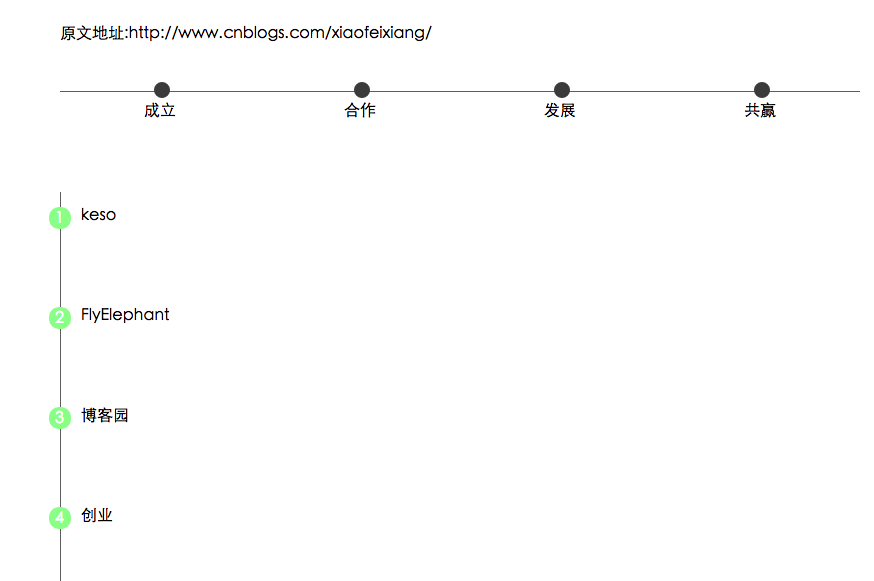
时间轴在展示公司发展信息,服务流程中用的比较多,常见的注册登录有的是通过引导,一步一步的来完成,上面会通过时间轴告诉用户当前在哪一步,公司在关于我们或者发展流程的时候也特别喜欢用时间轴来展示,简单的实现了一下横向和纵向时间轴,可以简单的看下一下实现的效果:

Html代码:
<div class="container"><p>原文地址:http://www.cnblogs.com/xiaofeixiang/</p><ul class="time-horizontal"><li><b></b>成立</li><li><b></b>合作</li><li><b></b>发展</li><li><b></b>共赢</li></ul></div><div class="container"><ul class="time-vertical"><li><b></b><span>1</span><a href="javascript:void(0)">keso</a></li><li><b></b><span>2</span><a href="javascript:void(0)">FlyElephant</a></li><li><b></b><span>3</span><a href="javascript:void(0)">博客园</a></li><li><b></b><span>4</span><a href="javascript:void(0)">创业</a></li></ul></div>
CSS样式:
/*横向时间轴*/.time-horizontal {list-style-type: none;border-top: 1px solid #707070;max-width: 800px;padding: 0px;margin: 0px;}.time-horizontal li {float: left;position: relative;text-align: center;width: 25%;padding-top: 10px;}.time-horizontal li b:before {content: '';position: absolute;top: -10px;left: 47%;width: 12px;height: 12px;border: 2px solid #4c4c4c;border-radius: 8px;background: #4c4c4c;}/*纵向时间轴*/.time-vertical {list-style-type: none;border-left: 1px solid #707070;padding: 0px;height: 400px;}.time-vertical li {height: 100px;position: relative;}.time-vertical li a {display: inline-block;margin-left: 20px;margin-top: 15px;text-decoration: none;color: #000;}.time-vertical li b:before {content: '';position: absolute;top: 15px;left: -12px;width: 18px;height: 18px;border: 2px solid #98FB98;border-radius: 10px;background: #98FB98;}.time-vertical li span {position: absolute;color: #fff;top: 18px;left: -6px;}
关于纵向时间轴,当然我们也会遇到将线放在中间的情况,大同小异,没有差别~





Android基础类之BaseAdapter)
![[Windows]_[0基础]_[使用命令行工具dumpbin分析文件]](http://pic.xiahunao.cn/[Windows]_[0基础]_[使用命令行工具dumpbin分析文件])












