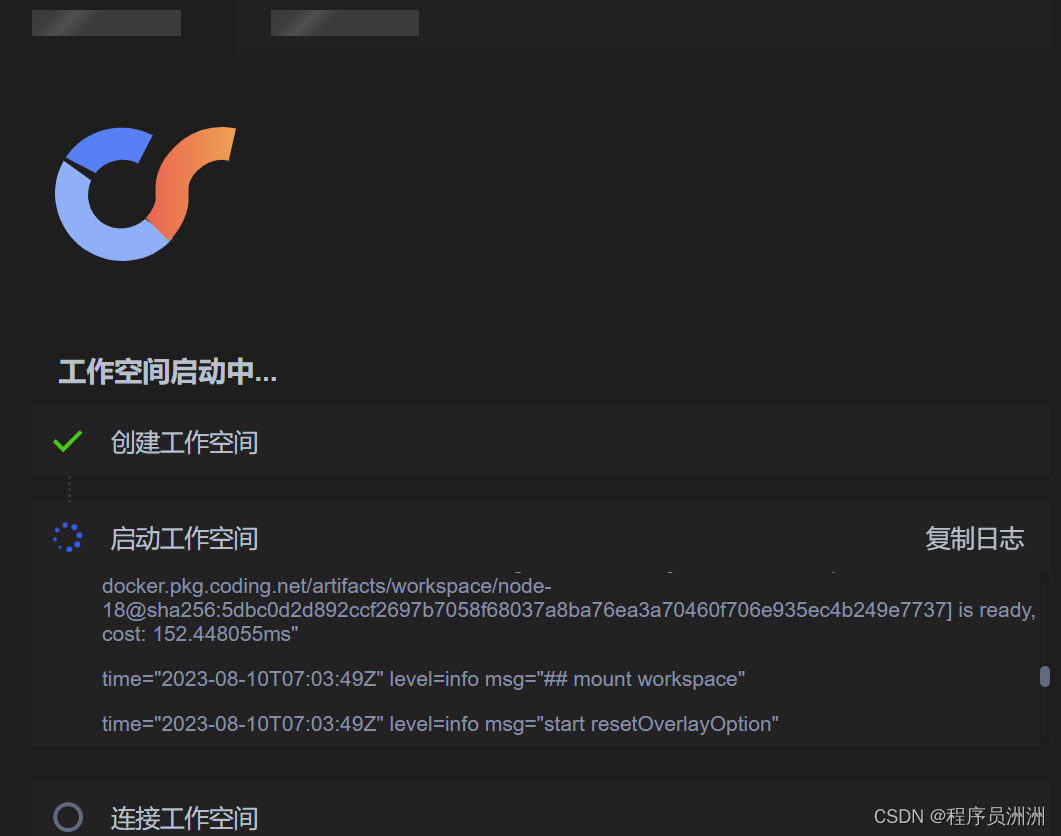
可以看到如下工作空间启动中。

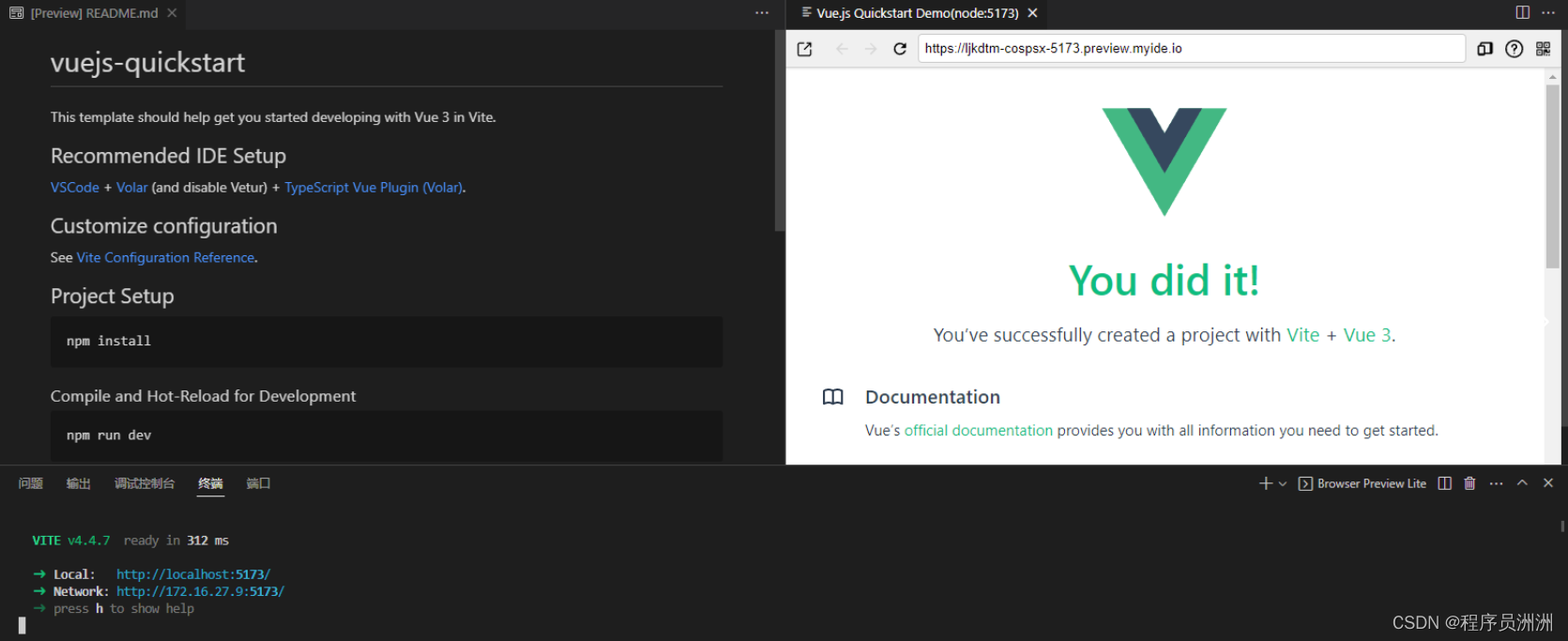
Cloud Studio 将初始化好开发 Vue 环境,并且默认有一个小 Demo,系统相关配置信息如下:
- 当前目录为 /workspace
- 当前 Node 版本为 v18.13.0,Npm 版本为 9.8.0
- 环境默认支持 docker

