今日打算安装一下ReactNative官方推荐的脚手架工具Ignite。
infinitered/ignitegithub.comIgnite是一套整合了 Redux 以及一些常见 UI 组件的脚手架。它带有一个命令行可以生成 app、组件或是容器。
在安装的过程中,提示当前系统安装的node版本过低,无法安装,于是就想升级一下node的版本。
因为系统中早就安装了node的管理器nvm,所以使用了nvm来升级node的版本
node版本升级
1.查看可以安装的node版本
nvm ls-remote
2.选择一个版本进行安装
nvm install v12.18.33.查看已安装的版本
nvm ls
遇到报错
担心会影响原有项目,所以编译启动了当前项目,编译build success,完美,but,APP启动直接就把报错了。
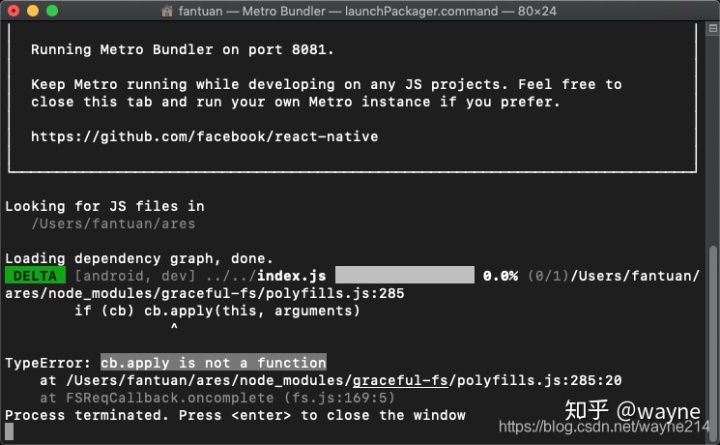
package服务直接提示了如下错误:

Loading dependency graph, done.DELTA [android, dev] ../../index.js ░░░░░░░░░░░░░░░░ 0.0% (0/1)/Users/fantuan/ares/node_modules/graceful-fs/polyfills.js:285if (cb) cb.apply(this, arguments)^
TypeError: cb.apply is not a functionat /Users/fantuan/ares/node_modules/graceful-fs/polyfills.js:285:20at FSReqCallback.oncomplete (fs.js:169:5)
Process terminated. Press <enter> to close the window之前项目开中并未遇到此类问题,影响了我的工作,只能通过去github上寻求答案咯。
查找问题所在
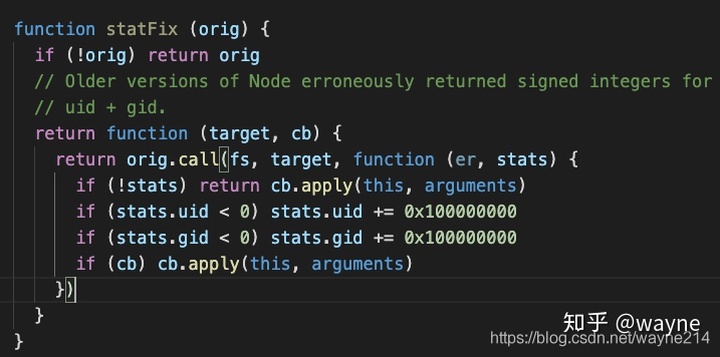
查看报错的源码,在node_module/graceful-fs/polyfills.js的285行

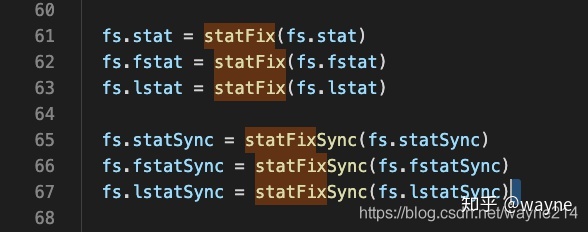
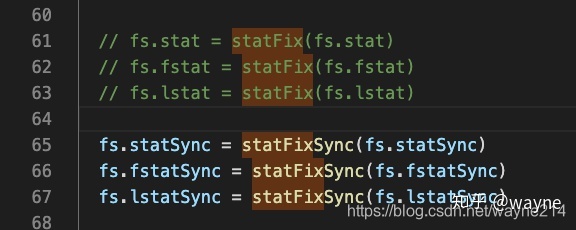
看注释应该用来处理旧版本的问题,查看这个方法的调用位置发现在61-63行

解决问题
对于我们来说,既然是旧版的问题,我们就不用关心了,直接把调用的方法注释调就行了。

关闭package服务,重新启动项目就一切正常了。
PS: 查阅node.js的github上issues过程中,发现12.18.3这个版本貌似确实有些问题相关的issues:
error cb.apply is not a function · Issue #2874 · nodejs/helpgithub.comNodeJs v12.18.3 not supported by bundled npm v5.5.1 on Ubuntu 20 · Issue #2871 · nodejs/helpgithub.comnode 12.18.3 fails with TypeError: cb.apply is not a function in graceful-fs · Issue #34529 · nodejs/nodegithub.comnode v12.18.3 doesn't work with npm v6.9.2 and below · Issue #34491 · nodejs/nodegithub.com
感兴趣的朋友可以看看。
遇到问题不可怕,面对它解决它,你就又提升了自己。
觉得文章不错的,给我点个赞哇,关注一下呗!
技术交流可关注微信公众号【君伟说】,加我好友一起探讨
微信交流群:加好友wayne214(备注技术交流)邀你入群,抱团学习共进步

 in ASP.NET Core)



![[功能发布]Excel与PowerBI互通互联升级版连接SSAS和AzureAS](http://pic.xiahunao.cn/[功能发布]Excel与PowerBI互通互联升级版连接SSAS和AzureAS)



)









函数怎么在PHP中使用)