
首先是安装.NET Core 3.0 与Node.js
.Net Core 版本为:3.0.100
Node.js安装版本为:v12.13.0
用到的8个命令
mkdir blazor-electron-demo
cd blazor-electron-demo
dotnet new blazorserver --no-https
dotnet add package ElectronNET.API
dotnet new tool-manifest
dotnet tool install ElectronNET.CLI
dotnet electronize init
dotnet electronize start
根据以上命令逐个的执行如下:
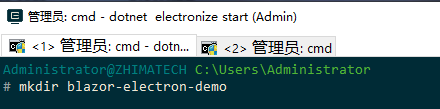
01
mddir blazor-electron-demo
在命令行执行第一个命令,在administrator文件夹下创建一个文件夹:blazor-electron-demo

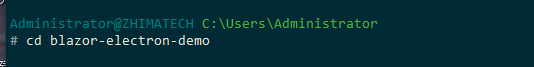
02
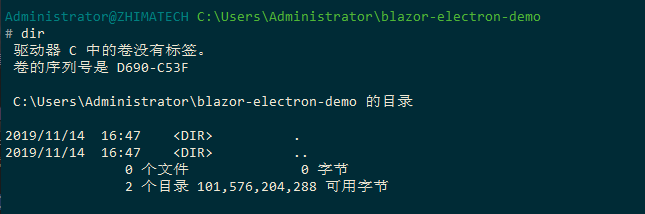
cd blazor-electron-demo
在命令行执行第二个命令,进入到blazor-electron-demo文件夹中:
看一下此文件夹下是否有文件
03
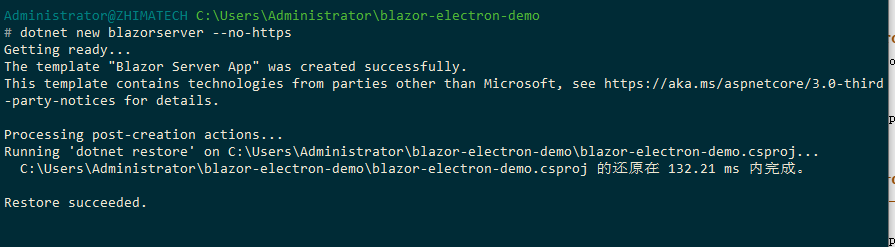
dotnet new blazorserver --no-https
在命令行执行第三个命令,使用blazorserver模板创建一个名为blazor-electron-demo的项目
04
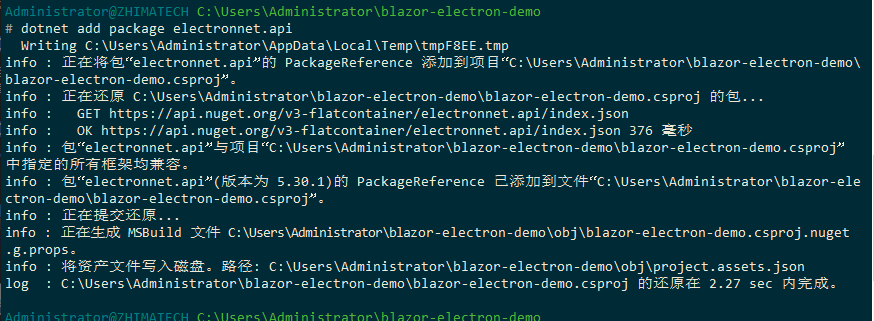
dotnet add package ElectronNET.API
在命令行执行第四个命令,安装需要的ElectronNET.API,安装的版本为:5.30.1
05
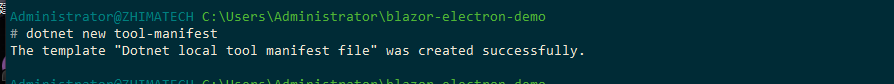
dotnet new tool-manifest
在命令行执行第五个命令, 增加了对本地安装的“ dotnet”工具的支持。
06
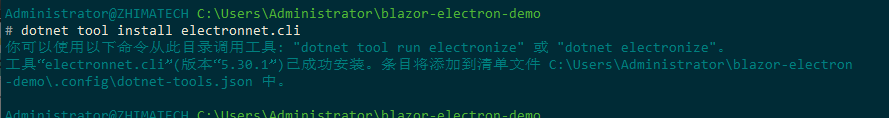
dotnet tool install ElectronNET.CLI
在命令行执行第六个命令,安装所需的ElectronNET.CLI
07
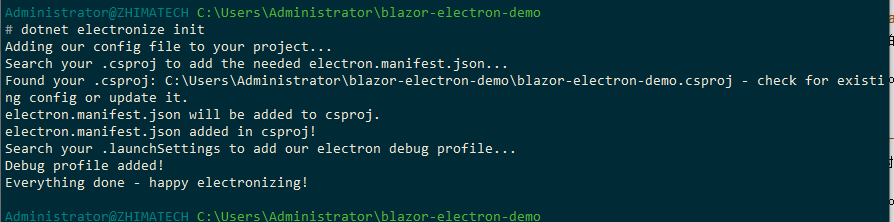
dotnet electronize init
在命令行执行第7个命令,初始化Electronize
08
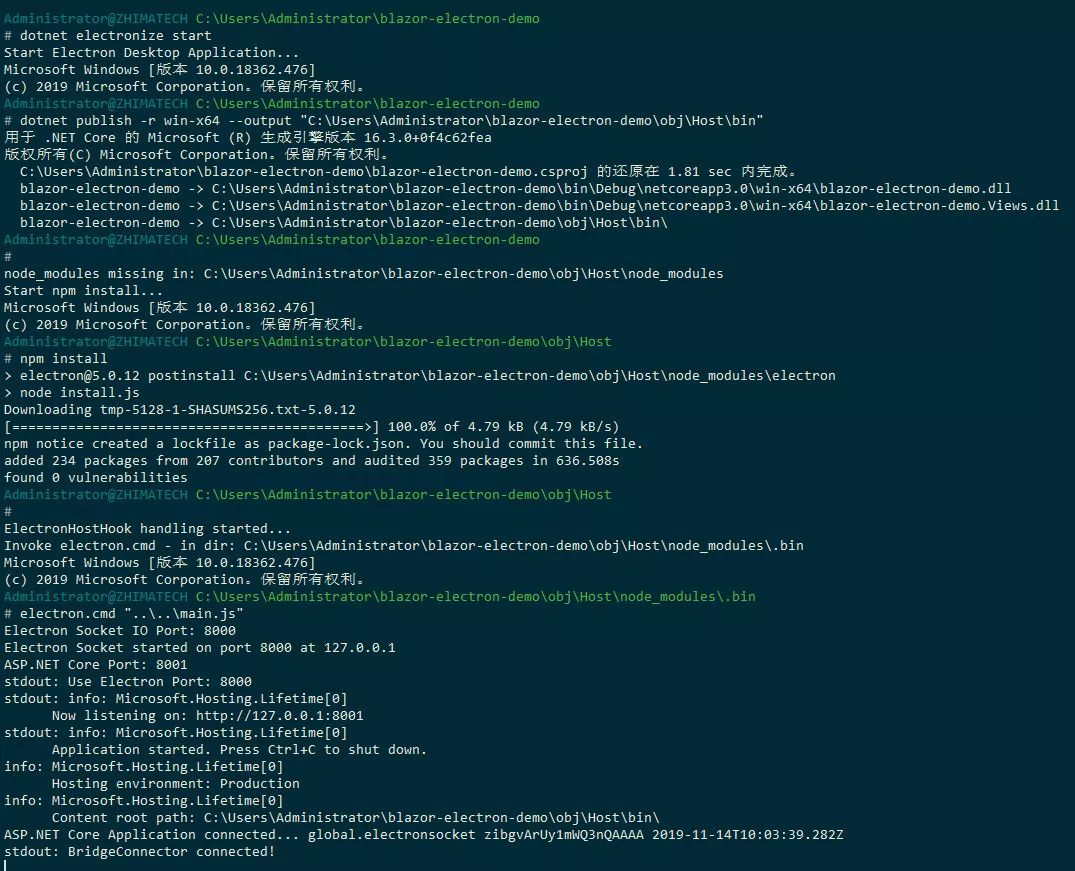
dotnet electronize start
在命令行执行第8个命令,运行我们创建的程序。
注意:可能由于某些原因,下载相关的package可能比较慢,需要自己想办法解决

