
Photo by Luca Bravo on Unsplash
GET还是POST?
· 考虑将浏览器作为客户端,可以缓存哪种方法?
· 哪个是"安全"方法?
· 哪一个不是幂等的?
· 如果我将端点URL复制并粘贴到浏览器的地址栏中,然后按Enter,默认情况下会调用哪种方法?
· 哪个方法请求有正文?
· 考虑到静态网站,此应用程序响应的唯一方法是什么?
· 哪种方法有长度限制?
· 哪种方法更安全,应该用于处理敏感数据?
· 哪种方法可以加书签?
· 哪种方法仅允许使用ASCII字符?
您知道所有答案吗,为什么? 如果您不这样做,就没有理由感到羞耻。 让我们更详细地分析这两种方法并了解它们的特殊性。
- GET参数将存储在浏览器的会话历史记录中。
浏览器使用其历史记录来前后导航用户,因此,输入的每个新URL都会自动进入历史记录。 但是,如果通过SPA隐式完成GET请求(通过ajax或axios)怎么办? 在这种情况下,必须通过history.pushState手动推送请求URL,并且可以在浏览器的URL地址上更新请求URL,而无需重定向用户。
考虑两种不同的情况:
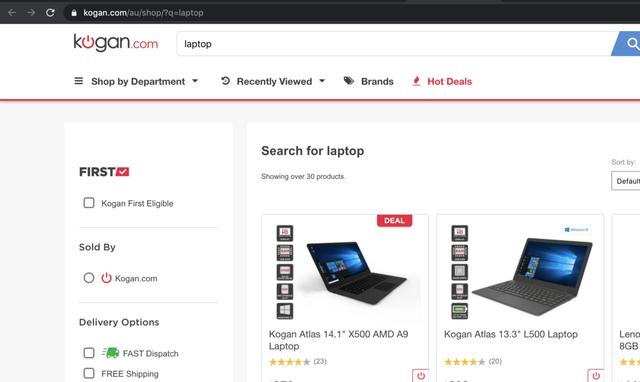
A.转到 该网站将发出一个新的GET请求,获取响应,重新呈现产品列表,更新浏览器URL地址并将该URL保存在浏览器历史记录中(不一定按此顺序)。 尽管页面没有刷新,但是新查询仍被推送到浏览器历史记录,因此您将能够导航回到初始页面。

Image form kogan
选择免费送货时:

Image form kogan
请注意,在不刷新页面的情况下发出了新请求,现在启用了后退按钮,并且浏览器中设置的URL与检查中的URL甚至有所不同。
B.现在转到 该网站将发出新的GET请求,获取响应,重新呈现产品列表并更新浏览器URL地址。 但是,它不会将网址保存在浏览器历史记录中。 尽管未刷新页面,但由于新查询未推送到浏览器历史记录,因此您将无法导航回初始页面。

Image form kogan
请注意,在不刷新页面的情况下发出了新请求,即使在浏览器URL更改后,后退按钮仍未启用。
关于POST,如果用户在提交表单后返回导航,则数据将被重新提交(浏览器应警告用户该数据将被重新提交),但不会保留在历史。

Chrome form resubmission popup
2. GET响应可以被缓存
由于GET是幂等的,并且大多数网页资源都是通过此方法返回的,因此默认情况下,浏览器将缓存get请求。 因此,下次访问该网页时,无需访问服务器并再次请求所有图像,而只需从浏览器的缓存中加载即可。
在REST API的上下文中,发出多个相同的请求与发出单个请求具有相同的效果-则该REST API被称为等幂。
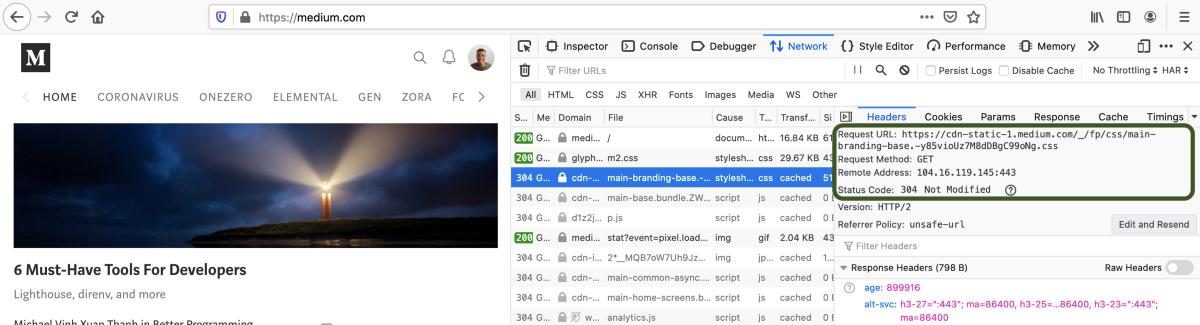
这样做的好处是,您的网站在第一次加载后将加载得更快。 但是,如果新的部署将旧的网站缓存在其浏览器中,则无法到达客户端。 结果,为了使缓存无效,每个请求的URL必须更改,或者客户端必须在其浏览器上执行。 例如,如果您网站的CSS由URL cdn-static-1.medium.com//fp/css/main-branding-base.-y85vioUz7M8dDBgC99oNg.css表示,则新的部署只会更改 如果将该网址更改为cdn-static-1.medium.com//fp/css/main-branding-base.newhashkey.css之类的网站。

