在今年的Build大会上面, Microsoft Graph 产品组公开宣布了一套新的Web组件,Microsoft Graph Toolkit(简称mgt),这套组件可以与任何前端开发平台无缝整合,通过几行代码就能实现基于Microsoft Graph的应用,而且产品组已经将其通过Github开源了。请通过下面的地址了解详情和源代码。
https://github.com/microsoftgraph/microsoft-graph-toolkit

讲重点,这套组件有如下的几个亮点
它是基于HTML 5的Web Assembly来实现的,在所有的现代浏览器中都能完美支持,而且性能非常高。
它通过几行代码就能完成之前很复杂的身份验证,数据绑定等操作。
它是支持扩展的,mgt提供了默认的一些实现,但开发者可以自己定义显示的模板,以及通过IProvider接口来实现自己的提供程序。
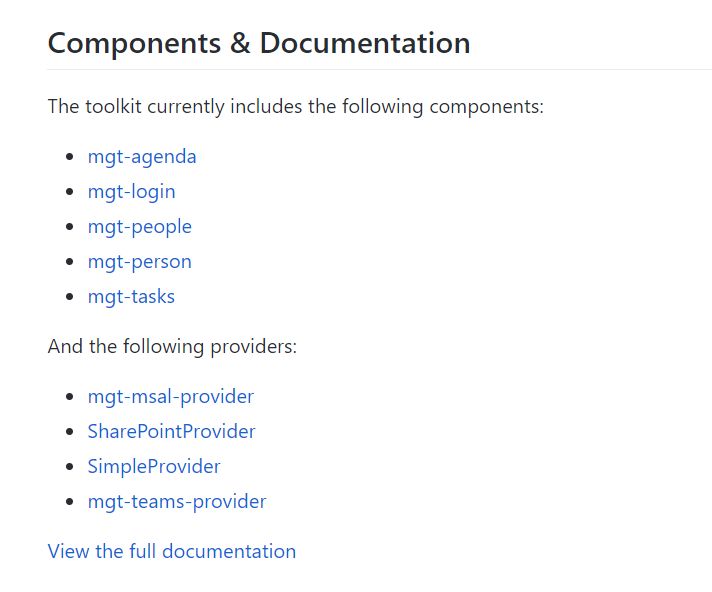
具体来说,它提供了五个组件,和五个Provider(下图的Providers这里少写了一个:mgt-mock-provider)

我们可以通过一些简单的示例来感受一下它的威力。下面几行代码,即可用来显示当前用户信息,以及该用户的日历信息。
<script src="https://unpkg.com/@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
<mgt-mock-provider></mgt-mock-provider>
<mgt-login></mgt-login>
<mgt-agenda group-by-day></mgt-agenda>我给大家分解一下这些代码的作用
第一行代码是导入mgt的组件库。
第二行代码是定义一个Microsoft Graph Provider,即从哪里去读取数据。mgt-mock-provider 是一个非常特殊的provider,它提供了范例数据,开发者甚至都无需真的拥有Office 365账号,也能快速进行开发和体验。
第三行代码是用来显示用户信息的一个组件,它默认会显示用户头像和用户名称。
第四行代码是用来显示当前用户的日程安排,而且按照日期分组。
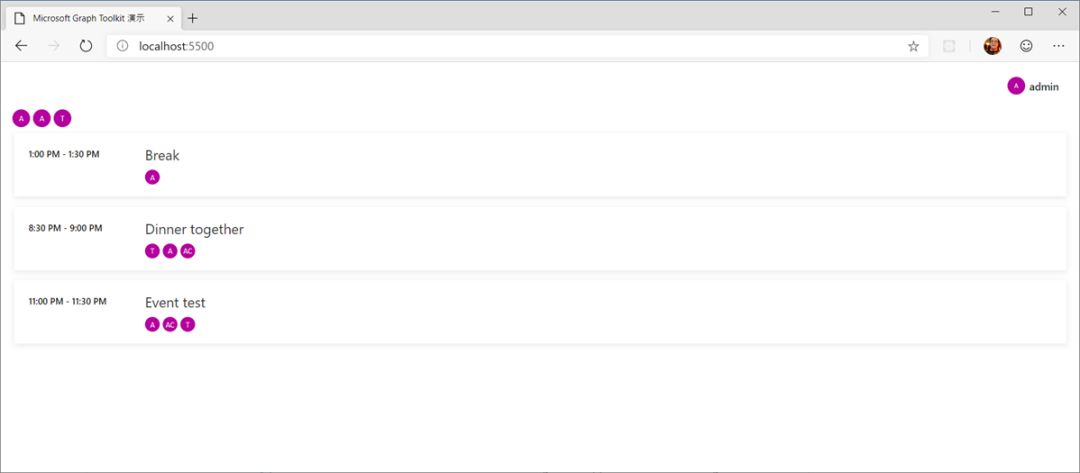
这就是一个最简单的静态网页,在浏览器中查看的效果如下

那么,如果要连接到真正的Microsoft 365数据,应该怎么做呢?很简单,你只需要替换一下provider即可。
<script src="https://unpkg.com/@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
<mgt-msal-provider client-id="eae87282-4457-40f3-ada2-e4ca0fa61783"></mgt-msal-provider>
<mgt-login></mgt-login>
<mgt-agenda group-by-day></mgt-agenda>这里的第二行,引入了一个新的provider:mgt-msal-provider,而且指定了client-id属性。此时,再次运行该网页,会默认显示一个“Sign In”的按钮。

点击“Sign In” 按钮后会被引导到登陆页面

登陆成功之后,你看到的界面大致如下

如果你需要,你甚至还可以用下面的方式对mgt-agenda 进行自定义
<mgt-agenda> <template data-type="event"> <button class="eventButton"> <div class="event-subject">{{ event.subject }}</div> <div data-for="attendee in event.attendees"> <mgt-person person-query="{{ attendee.emailAddress.name }}" show-name show-email> </mgt-person> </div> </button> </template> <template data-type="no-data"> There are no events found! </template>
</mgt-agenda>从上面的例子可以看出,mgt 提供了强大但是又简单的功能,可以让前端开发人员,非常容易地将Microsoft Graph的能力集成到你的应用中去,不管你用什么开发框架,语言。欢迎大家使用,如果有问题,请在github上面直接反馈,也可以在此公众号给我留言。
 题解)
 B. Infinite Prefixes 数学)

)
 E. Permutation Separation 线段树 + dp)

)
 C. The Sports Festival 区间dp)


 D. Binary Literature 构造)
![[译]试用新的System.Text.Json API](http://pic.xiahunao.cn/[译]试用新的System.Text.Json API)
)
 C. Obtain The String 序列自动机)
堆))

 A-F)

)
 F. Berland Beauty 思维)