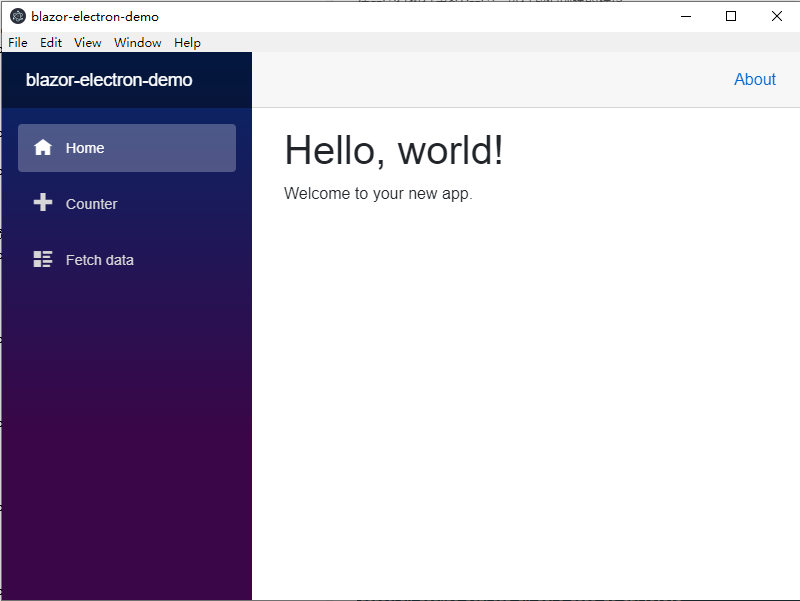
运行结果:

·END·














)

:单例 与 RedisCacheManager)



