
Django自带的Admin后台,好用,TinyMCE作为富文本编辑器,也蛮好用的,这两者结合起来在做博客的时候很方便(当然博客可能更适合用Markdown来写),但是Django-TinyMCE这个组件默认没有图片上传功能的,需要我们自己实现,本文将一步步带大家实现这个图片上传功能。
读者也可以举一反三实现其他需要和Django结合的功能。
编写上传图片逻辑
在任一views.py里添加代码:
import osfrom django.conf import settings
from django.http import JsonResponse
from django.utils import timezone
from django.views.decorators.csrf import csrf_exempt@csrf_exempt
def upload_image(request):if request.method == "POST":file_obj = request.FILES['file']file_name_suffix = file_obj.name.split(".")[-1]if file_name_suffix not in ["jpg", "png", "gif", "jpeg", ]:return JsonResponse({"message": "错误的文件格式"})upload_time = timezone.now()path = os.path.join(settings.MEDIA_ROOT,'tinymce',str(upload_time.year),str(upload_time.month),str(upload_time.day))# 如果没有这个路径则创建if not os.path.exists(path):os.makedirs(path)file_path = os.path.join(path, file_obj.name)file_url = f'{settings.MEDIA_URL}tinymce/{upload_time.year}/{upload_time.month}/{upload_time.day}/{file_obj.name}'if os.path.exists(file_path):return JsonResponse({"message": "文件已存在",'location': file_url})with open(file_path, 'wb+') as f:for chunk in file_obj.chunks():f.write(chunk)return JsonResponse({'message': '上传图片成功','location': file_url})return JsonResponse({'detail': "错误的请求"})配置路由
urlpatterns = [# 上传图片path('upload_image/', views.upload_image),# tinymce 编辑器path('tinymce/', include('tinymce.urls')),
]配置tinymce
由于tinymce是一个前端组件,所以需要使用js来配置。
在static/tinymce/js目录下添加一个js文件(目录不存在请手动创建),名字随意,我这里是textareas.js:
tinymce.init({selector: 'textarea', // change this value according to your HTMLimages_upload_url: '/upload_image/', // Django路由中图片上传地址height: 500,plugins: ['advlist autolink lists link image charmap print preview anchor','searchreplace visualblocks code fullscreen','insertdatetime media table paste code help wordcount'],menubar: 'favs file edit view insert format tools table help',toolbar: 'undo redo | formatselect | ' +'bold italic backcolor | alignleft aligncenter ' +'alignright alignjustify | bullist numlist outdent indent | ' +'code image | ' +'removeformat | help',language: 'zh_CN',
});
这段配置代码里面我加了一些插件,参照官方文档改了一下菜单栏和工具栏,并且把显示语言改成中文(默认是英文)。
注意里面的images_upload_url,这个是刚才配置了上传图片逻辑的路由。
关于TinyMCE的配置可以参考官方文档:https://www.tiny.cloud/docs/demo/basic-example/
在admin中配置
最后,我们需要在用到TinyMCE的admin中配置自定义的js,才能使前面的配置生效。
参考代码如下,按照自己的实际model配置就行了。
@admin.register(models.Activity)
class ActivityAdmin(admin.ModelAdmin):list_display = ['pk', 'title']class Media:js = ['tinymce/jquery.tinymce.min.js','tinymce/tinymce.min.js','tinymce/js/textareas.js']测试
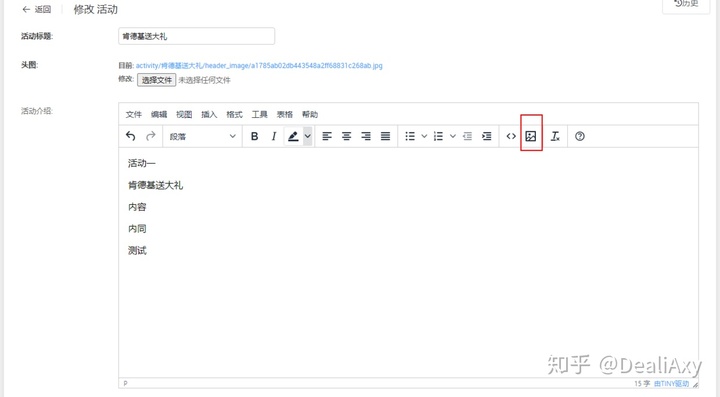
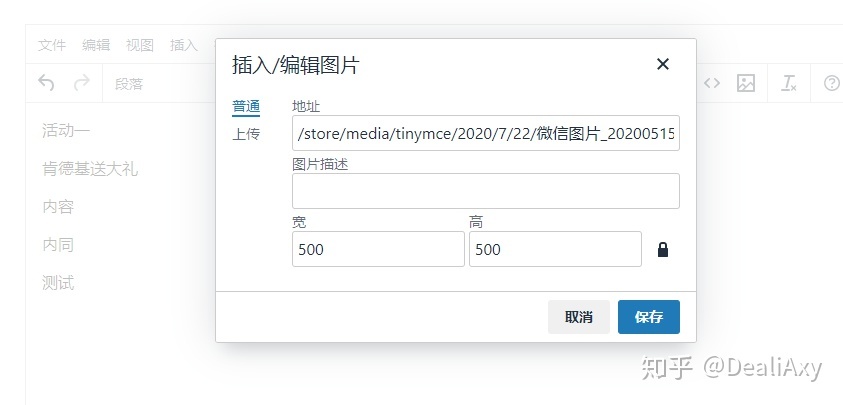
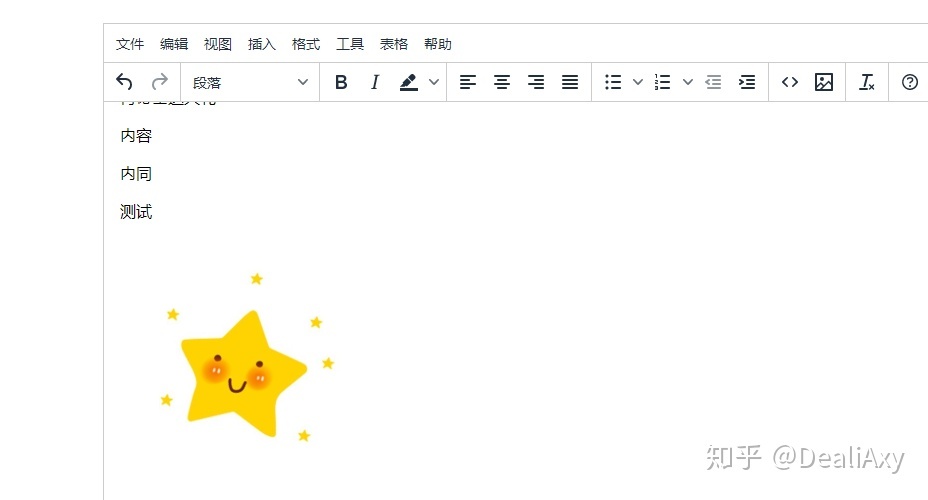
经过上面的配置就完成了,现在已经可以了,打开admin后台有tinymce字段的地方试一下呗~




效果OK~
参考资料
- django admin后台接入tinymce并且支持图片上传
- Django使用tinyMCE图片上传
- Django下tinymce的本地上传图片功能
欢迎交流
我整理了一系列的技术文章和资料,在公众号「程序设计实验室」后台回复 linux、flutter、c#、netcore、android、kotlin、java、python 等可获取相关技术文章和资料,同时有任何问题都可以在公众号后台留言~
)

)
...)

)







)

数据类型)
)