2.4 安装开发依赖
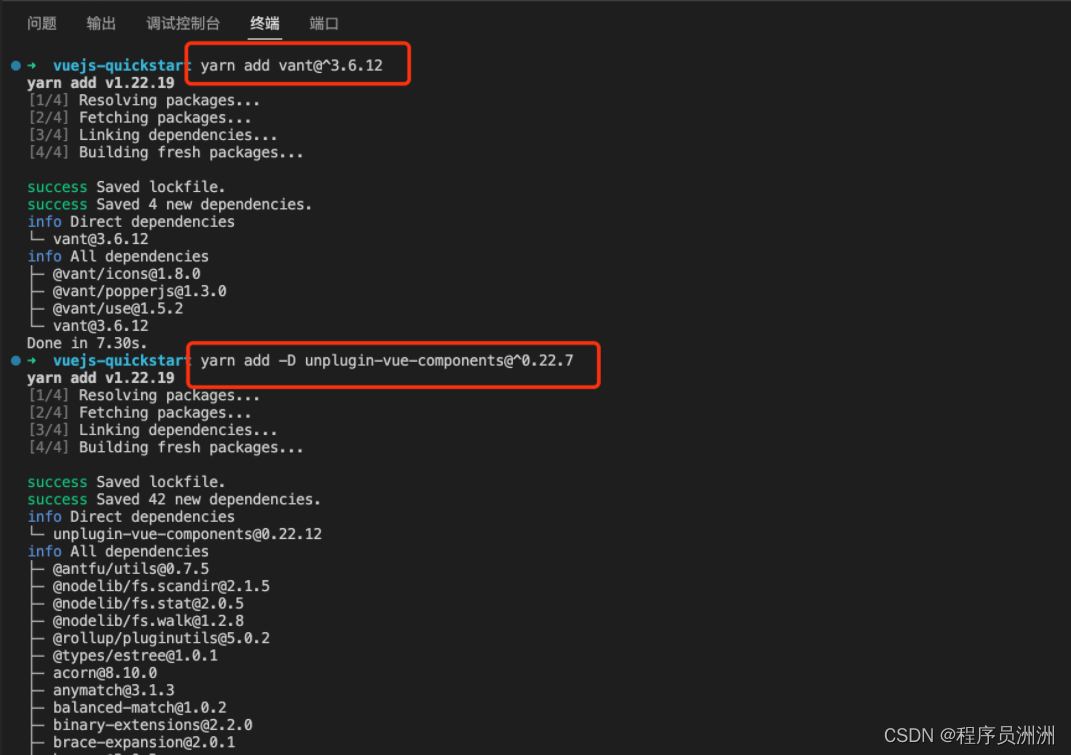
首先我们引入 Vant 依赖包:
yarn add vant@^3.6.12
然后我们按需引入组件样式:
在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件,并按需引入组件的样式。
相比于常规用法,这种方式可以按需引入组件的 CSS 样式,从而减少一部分代码体积,但使用起来会变得繁琐一些。
// —D表示安装到开发依赖中
yarn add -D unplugin-vue-components@^0.22.7
接着在根目录 vite.config.js 文件中配置插件。
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入以下2个库
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),// 增加以下配置Components({// 不生成类型声明文件自己写dts: false,// 样式需要单独引入resolvers: [VantResolver({ importStyle: false })]}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
通过完成以上安装和修改配置文件,就可以直接在模板中使用 Vant 组件了,unplugin-vue-components 会解析模板并自动注册对应的组件。

紧接着我们安装 Less
yarn add -D less@^3.12.2
在vite.config.js 文件中增添 less 的相关配置。
// 增加以下css配置代码css: {preprocessorOptions: {less: {javascriptEnabled: true,},},},
})
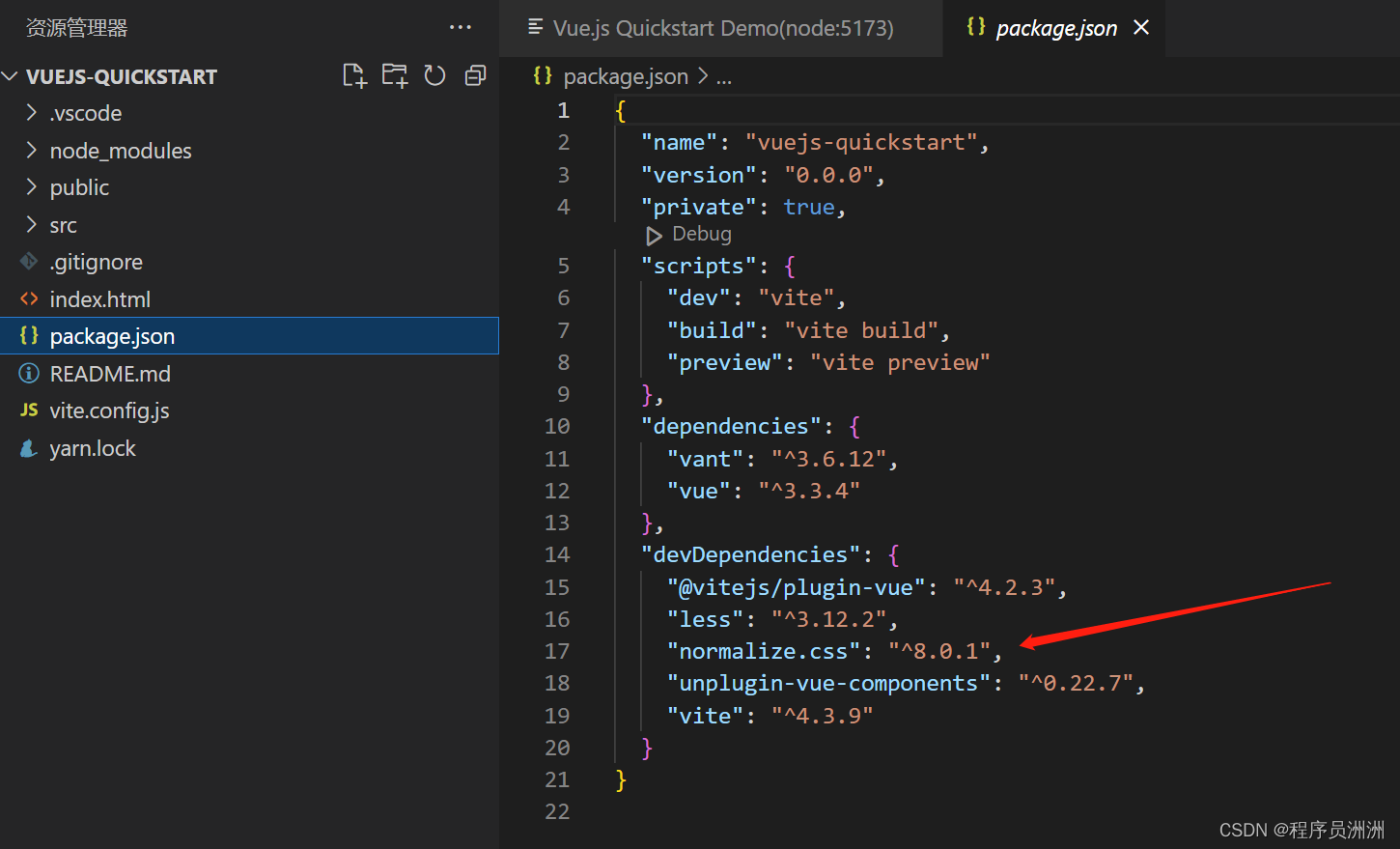
此时整体的配置如下图所示:

接着安装 normalize:
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1

2.5 main.js文件引入相关库和包
当完成上述操作之后,我们首先在 src/main.js 文件中引入包和库。
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/lib/index.css'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'// 实例化 Vue 实例
const app = createApp(App)// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);// 挂载到 #app 节点
app.mount('#app')
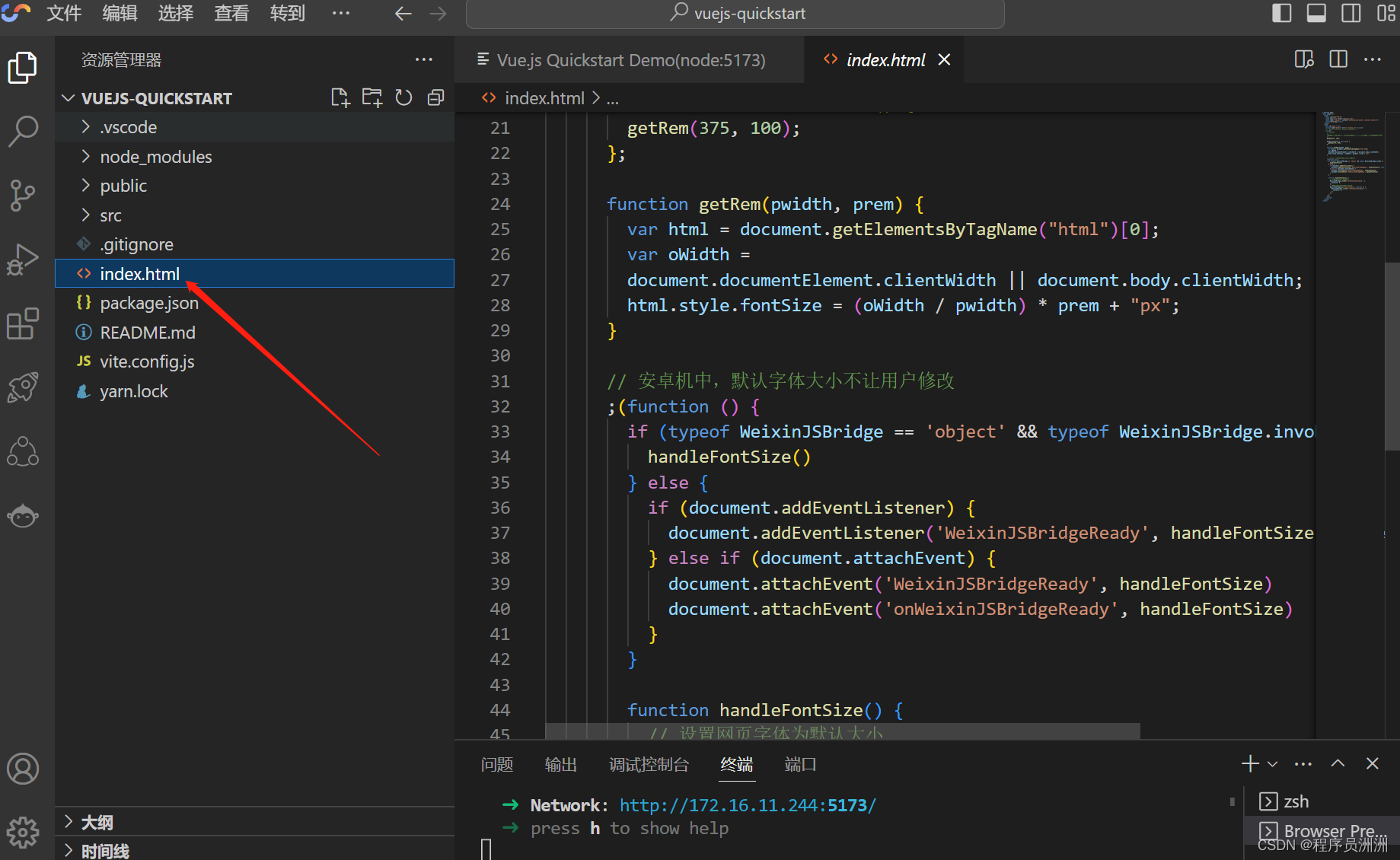
然后我们增加首页移动端默认样式,在src/index.html文件中,添加以下script代码可以使用Rem编写代码。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script><!-- built files will be auto injected --><script>// rem定义/*720代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100代表换算比例*/getRem(375, 100);window.onresize = function() {getRem(375, 100);};function getRem(pwidth, prem) {var html = document.getElementsByTagName("html")[0];var oWidth =document.documentElement.clientWidth || document.body.clientWidth;html.style.fontSize = (oWidth / pwidth) * prem + "px";}// 安卓机中,默认字体大小不让用户修改;(function () {if (typeof WeixinJSBridge == 'object' && typeof WeixinJSBridge.invoke == 'function') {handleFontSize()} else {if (document.addEventListener) {document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)} else if (document.attachEvent) {document.attachEvent('WeixinJSBridgeReady', handleFontSize)document.attachEvent('onWeixinJSBridgeReady', handleFontSize)}}function handleFontSize() {// 设置网页字体为默认大小WeixinJSBridge.invoke('setFontSizeCallback', {fontSize: 0,})// 重写设置网页字体大小的事件WeixinJSBridge.on('menu:setfont', function () {WeixinJSBridge.invoke('setFontSizeCallback', {fontSize: 0,})})}})()</script></body>
</html>

