关键字 微信公众平台 自定义菜单 OpenID
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-menu-get-openid.html
在这篇微信公众平台开发教程中,我们将介绍如何在自定义菜单中获得用户的OpenID。
本篇开发教程的实质是微信自定义菜单及OAuth2.0授权的灵活运用。
本文分为以下两个部分:
拥有高级接口权限时的获取(基于view事件)
没有高级接口权限时的获取(基于click事件)
一、拥有高级接口权限
拥有高级接口权限时,我们使用OAuth2.0授权的方式来获取。
在设置好授权回调页面域名之后,我们需要构造菜单,为了方便同时讲解下一小节,我们菜单构造如下
{
"button": [
{
"type": "click",
"name": "图文获取",
"key": "图文"
},
{
"type": "view",
"name": "授权获取",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0738856156f7323c&redirect_uri=http://israel.sinaapp.com/oauth2/&response_type=code&scope=snsapi_base&state=1#wechat_redirect"
}
]
}
菜单的构成中,核心思想在于url是一个授权回调url,这样才能在菜单点击的时候使用oauth2.0授权获得openid
这样将生成两个菜单如下

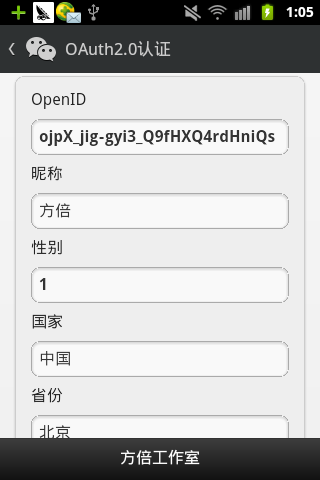
当点击 授权获取的时候,将访问授权页面,页面将使用OAuth2.0的方式获得openid。
跳转后显示如下:

二、没有高级接口权限
对于没有高级接口权限的账号,就不能使用view事件获得OpenID,需要使用click事件来实现
实现原理就是获得接收消息中的FromUserName值,并且在url中构造openid的参数即可
在自定义菜单中响应代码如下
private function receiveEvent($object)
{
$content = "";
switch ($object->Event)
{
case "subscribe":
$content[] = array("Title"=>"欢迎关注方倍工作室", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
break;
case "CLICK":
switch ($object->EventKey)
{
case "图文":
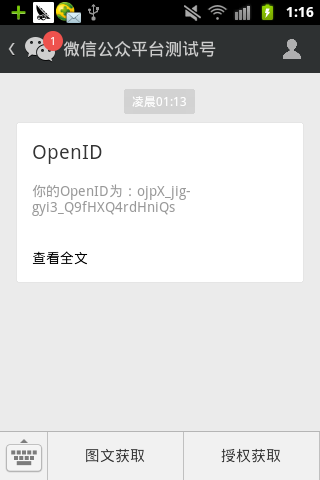
$content[] = array("Title"=>"OpenID", "Description"=>"你的OpenID为:".$object->FromUserName, "PicUrl"=>"", "Url" =>"http://m.cnblogs.com/?u=txw1958&openid=".$object->FromUserName);
break;
}
break;
}
if(is_array($content)){
$result = $this->transmitNews($object, $content);
}else{
$result = $this->transmitText($object, $content);
}
return $result;
}
运行后效果如下所示。

Java微信公众平台开发_04_自定义菜单
一.本节要点 1.菜单相关实体类的封装 参考官方文档中的请求包的内容,对菜单相关实体类进行封装. 2.数据传输格式—JSON 自定义菜单中请求包的数据是Json字符串格式的,请参见: Java_数据 ...
微信公众平台开发—利用OAuth2.0获取微信用户基本信息
在借鉴前两篇获取微信用户基本信息的基础下,本人也总结整理了一些个人笔记:如何通过OAuth2.0获取微信用户信息 1.首先在某微信平台下配置OAuth2.0授权回调页面: 2.通过appid构造url ...
node微信公众号开发--设置自定义菜单
var request = require("request"); const querystring = require("querystring"); re ...
微信公众号开发——创建自定义菜单(PHP版)
微信公众平台开发教程--方培工作室,PHP语言版本
准备工作 微信公众平台的注册 介绍如何注册一个微信公众账号. 入门教程 微信公众平台开发入门教程 内容:1.申请SAE作为服务器; 2.启用开发模式; 3.微信公众平台PHP SDK; 4.接收发送消 ...
Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
上一篇介绍了如何通过通用接口获取AccessToken,有了AccessToken,我们就可以来操作 ...
第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
我们来了解一下 自定义菜单创建接口: http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_to ...
Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
前不久微信上线了个性化菜单接口,Senparc.Weixin SDK也已经同步更新. 本次更新升级Senparc.Weixin.MP版本到v13.5.2,依赖Senparc.Weixin版本4.5.4 ...
第九篇 :微信公众平台开发实战Java版之如何实现自定义分享内容
第一部分:微信JS-SDK介绍 微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包. 通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照.选图.语音.位置等手机系统 ...
随机推荐
图解集合6:LinkedHashMap
初识LinkedHashMap 上两篇文章讲了HashMap和HashMap在多线程下引发的问题,说明了,HashMap是一种非常常见.非常有用的集合,并且在多线程情况下使用不当会有线程安全问题. 大 ...
使用selenium+phantomJS实现网页爬取
有些网站反爬虫技术设计的非常好,很难采用WebClient等技术进行网页信息爬取,这时可以考虑采用selenium+phantomJS模拟浏览器(其实是真实的浏览器)的方式进行信息爬取.之前一直使用的 ...
MMORPG大型游戏设计与开发(客户端架构 part9 of vegine)
时间在人们的生活中是多么重要的东西,如果打乱了时间,不知道这个时间会成什么样子.在客户端中,自然也有时间模块,因为不同的时间可能会处理不同的事情,特别是在追求高度自由化的同时,时间也成为了一个很重要的 ...
【转】七种常见阈值分割代码(Otsu、最大熵、迭代法、自适应阀值、手动、迭代法、基本全局阈值法)
http://blog.csdn.net/xw20084898/article/details/17564957 一.工具:VC+OpenCV 二.语言:C++ 三.原理 otsu法(最大类间方差法, ...
【转】准确理解CSS clear:left/right的含义及实际用途
零.说点什么 好久没更新了.并不是在折腾什么大作,而是广度学习与实践中,加上婚礼等诸多大事,所以产出较少. 今天这篇也只是小作,博客是自己很好的学习工具,只要我学习不止,博客也会不断更新的. 我们平时 ...
《jQuery风暴》第2章 必须知道的JavaScript知识
第2章 必须知道的JavaScript知识 JavaScript是jQuery应用的基础,掌握JavaScript这门语言是使用jQuery的基础条件.本章不会全面细致的讲解JavaScript的全部 ...
如何使用UIAutomation进行iOS 自动化测试(Part I)
转自:http://www.cnblogs.com/vowei/archive/2012/08/10/2631949.html 写在前面 研究iOS的自动化测试也有些日子了,刚开始的时候,一直苦于找不 ...
React-Native post和get请求
post: fetchData (title) { fetch(REQUEST_URL, { method: 'POST', headers: { 'Accept': 'application/jso ...
Mac 修改用户名
系统偏好设置 > 用户与群组 > 解锁 > 用户 > 右键 > 高级选项 > 全名
python函数传入参数(默认参数、可变长度参数、关键字参数)
1.python中默认缺省参数----定义默认参数要牢记一点:默认参数必须指向不变对象! 1 def foo(a,b=1): 2 print a,b 3 4 foo(2) #2 1 5 foo(3,1 ...









.doc)









