关于vue使用axios post发送json数据跨域请求403的解决方法:
1. 问题
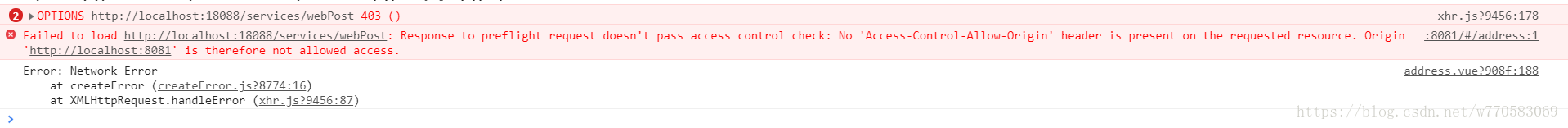
vue开发的时候,使用axios跨域发送请求,同时post发送的数据格式是json格式,发送出去的时候发现控制台报错403,返回的信息提示是跨域的问题,但是后台已经对跨域进行了处理,因此出现这个问题并不是后台的问题,需要在前端解决,而且通过查看后台的日志发现后台根本没有接收到请求。

2. 查找资料
网上找了很多资料,比如:
说法一、 通过设置post请求的header中的Content-Type值为application/x-www-form-urlencoded,然后重新发送请求,发现控制台还是返回403跨域信息的错误;
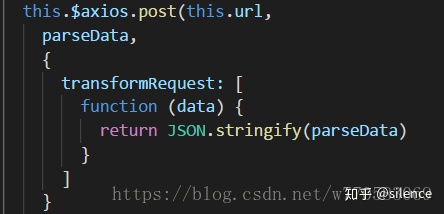
说法二、 在设置post请求的header中的Content-Type值为application/x-www-form-urlencoded以后,使用transformRequest方法对发送的数据进行处理,这个时候奇迹发生了,请求发送出去了,并且成功获取了后台的响应,

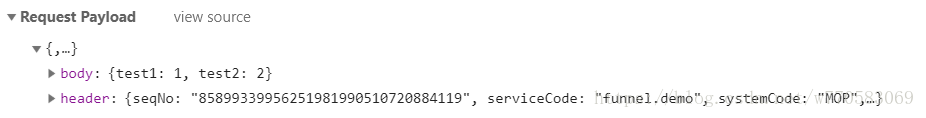
但是,发现这种方法存在一个问题,就是发送出去的数据不是JSON格式,而是字符串格式,真是令人头大,然后不管我怎么折腾都没有把这个方法解决。
3. 解决方法
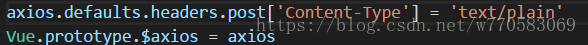
就在这个问题陷入僵局的时候,我突然想到之前使用jquery的时候也曾经遇到过相关的问题,但是通过设置Content-Type的值为"text/plain"解决的问题,于是乎我将post请求的headers中的Content-Type的值从application/x-www-form-urlencoded修改为text/plain,然后重新发送请求,这个时候,奇迹再次发生了,问题解决了!

4. 总结解决方法
设置全局post请求的Content-Type值为"text/plain",然后在发送请求的时候需要对JSON数据进行stringify转化一下即可完美解决问题!


- 当然可以不用设置全局,只需要单独配置某个请求也是可以的,防止后面有其他类型的请求,造成污染。
注:浏览器跨域并不支持application/json的Content-Type,即使后台设置了允许的跨域头部参数,依然会报错。
本文所述的问题是基于后台已经做了跨域处理的情况下,如果不确定后台是否已经作跨域处理,建议先用原生的ajax或者jquery等进行问题排查,不要因为后台的疏忽导致前端浪费时间去处理!!!。此次更新采用更规范更容易维护的方法来解决问题。
将请求进行分离,统一处理所有的request和response,request.js代码如下:
import axios from 'axios'
import { Notification } from 'element-ui'// 创建axios实例
const service = axios.create({baseURL: process.env.BASE_API,timeout: 50000 // 请求超时时间
})// request拦截器
service.interceptors.request.use(config => {config.headers['Content-Type'] = 'text/plain' // 关键所在return config},error => {console.log(error) // for debugPromise.reject(error)}
)// response 拦截器
service.interceptors.response.use(response => {const res = response.dataif (res.resultCode !== '000') { // 后台返回码,根据自己的业务进行修改Notification.error({title: '错误',message: res.resultDesc, // 错误描述信息duration: 0})return Promise.reject('error')} else {return response.data}},error => {console.log('err' + error) // for debugNotification.error({title: '错误',message: error,duration: 0})return Promise.reject(error)}
)export default service
引用,test.js:
import request from '@/utils/request'export function sendRequest(params) {return request({url: '/services/test',method: 'post',data: JSON.stringify(params),// header: { // 已经在request.js里面进行全局设置,也可以在请求里面局部设置其他headers// 'Content-Type': 'text/plain'// }})
}发送请求,test.vue:
import { sendRequest } from '@/api/request'let postData = {'serviceType': 'logQuery','occurTime': new Date(),'key': scope.row.key,'type': scope.row.type}sendRequest(postData).then(response => {console.log(response)})

:设置root 可以远程连接MySQL)









)