2.6 编写核心代码
进行完上述的相关操作,我们就可以在src/src/App.vue中编写业务代码了!
代码情况如下:
<template><div class="container"><van-nav-bartitle="e租宝案"left-arrow/><div class="list_box"><div class="list"><div class="list-head">开庭前准备 5</div><div class="list_item"><div class="list_item-head"><van-checkbox v-model="radio" shape="square">核对证据原件并存档</van-checkbox><div class="list_item-head_name"><div class="list_item-head_name-tag"></div><div class="list_item-head_name-text">e租宝案</div></div></div><div class="list_item-info"><img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" /><div class="list_item-info_tag list_item-info_tag--gray">03-28 截止</div><img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" /></div></div><div class="list_item list_item--blue"><div class="list_item-head"><van-checkbox v-model="radio1" shape="square">调取并查阅案卷</van-checkbox><div class="list_item-head_name"><div class="list_item-head_name-tag"></div><div class="list_item-head_name-text">e租宝案</div></div></div><div class="list_item-info"><img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" /><div class="list_item-info_tag list_item-info_tag--blue">下周一 截止</div><img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" /></div></div><div class="list_item list_item--orange"><div class="list_item-head"><van-checkbox v-model="radio2" shape="square">领取传票并通知委托人</van-checkbox><div class="list_item-head_name"><div class="list_item-head_name-tag"></div><div class="list_item-head_name-text">e租宝案</div></div></div><div class="list_item-info"><img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" /><div class="list_item-info_tag list_item-info_tag--orange">明天 17:00 截止</div><img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" /></div></div><div class="list_item list_item--red"><div class="list_item-head"><van-checkbox v-model="radio3" shape="square">写委托书</van-checkbox><div class="list_item-head_name"><div class="list_item-head_name-tag"></div><div class="list_item-head_name-text">e租宝案</div></div></div><div class="list_item-info"><img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" /><div class="list_item-info_tag list_item-info_tag--red">2019-2-12 截止</div><img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" /></div></div></div></div><van-tabbar v-model="active"><van-tabbar-item icon="comment-o">名片夹</van-tabbar-item><van-tabbar-item icon="shop-o">官网</van-tabbar-item><van-tabbar-item icon="user-o">我的</van-tabbar-item></van-tabbar></div>
</template><script>
export default {name: 'App',data() {return {active: 0,radio: false,radio1: false,radio2: false,radio3: false,};},
};
</script><style lang="less">
html,
body {// font-family: PingFangSC-Medium, PingFang SC, Arial, 'Microsoft Yahei', sans-serif;font-family: Arial, 'Microsoft Yahei', sans-serif;font-size: 0.14rem;// line-height: 0.24rem;color: #333;background: #f9f9f9;// iPhone 横屏默认会放大文字,设置text-size-adjust会解决这个问题-webkit-text-size-adjust: 100% !important;-moz-text-size-adjust: 100% !important;text-size-adjust: 100% !important;
}* {outline-style: none !important;
}
</style><style lang="less" scoped>
.container {position: relative;min-height: 100vh;padding-bottom: 0.5rem;background: #fff;
}.list_box {padding: 0.2rem 0.1rem;box-sizing: border-box;.list {padding: 0.1rem 0.1rem 0.3rem;box-sizing: border-box;background: #f4f4f4;width: 100%;border-radius: 3px;&-head {padding: 16px 15px 12px 0;box-sizing: border-box;font-size: 0.16rem;}}
}.list_item {background: #fff;padding: 0.1rem;box-sizing: border-box;border-radius: 3px;margin-bottom: 0.1rem;&--gray {background: #cccccc;}&--blue {border-left: 2px solid #75A8F7;}&--orange {border-left: 2px solid #E8A743;}&--red {border-left: 2px solid #E8311F;}&-head {display: flex;align-items: center;justify-content: space-between;&_name {display: flex;align-items: center;&-tag {width: 6px;height: 6px;background: #5F8DD8;border-radius: 50%;margin-right: 0.05rem;}&-text {font-size: 0.12rem;color: #989A9C;}}}&-info {padding-top: 8px;padding-left: 25px;display: flex;align-items: center;&_img {width: 20px;height: 20px;margin-right: 10px;}&_tag {padding: 0 5px;box-sizing: border-box;height: 18px;line-height: 18px;background: #989A9C;border-radius: 3px;margin-right: 10px;color: #fff;font-size: 0.1rem;&--gray {background: #cccccc;}&--blue {background: #75A8F7;}&--orange {background: #E8A743;}&--red {background: #E8311F;}}&_clock {width: 10px;height: 10px;}}
}
</style>
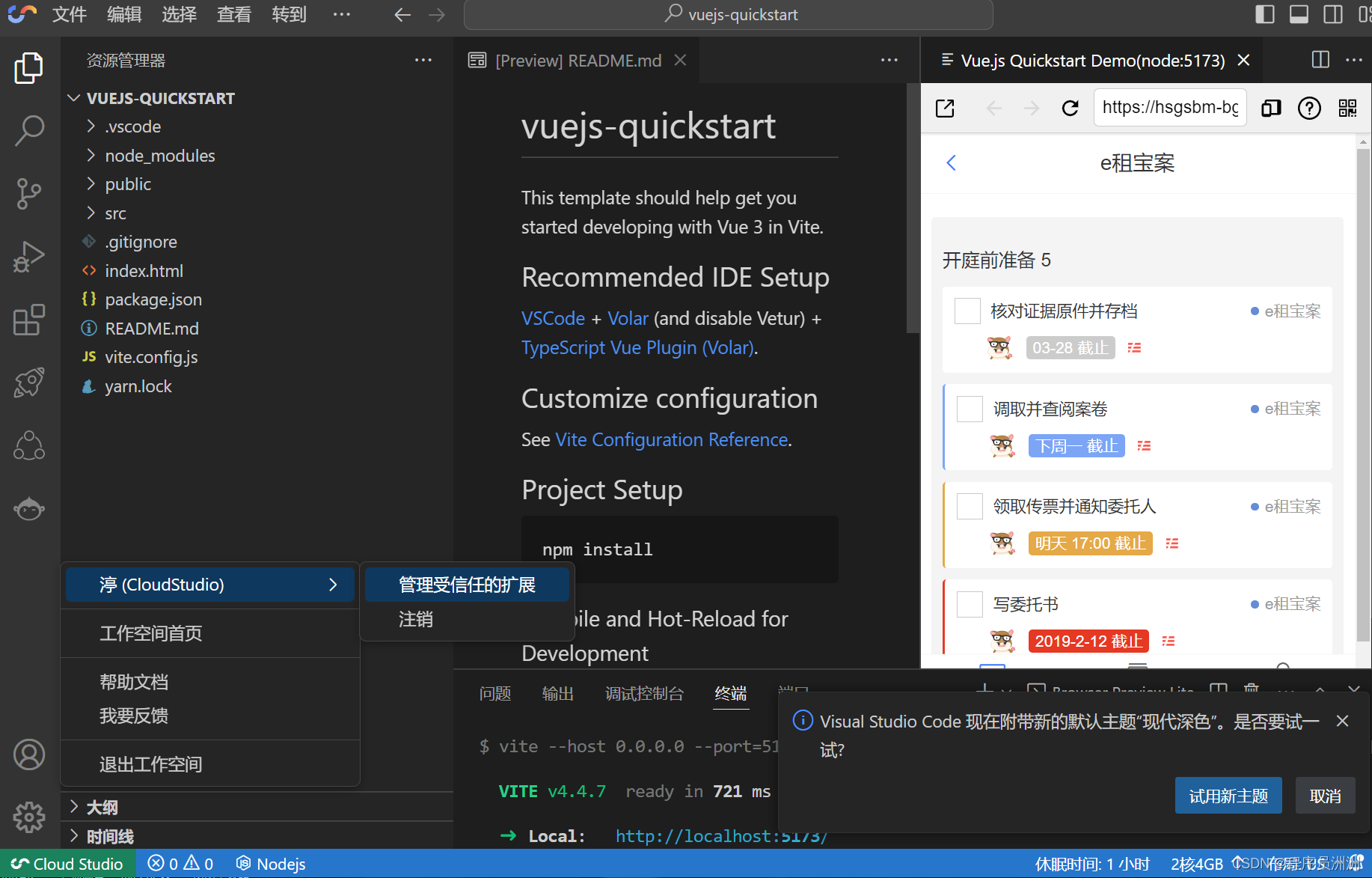
Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页。
可以看到网页详情页面如下所示:

2.7 上传代码仓库
写好代码之后,我们可以将项目远程上传到腾讯云的Coding中去!
超链接如下:Coding 仓库地址

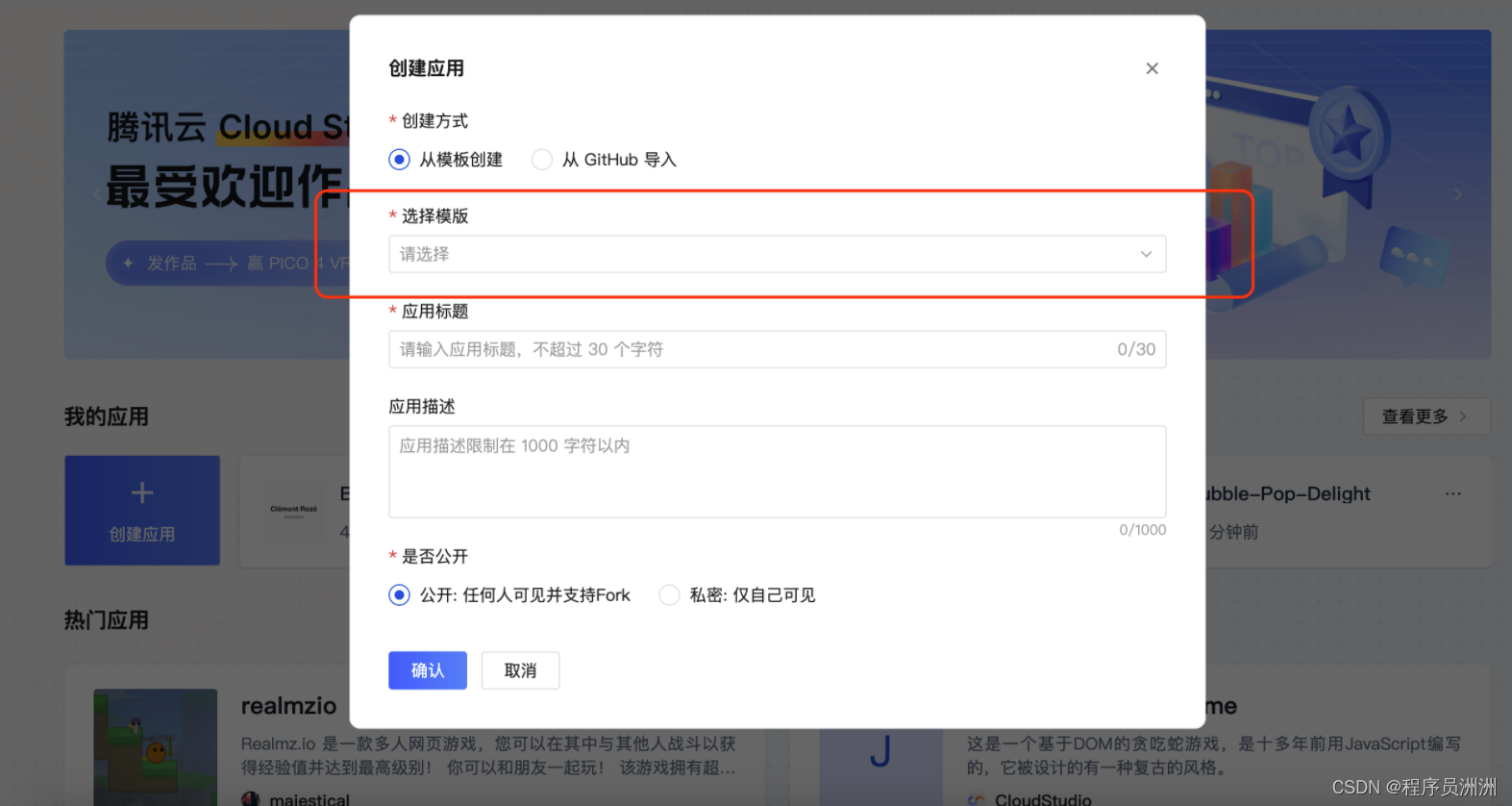
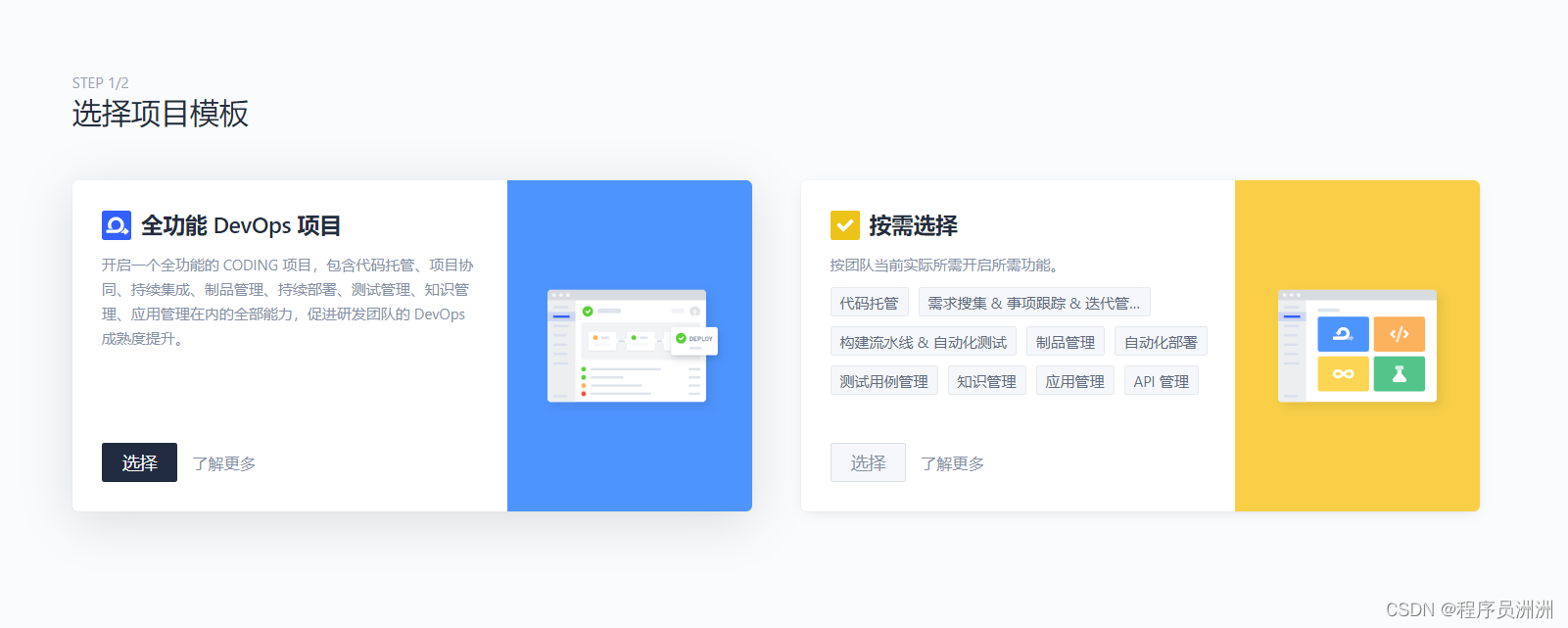
首先我们选择创建项目模板~

填写好基本的信息如下~

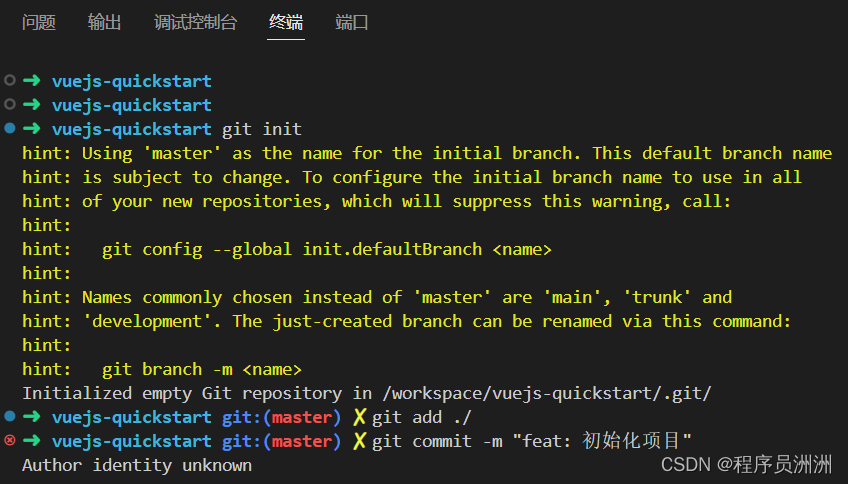
接下来我们在Cloud Studio终端中进行git操作!相关代码如下所示:
// git初始化操作
$ git init
Initialized empty Git repository in /workspace/vuejs-quickstart/webapp/.git/
// 添加文件
$ git add ./
// 提交
$ git commit -m "feat: 初始化项目"
[master (root-commit) 3805d4c] feat: 初始化项目12 files changed, 9700 insertions(+)create mode 100644 .gitignore......create mode 100644 vue.config.jscreate mode 100644 yarn.lock