Medium home page network. Highlight on CSS file.
POST不能在客户端缓存。POST不是幂等(4)。
3.GET是一种安全的方法
因为此方法永远都不应更改资源(如果您没有实现RESTful最佳实践),则认为它是安全的。
安全方法是不修改资源的HTTP方法。
因此,可以安全地对其进行缓存,保存在浏览器的历史记录中以及保存在搜索引擎(例如Google)中。 这是因为参数将存储在URL中,并且调用该方法不会对服务器造成任何更改。 另一方面,POST不是安全的方法。
4.静态网站仅响应GET请求
静态网站是一种不需要任何其他工具来处理其文件的应用程序,因为它们将返回浏览器可读的内容(JavaScript,图像,CSS,HTML)。 因此,它只需要响应GET请求即可返回html页面。 那么,这些信息的含义是什么?
您是否知道仅使用AWS S3即可托管静态网站? 我相信很多人会说"是"。 但是还知道它只允许GET和HEAD请求吗? 根据他们的文档,在S3存储桶上请求的所有对象都必须通过GET。
5.哪种方法有长度限制?
理解GET方法将始终转换为浏览器中的URL(http协议)并且仅允许ASCII字符非常重要。 换句话说,您在浏览器URL地址中输入的任何文本都会发出服务器GET请求,即使GET请求是通过网站隐式完成的(例如,通过Ajax),它仍会将其转换为 URL参数的格式如查询字符串。
知道浏览器上的GET请求将通过URL发送参数,如果过滤器过多,您会怎么办? 尽管此数字在浏览器之间可能略有不同,但是安全的URL长度限制通常为2048个字符,减去实际路径中的字符数。 因此,如果您要建立一个网站,在该网站中您的产品可以具有各种各样的筛选器,则GET方法可能不够。
关于POST,由于有效负载是在请求的正文中发送的,因此从技术上讲,发送的数据没有限制数据类型也没有限制。
6.哪种方法更安全,应该用于处理敏感数据?
尽管许多人正确地做到这一点,但他们通常不知道为什么。 考虑到基本的用户密码登录端点,您是否想知道为什么将其用于POST而不是GET? 是的,它与安全有关,但不是因为信息被隐藏。 它与我们在这里讨论的第一点有关:浏览器缓存和历史记录。
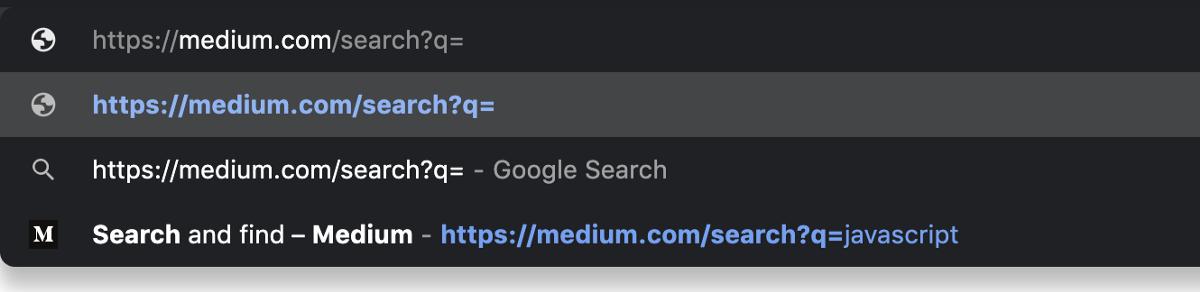
想象一下,如果您开始在浏览器中键入网站,它会自动在查询字符串中建议一个包含用户名和密码的URL。 听起来可能很奇怪,但是GET登录端点将允许这样做,我确定那不是您想要的。

Browser suggesting URLs from history
7.哪种方法可以加书签?
POST不应添加书签,其原因是上述几个主题的组合:
· 尝试为POST添加书签只会对URL进行GET操作。
· 该方法不是幂等的,因此不能保证响应将始终相同。 例如,这可能导致银行交易重复。
· 由于书签不支持正文有效负载,因此该网址将丢失其参数。
· 它可能包含敏感数据,不应存储。
结论
尽管通常使用GET来获取数据并使用POST来发送/保存数据,但我们可以得出结论,这两种方法还有很多,并且意识到这些特性将不仅有助于编写更好的代码,还有助于架构,设计和解决问题。 那么,您的分数如何?
资源资源
(本文翻译自Cbernades的文章《11 things you should know about GET vs POST》,参考:https://medium.com/javascript-in-plain-english/get-vs-post-are-you-confident-about-the-differences-189562fac0a7)








)










