本系列教程是针对粉丝的变现教程,还不是粉丝的可以关注我并且到社区:https://bbs.csdn.net/topics/603436232
进行打卡,不是老粉的也可以获取最终的技术变现学习,最终还有详细的变现教程等你来。
前言
《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
本系列文章参考《微信小程序开发实战》并对新手做出补充说明
教程出完后将会有变现直播,请关注CSDN社区活动公告:https://bbs.csdn.net/forums/A757291228?spm=1001.2014.3001.6682&typeId=19380。
在社区中发文每周将会在活跃前十送出:
- 一本实物书籍
- 多份实物小礼品
- 每月送出机械键盘等奖励
教程所需
由于小程序开发需要一定的基础,这些基础需要提前掌握,本教程只对小程序开发进行零基础说明。
-
微信小程序开发工具,下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
-
JavaScript基础
-
HTML基础
目录 持续更新:
小程序的 HelloWord 01《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序仿微信发现页 03《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
一、flex布局
上一节简单的了解了一下 flex,本节将对 flex 进行加深,制作一个微信的发现页。
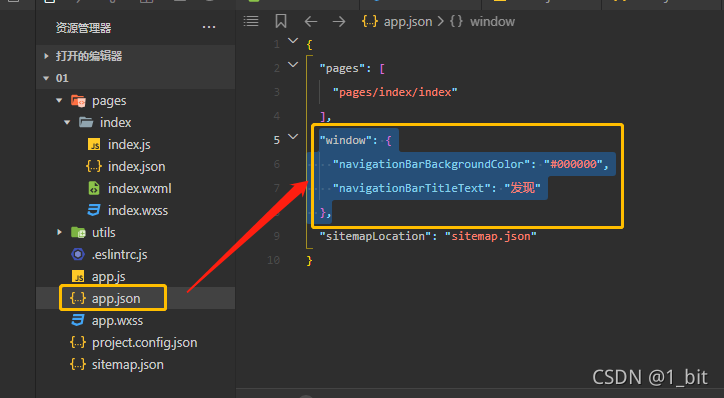
首先跟第二节所操作的一样,删除所有不必要的代码,接着到 app.json 中更改配置文件:
"window": {"navigationBarBackgroundColor": "#000000","navigationBarTitleText": "发现"},
navigationBarBackgroundColor 更改导航栏的背景色为黑色;
navigationBarTitleText 更改导航标题为 “发现”。

此时页面效果为如下:

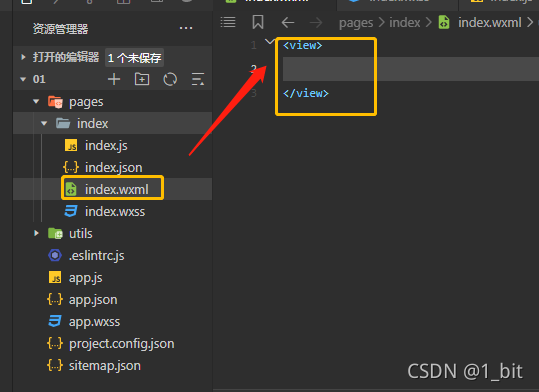
接着由于我们要做的微信发现页是垂直向下所以在此处需要在 index.wxml 中添加一个 view:

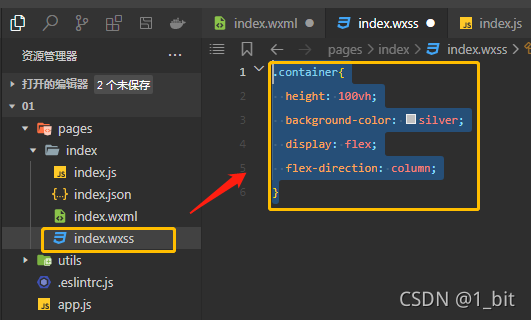
接着在编写一个样式使这个 view 的布局为垂直布局:
.container{height: 100vh;background-color: silver;display: flex;flex-direction: column;
}

在该样式中 height: 100vh; 表示高度为100视窗,也就是占满整个屏幕;background-color: silver; 表示这个 view 背景色为黑色;display: flex; 表示为 flex 布局;flex-direction: column; 表示为垂直布局。毕竟我们的发现窗的内容是从上往下布局的。
接着给这个 view 绑定一个样式:

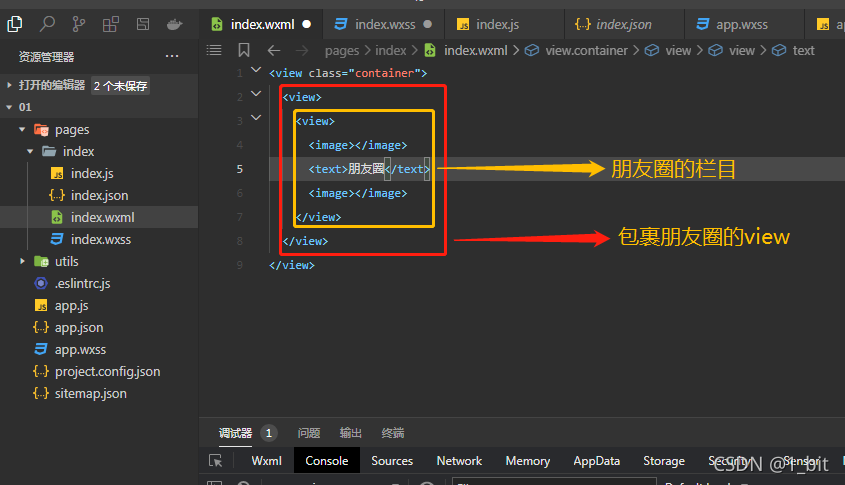
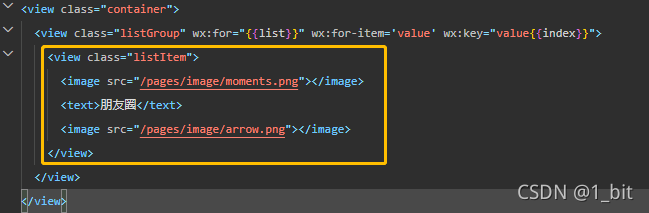
接下来开始编写这个 view 中的内容:

以上是我们需要在视窗中添加的内容。我们可以看到整个视窗为横向布局,此时可以想到使用 flex 让他的 flex-direction 为横向即可。由于整个发现页不止朋友圈一个栏目,那么需要将整个朋友圈栏目视为一个整体,意思则是朋友圈需要编写在同一个 view 之中,并且这个view 之外还存在包裹这个朋友圈栏目的 view。整体结构如下:

接下来先给包裹朋友圈的 view 一个样式:
.listGroup{background-color: white;margin: 20rpx 0;
}
该样式表示给这个朋友圈添加一个背景色,并且给予一个 margin 上下外边距 20rpx距离,左右距离为0,这样将会使整个栏目的所有内容会有一个上下的距离。
接着给这个朋友圈栏目一个 flex 的横向布局:
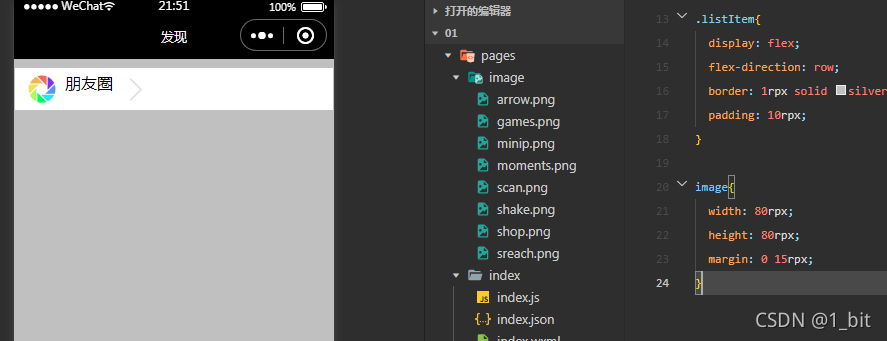
.listItem{display: flex;flex-direction: row;border: 1rpx solid silver;padding: 10rpx;
}
flex-direction: row; 表示横向 flex 布局;border: 1rpx solid silver; 表示在四轴有一个单位为 1rpx 的边框;padding: 10rpx; 表示内边距为 10rpx。
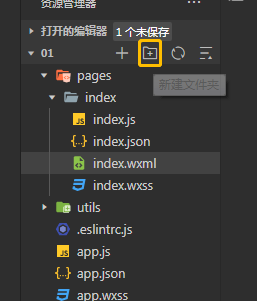
接着点击文件夹新建按钮在页面中新建一个文件夹:

命名为image:

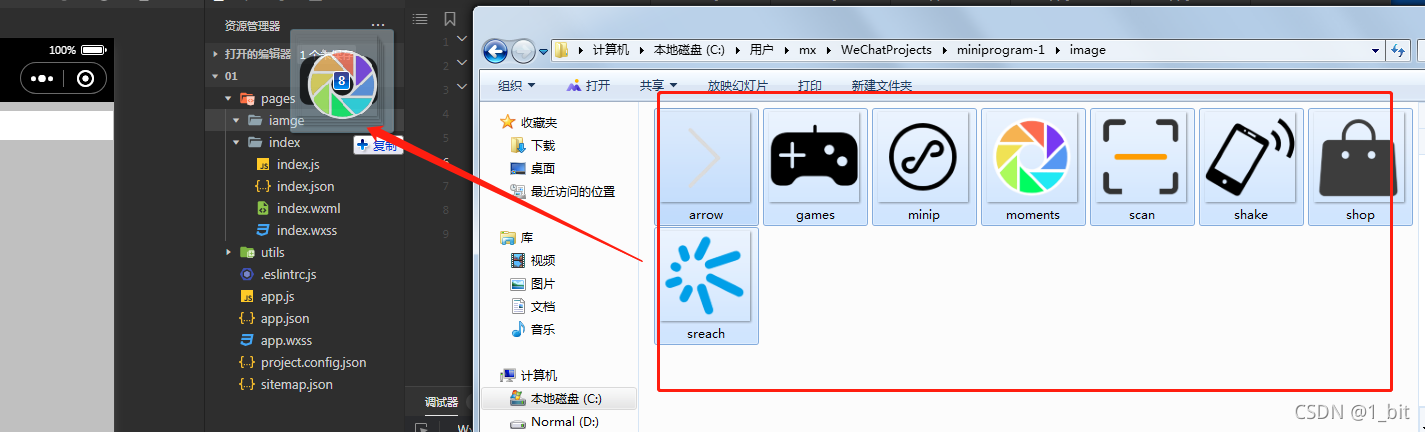
接着在这个文件夹中放入我们需要的素材:


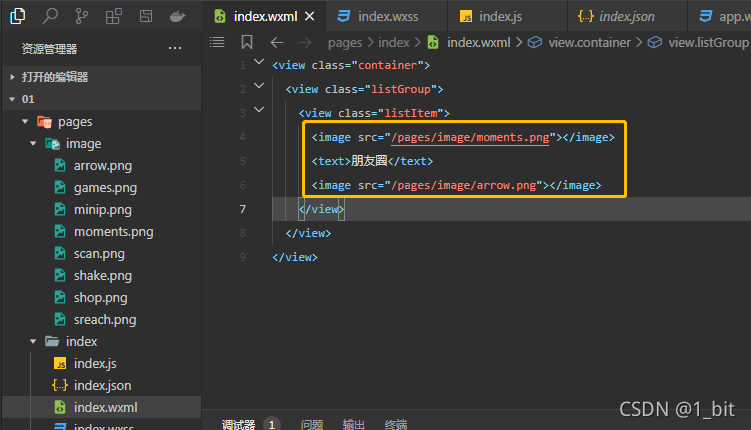
随后我们在 index.wxml 中给 image 标签添加图片来源:

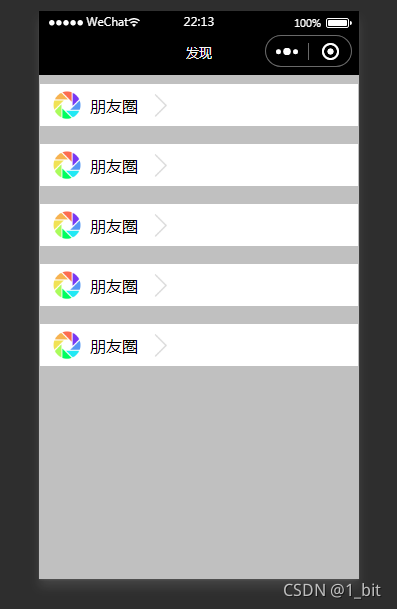
随后页面演示效果如下:
<view class="container"><view class="listGroup"><view class="listItem"><image src="/pages/image/moments.png"></image><text>朋友圈</text><image src="/pages/image/arrow.png"></image></view></view>
</view>

这个时候发现图片过大,我们在样式文件 index.wxss 对 image 添加样式,限制image 大小:
image{width: 80rpx;height: 80rpx;margin: 0 15rpx;
}
限定完毕后显示效果如下:

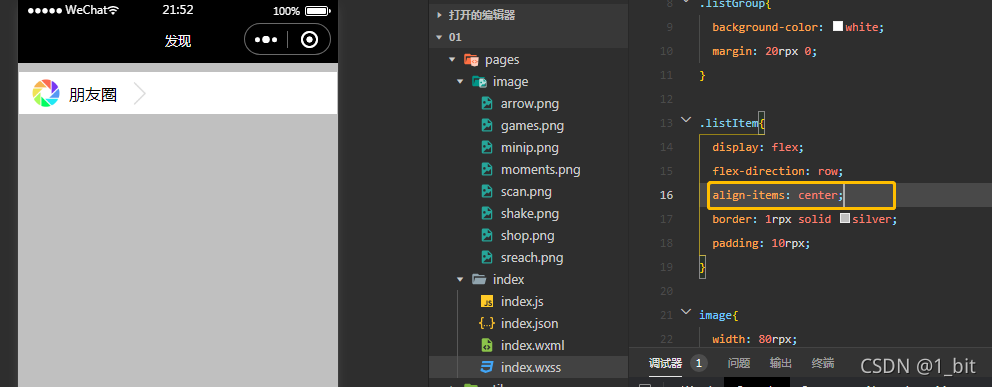
这时发现朋友圈字体不对齐,此时在 listItem 中添加一个居中对齐即可:
.listItem{display: flex;flex-direction: row;align-items: center;border: 1rpx solid silver;padding: 10rpx;
}

二、循环创建栏目
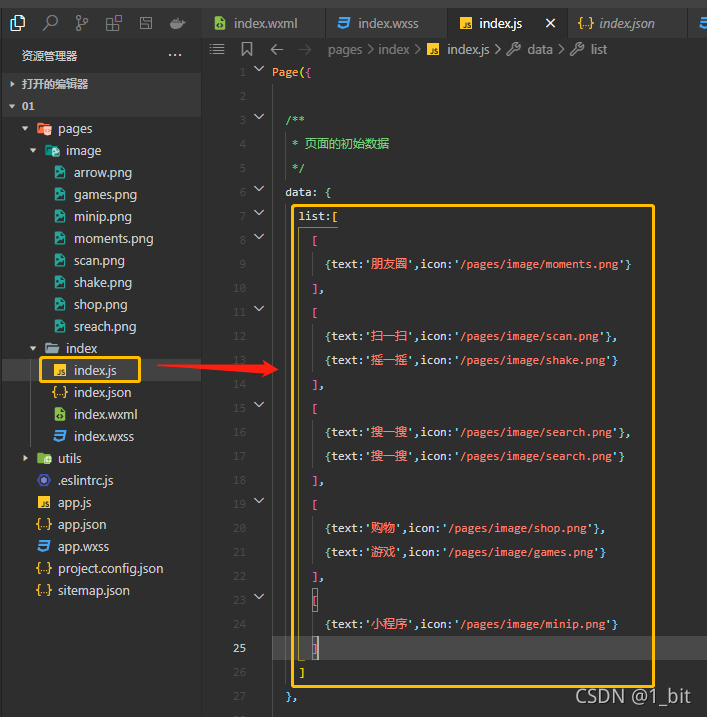
接下来我们在 index.js 中创建数据,使前端栏目可以动态创建。
此时点击 index.js 在 Page 中编写数据:

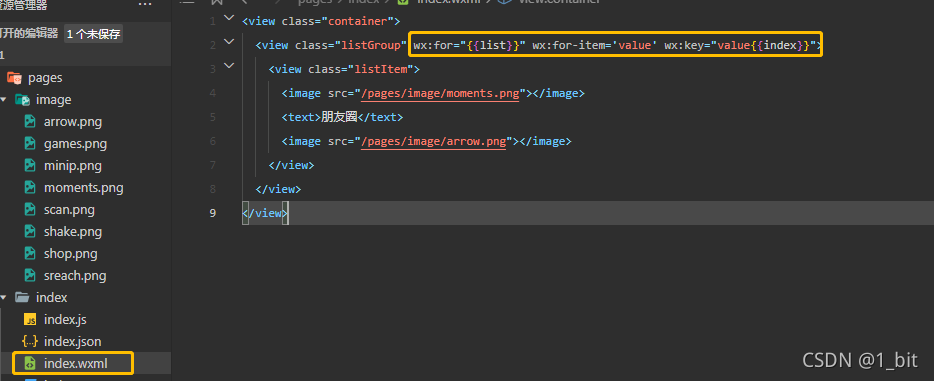
接着我们在 index.wxml 中使用 for 循环遍历添加的数据:
<view class="container"><view class="listGroup" wx:for="{{list}}" wx:for-item='value' wx:key="value{{index}}"><view class="listItem"><image src="/pages/image/moments.png"></image><text>朋友圈</text><image src="/pages/image/arrow.png"></image></view></view>
</view>

在代码 wx:for="{{list}}" wx:for 表示循环,其实 {{list}} 表示取到 list 的值,在wx:for-item='value' 中 wx:for-item 可以理解为为这些所遍历到的值起一个别名,这个别名我起名为 value;在代码 wx:key="value{{index}}" 中 wx:key 表示当前的 key 值,添加了 value 防止重复,{{index}} 则表示当前的索引值,此时这样编写后发现当前页面如下预览:

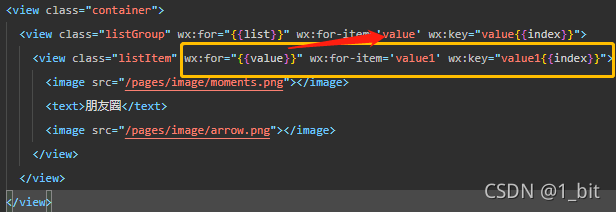
接着由于在我们所编写的数据中,所遍历到的只是一组一组数据,这一组数据中可能有些包含大于1个数据的值,所以在栏目的 view 中,我们需要再加一个循环:

代码如下:

我们发现在里面的内容循环中,循环的值是第一个循环的内容,此时就可以为循环遍历到的数组再多次进行循环。
最后为这些元素添加上值即可:
<view class="container"><view class="listGroup" wx:for="{{list}}" wx:for-item='value' wx:key="value{{index}}"><view class="listItem" wx:for="{{value}}" wx:for-item='value1' wx:key="value1{{index}}"><image src="{{value1.icon}}"></image><text>{{value1.text}}</text><image src="/pages/image/arrow.png"></image></view></view>
</view>
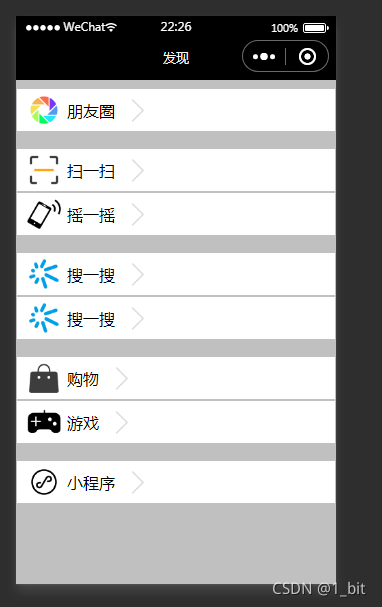
最终效果如下:

silverlight以net.tcp方式调用console上寄宿的wcf服务)
ArcSDE详解)
--Windows窗体设置)



)

和空间数据模型详解)
 是怎么玩的)






SuperJumper游戏例子的讲解(篇四)---- 主游戏界面内部框架编写...)