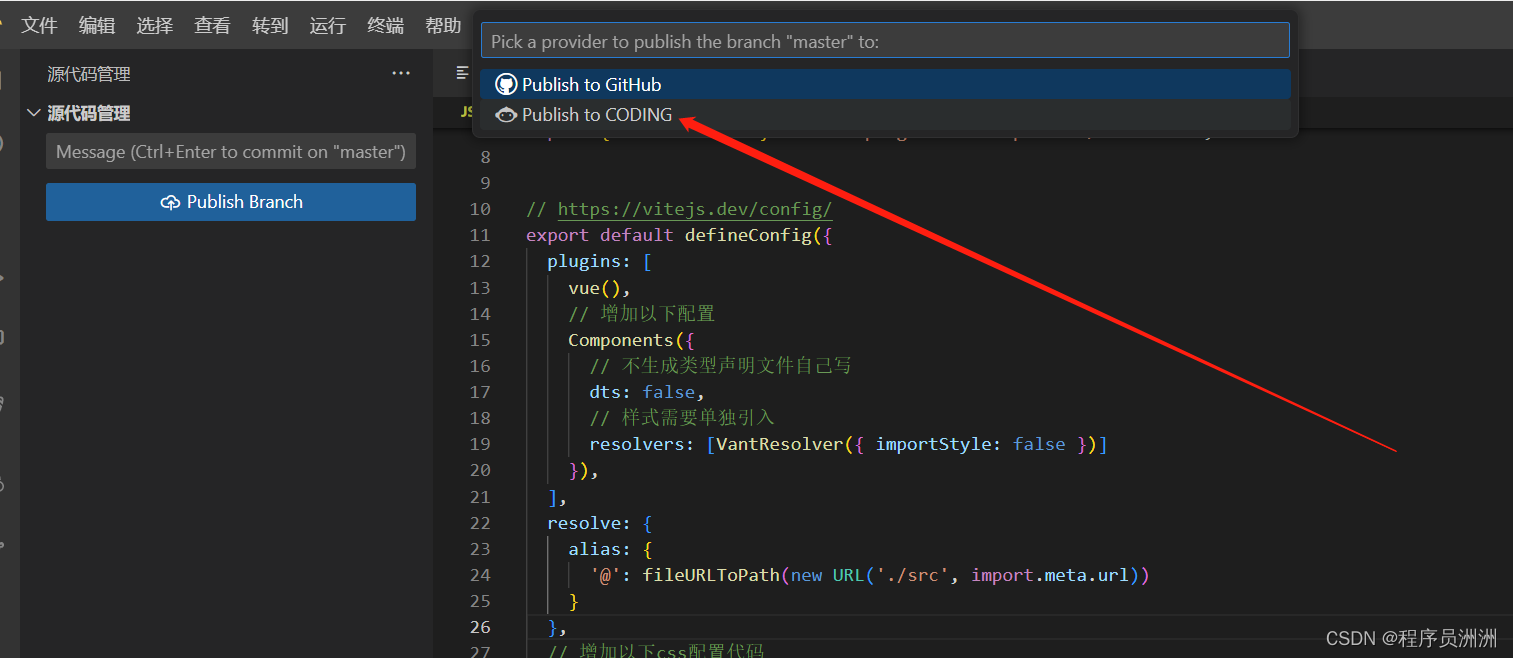
然后我们选择提交到仓库中。

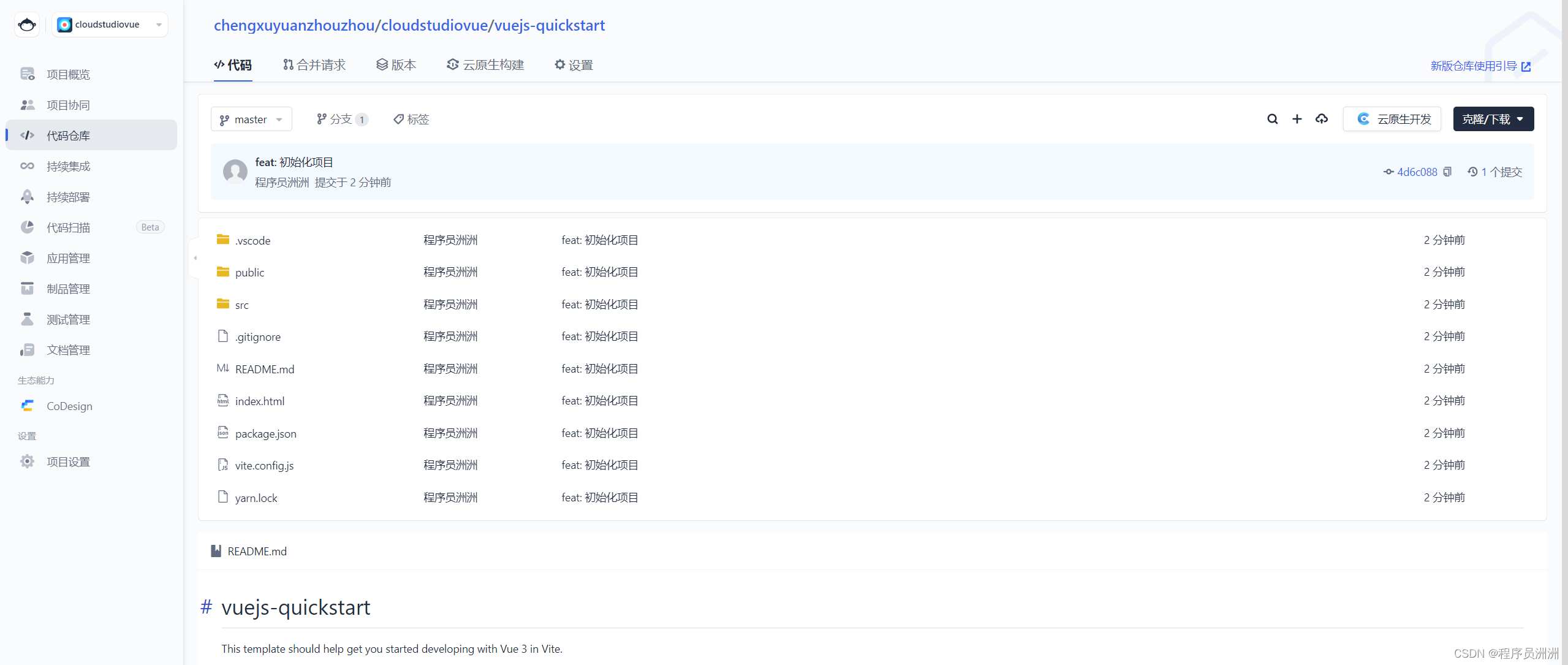
推送完成后就可以看到Coding仓库中已经存在啦!非常的简单and高效,完美!

