一、学习目标
- 了解长轴和短轴参数
- 了解旋转角度参数
- 了解起始角度参数
- 了解终止角度参数
二、深入了解OpenCV的ellipse方法
2.1 纵横
椭圆的绘制方法在上一节中我们已经知道了是使用ellipse,ellipse的函数原型如下,为了清晰认识ellipse方法,在此使用了中文代替参数:
ellipse(image, 椭圆的中心坐标, 长轴和短轴, 旋转角度, 起始角度, 终止角度, color ,粗细)
我们依旧沿用上一节的代码,如下:
import cv2
import numpy as npimg=np.zeros((400,400,3), np.uint8)
cv2.ellipse(img, (200, 200), (170, 50), 0, 0, 360, (255, 255, 255), 3)cv2.imshow("Image", img)
cv2.waitKey (0)
cv2.destroyAllWindows()
我们的ellipse方法如下:
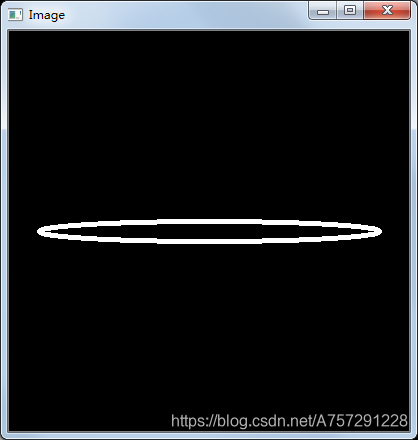
cv2.ellipse(img, (200, 200), (170, 50), 0, 0, 360, (255, 255, 255), 3)
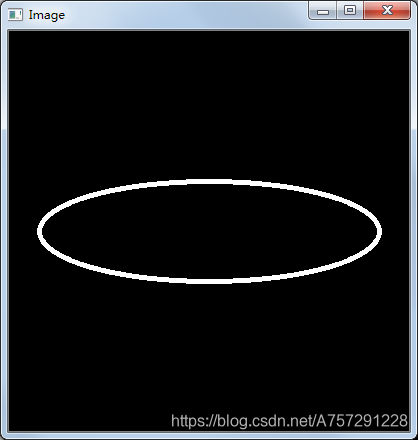
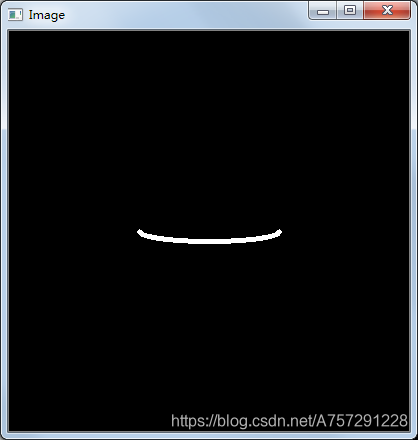
其中(200, 200)为圆心坐标,(170, 50)为长短轴,0, 0为旋转角度以及起始角度,360为终止角度。颜色和粗细分别为(255, 255, 255)以及3.我们我们先查看当前绘制出来的图形是什么样子的,结果如下:

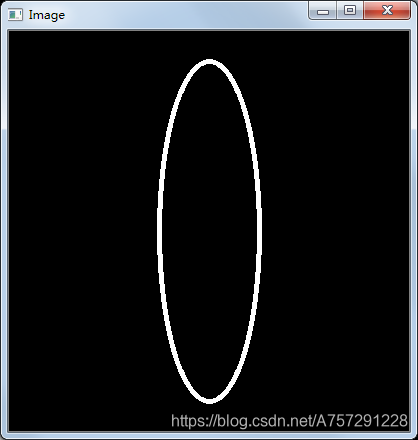
那我们更改(170, 50)为(50, 170)呢?结果如下:

再次我们很清楚了(170, 50)中的170为横向长度,50为纵向长度,我们还可以将170,50改成170,10,这个时候应该可以更明显的看的出效果,应该170长度不变,10变得更扁了。结果如下:

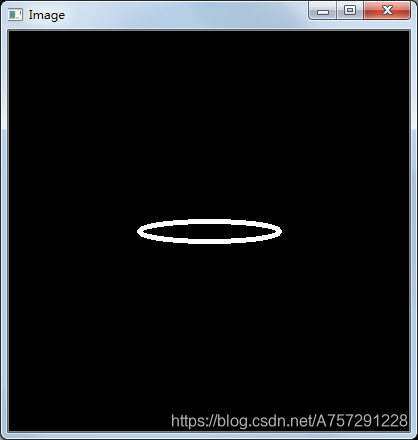
我们更改170为100,应该它的横向长度也会变短,将170的10改为70的10,结果如下:
cv2.ellipse(img, (200, 200), (70, 10), 0, 0, 360, (255, 255, 255), 3)
 我们继续按照以上代码更改数据来深入的理解ellipse方法。这次我们更改选择角度,代码如下:
我们继续按照以上代码更改数据来深入的理解ellipse方法。这次我们更改选择角度,代码如下:
cv2.ellipse(img, (200, 200), (70, 10), 0, 0, 360, (255, 255, 255), 3)
旋转角度
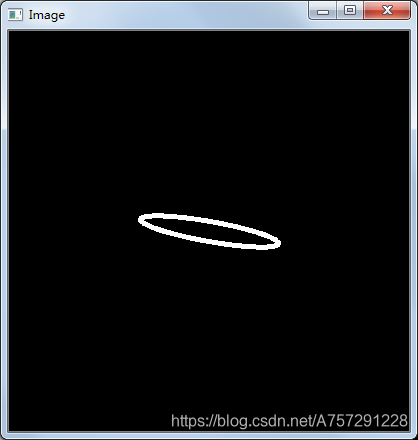
将第一个0,旋转角度改为10,看看有什么效果:
cv2.ellipse(img, (200, 200), (70, 10), 10, 0, 360, (255, 255, 255), 3)

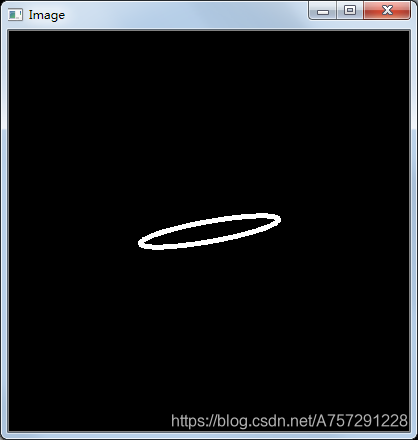
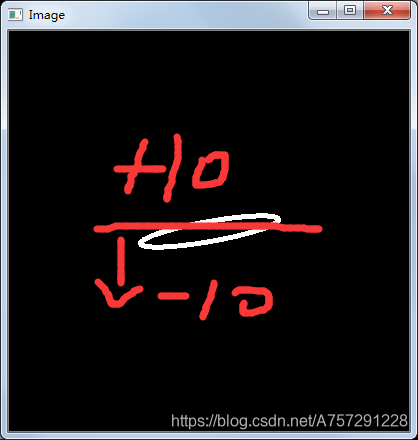
改为-10,结果如下:

这个时候可以得出,这个该旋转角度如图所示,是指在绘制这个圆的时候的选择方向:
 我们现在将绘制角度0改为180:
我们现在将绘制角度0改为180:
cv2.ellipse(img, (200, 200), (70, 10), 0, 180, 360, (255, 255, 255), 3)
得到的结果如下:

绘制角度
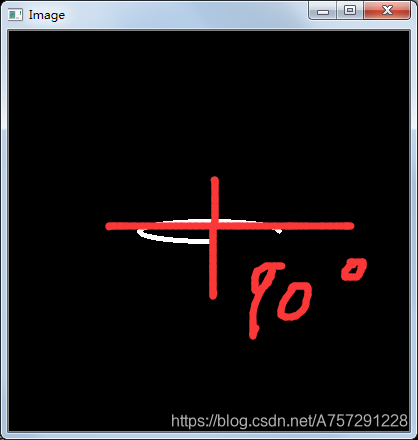
再将180改为90,结果如下:
 这个时候得知,这个绘制角度是指原型在右下角与水平形成的角的起始绘制角度位置,如下图所示:
这个时候得知,这个绘制角度是指原型在右下角与水平形成的角的起始绘制角度位置,如下图所示:

起始绘制角度
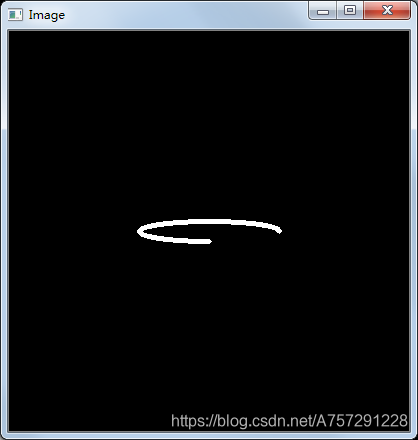
这个时候就很清楚这个起始绘制角度的用法了。接下来我们查看终止角度的用法。我们将起始绘制角度置零,并且将终止角度改成180,代码如下:
cv2.ellipse(img, (200, 200), (70, 10), 0, 0, 180, (255, 255, 255), 3)
结果如下:

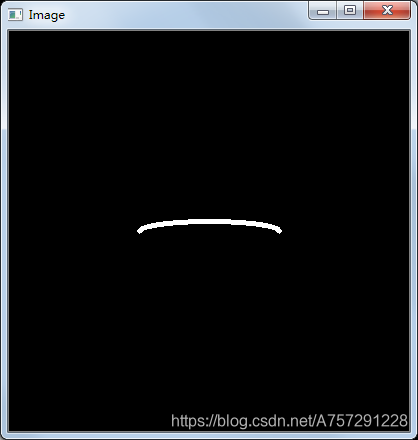
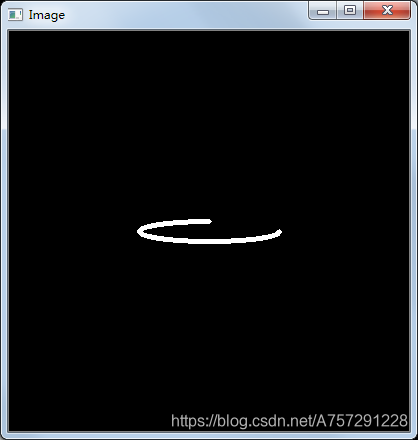
这时再将该结束绘制角度更改为270,结果如下:

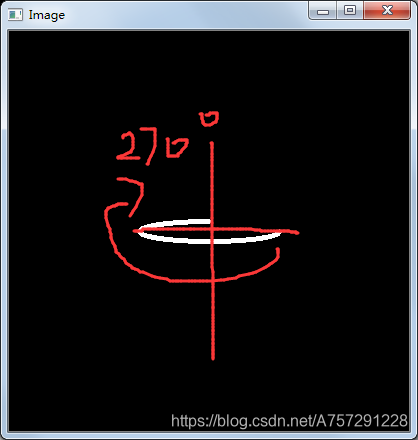
这个时候就很明白了,原型与水平线形成的平角开始,顺时针绘制,绘制180则到180度位置停止绘制,绘制270则到270度开始停止,如下图所示:

何绘制半个圆
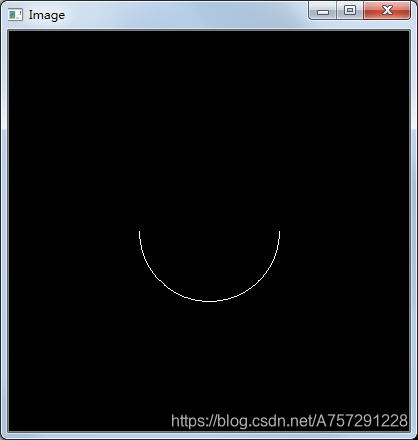
那如何绘制半个圆呢?这个很简单,只需要保持横纵距离长短一致,并且绘制的角度为180即可:
cv2.ellipse(img, (200, 200), (70, 70), 0, 0, 180, (255, 255, 255), 1)
可是这个时候的半圆并不好看:

感觉只有一个弧,那怎么办呢?很简单,我们进行填充就可以了,如下:
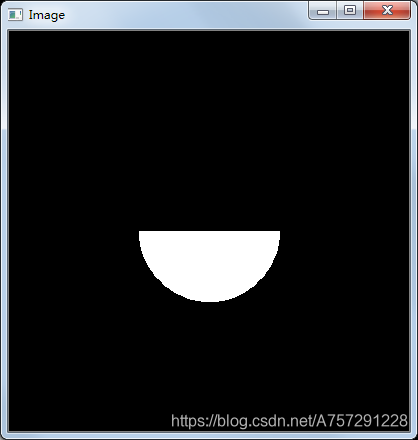
cv2.ellipse(img, (200, 200), (70, 70), 0, 0, 180, (255, 255, 255), -1)
这个时候将线段的长度更改为负数就可以了,结果如下:

该系列首发于ebaina
三、总结
- 了解了长轴和短轴参数跟纵横的关系
- 了解旋转角度参数绘制圆形
- 了解起始角度参数绘制圆形
- 了解终止角度参数绘制圆形



![[python opencv 计算机视觉零基础到实战] 十八、用鼠标进行画画](https://img-blog.csdnimg.cn/20210112234149515.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0E3NTcyOTEyMjg=,size_16,color_FFFFFF,t_70)



![[python opencv 计算机视觉零基础到实战] 十九、简易绘画板制作](https://img-blog.csdnimg.cn/20210113235908555.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0E3NTcyOTEyMjg=,size_16,color_FFFFFF,t_70)