一、学习目标
- 了解如何在图片中加入文字
- 了解如何使用鼠标进行图像绘制
二、了解如何通过鼠标进行图像绘制
2.1 了解putText方法的使用
putText方法接收图像,文字内容, 坐标 ,字体,大小,颜色,字体厚度这几个参数,我们用中文的函数原型说明如下:
putText(图像,文字内容, 坐标 ,字体,大小,颜色,字体厚度)
我们可以首先自定义一张纯黑图片,代码如下:
import cv2
import numpy as npimg=np.zeros((800,800,3), np.uint8)
随后定义一个字体:
font = cv2.FONT_HERSHEY_SIMPLEX
以上是一个黑色简体,并且赋值到font变量中。接着我们使用putText参数,使用putText参数传入,代码如下:
cv2.putText(img,'Blog 1_bit @ebaina @csdn',(0,300), font,1,(255,255,255),1)
以上代码使用了putText方法,传入了img参数,为所需要绘制的图像,第二个参数为需要显示的内容,第三个是显示的其实坐标为(0,300),font表示为字体,1表示为字体的大小,(255,255,255)为字体的颜色,1为字体的厚度。我们接下来查看一下显示效果如何,完整代码如下:
import cv2
import numpy as npimg=np.zeros((800,800,3), np.uint8)
font=cv2.FONT_HERSHEY_SIMPLEX
cv2.putText(img,'Blog 1_bit @ebaina @csdn',(0,300), font,1,(255,255,255),1)
cv2.imshow("Image", img)
cv2.waitKey (0)
cv2.destroyAllWindows()
结果如下:
 我们可以移动其实坐标查看绘制效果,例如改成100,300,结果如下:
我们可以移动其实坐标查看绘制效果,例如改成100,300,结果如下:

更改字体大小以及更改字体厚度为2:

相比来说在图片上绘制颜色还是比较简单的。
我们也可以通过绘制出好看的图片文字,例如:

这种图片绘制起来很简单,只需要添加一个for循环并且每次改变颜色和大小就可以完成,首先我们引入随机库;
import random
随后定义一个字体大小变量以及bgr三通道的变量值:
fsize=2
b,g,r=255,255,255
接下来使用一个for循环,每次循环都改变大小以及bgr三通道值:
fsize+=0.05
b=random.uniform(0,255)
g=random.uniform(0,255)
r=random.uniform(0,255)
所有的完整代码如下:
import cv2
import numpy as np
import randomimg=np.zeros((800,800,3), np.uint8)
font=cv2.FONT_HERSHEY_SIMPLEXfsize=2
b,g,r=255,255,255
for i in range(5):fsize+=0.05b=random.uniform(0,255)g=random.uniform(0,255)r=random.uniform(0,255)cv2.putText(img,'Blog 1_bit',(100,300), font,fsize,(b,g,r),2)
cv2.imshow("Image", img)
cv2.waitKey (0)
cv2.destroyAllWindows()
这样就绘制出来了这种略带动感的图片,其实可以通过图片位置的不同变化让文字显示的更有梯度和层次。如改变x的值,每次使这个x坐标值向右移动,大小不变,代码如下:
xpoint=100
for i in range(5):b=random.uniform(0,255)g=random.uniform(0,255)r=random.uniform(0,255)xpoint+=1cv2.putText(img,'Blog 1_bit',(xpoint,300), font,2,(b,g,r),2)
结果如下:
 再或者移动x轴,同理可得,不再赘述代码,结果如下:
再或者移动x轴,同理可得,不再赘述代码,结果如下:
 这些效果都是可以移动上下左右坐标去进行位置的变换,从而达到不一样的肉眼视觉效果。
这些效果都是可以移动上下左右坐标去进行位置的变换,从而达到不一样的肉眼视觉效果。
2.2 了解setMouseCallback方法的使用
其实setMouseCallback方法就是一个鼠标的回调函数,这个函数涉及到事件这个概念。我们可以把事件理解成一种响应触发,例如小明吃苹果时、小丽喝奶茶时、小杨唱歌时;这些事件可以有一个对应的动作进行处理。例如小明吃苹果时他会开心地手舞足蹈、小丽喝奶茶时会吐掉珍珠、小杨唱歌时他的舍友会说他唱的难听,这些事件触发了之后的响应。
setMouseCallback方法就是一个鼠标的事件回调函数。在我们在图片上进行双击时,我们若想在双击点进行绘制一个圆形,这个时候就需要这个setMouseCallback方法。
setMouseCallback方法接收两个参数,一个是要显示的窗口名称,还有一个是响应的处理函数。
首先我们创建一个窗口和一张图片:
img=np.zeros((800,800,3), np.uint8)
cv2.namedWindow('image')
随后使用setMouseCallback方法响应我们的鼠标事件:
cv2.setMouseCallback('image',draw_circle)
以上传入的第一个参数是image,表示窗口名为image,第二个参数是一个方法名,当我们鼠标进行操作后,我们需要一个函数对这个操作进行后续的响应。这个函数是需要进行创建的,我们可以创建出来,并且需要传入指定的参数:
def draw_circle(event,x,y,flags,param):if event==cv2.EVENT_LBUTTONDBLCLK:cv2.circle(img,(x,y),10,(255,0,0),1)
以上函数draw_circle中参数event会直接被setMouseCallback函数进行值的传递x,y,flags,param也是如此。我们先看event,event是表示你的鼠标进行了那些操作,例如event==cv2.EVENT_LBUTTONDBLCLK就表示判断event是否进行了双击事件;x与y是当前事件点的鼠标x与y坐标。
在draw_circle函数中,使用if语句判断了事件是否是双击事件,如果是,那么就绘制一个圆,圆中心就在双击的x与y坐标处。
最后使用循环以及显示图片显示内容,完整代码如下:
import cv2
import numpy as npdef draw_circle(event,x,y,flags,param):if event==cv2.EVENT_LBUTTONDBLCLK:cv2.circle(img,(x,y),10,(255,0,0),1)img=np.zeros((800,800,3), np.uint8)
cv2.namedWindow('image')
cv2.setMouseCallback('image',draw_circle)
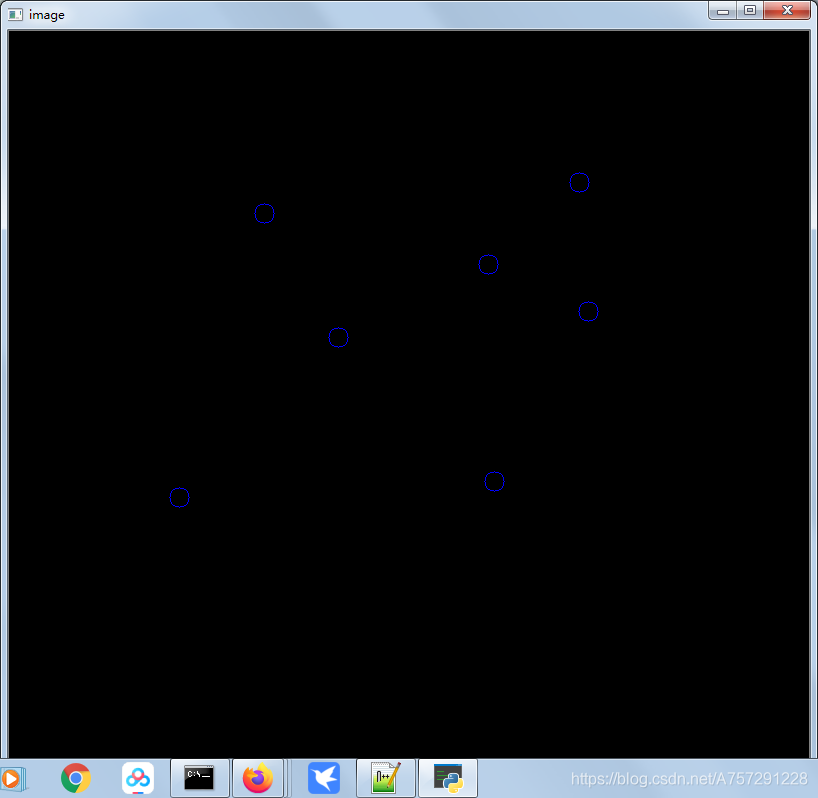
while(1):cv2.imshow('image',img)if cv2.waitKey(20)&0xFF==27:break
cv2.destroyAllWindows()
为什么不把setMouseCallback放到循环当中?那是因为以及指定了窗口名后就会使这个监听生效于这个窗口之中。运行结果如下:

该系列首发于ebaina
三、总结
- 了解在图片中加入文字使用putText方法,并且可以通过位移或者改变大小、颜色增加字体的观感效果
- 了解使用鼠标进行图像绘制使用setMouseCallback方法,并且了解了事件是什么
)

路由 —— 定义路由)
lseek函数)
![[python opencv 计算机视觉零基础到实战] 十九、简易绘画板制作](http://pic.xiahunao.cn/[python opencv 计算机视觉零基础到实战] 十九、简易绘画板制作)
)




)


)

)



的使用方法)