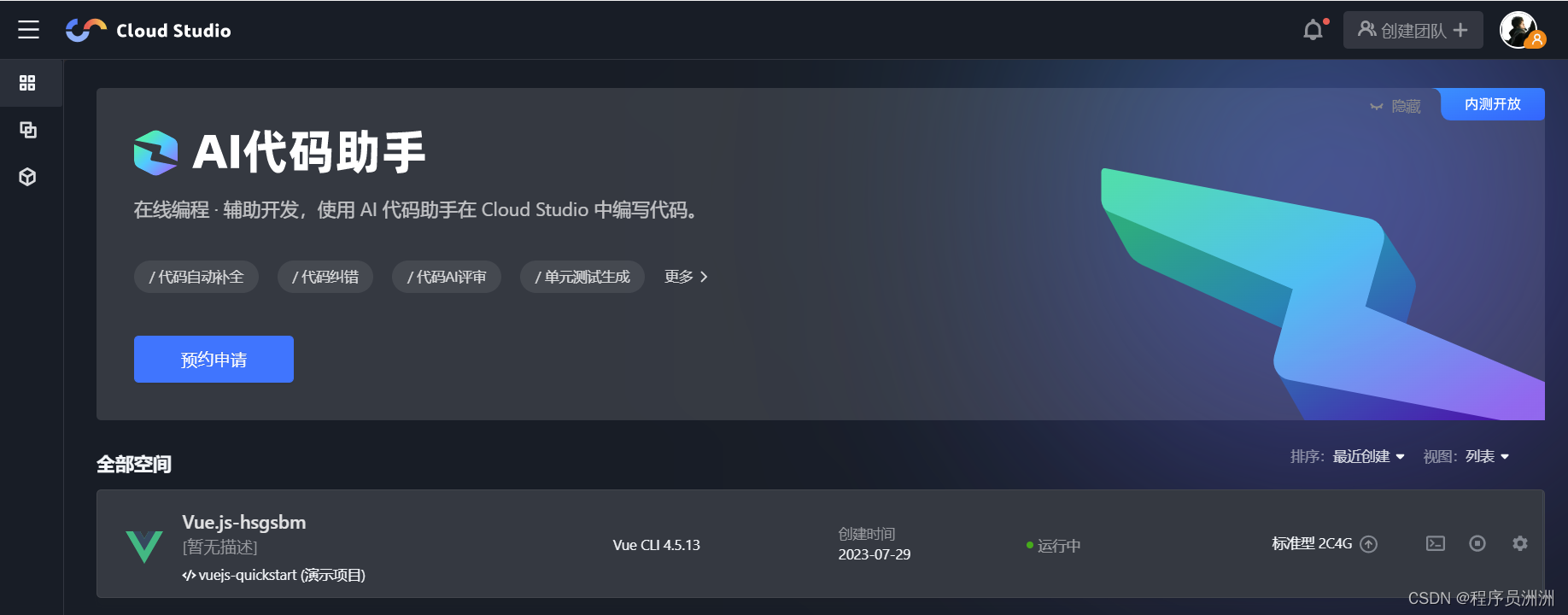
2.8 查看开发空间
在真实的代码开发中,我们可以看到所有的项目,十分的方便。

我们可以进行ssh连接项目。

也能够随时停止项目。

三、全文总结
通过使用 Cloud Studio,我们可以轻松地构建基于 Vue + Vite 的律师 H5 页面项目,无需花费时间在繁琐的依赖环境准备上,直接开箱即用。在这个全浏览器操作的开发环境中,我们能够随时随地进行项目开发,摆脱了对本地开发工具的依赖。
Cloud Studio 的界面设计类似于 VSCode,内置了代码高亮、自动补全、Git 集成、终端等基本的集成开发环境功能。与此同时,它还支持实时调试和插件扩展等高级功能,极大地提升了开发效率,使开发者能够更快地完成应用的开发、编译和部署任务。无论是电脑配置有限的开发者还是初学者,Cloud Studio 都是一个非常有价值的学习工具。
除此之外,Cloud Studio 还具备多人协作的强大功能。多个开发人员可以同时在同一个云开发环境中协同工作,从而极大地增强了团队的协作效率。这项功能使得团队成员能够实时共享代码、交流想法,从而更流畅地合作完成项目。
如果用一句话概括,那就是Cloud Studio 为项目开发提供了一个高效、便捷且强大的云端开发平台。
还等什么?感兴趣的小伙伴赶紧用上吧!


![自然语言处理从入门到应用——LangChain:记忆(Memory)-[记忆的类型Ⅰ]](http://pic.xiahunao.cn/自然语言处理从入门到应用——LangChain:记忆(Memory)-[记忆的类型Ⅰ])

)






)







)
