一、验证码


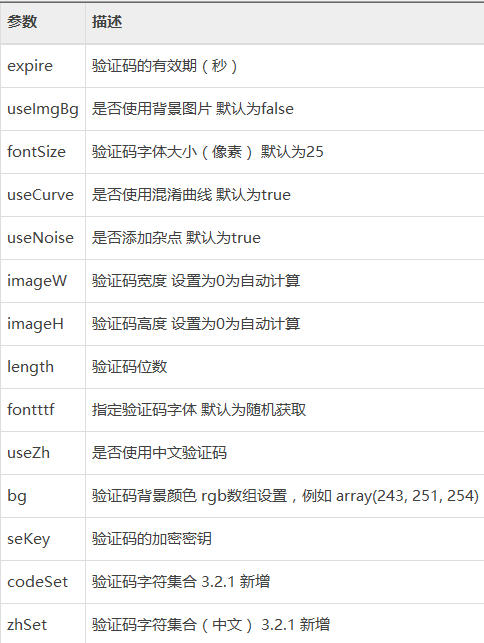
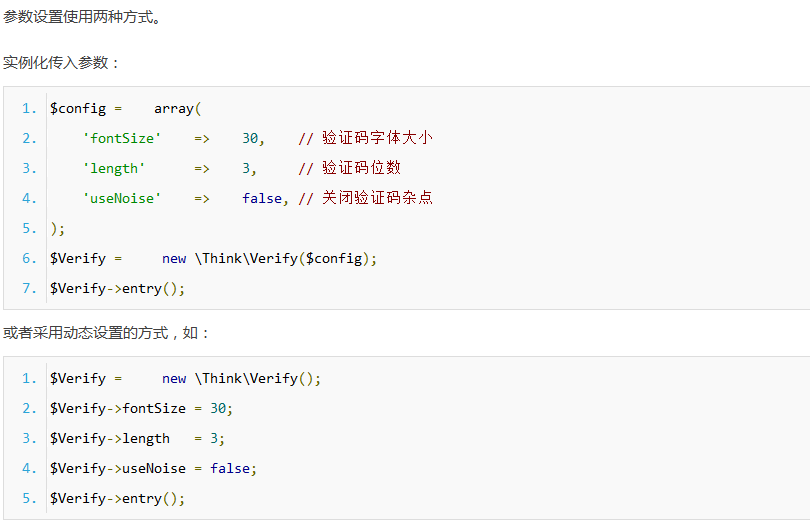
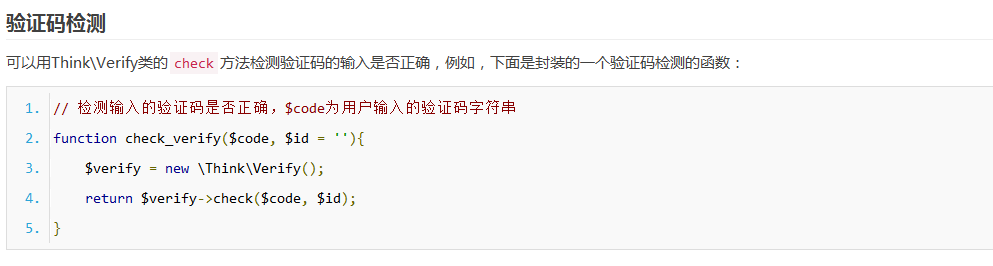
验证码参数





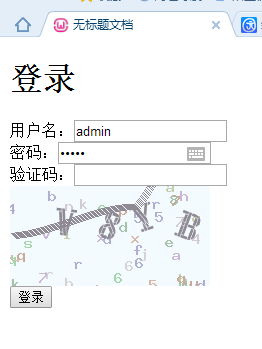
例题:登录时验证下验证码
LoginController.class.php


<?php namespace Home\Controller; use Think\Controller; class LoginController extends Controller {public function Login(){if(empty($_POST)){$this->display(); } else{//判断验证码是否正确$code = $_POST["yzm"];//用户输入的验证码的值$verify = new \Think\Verify(); //生成验证码 if($verify->check($code)){if($_POST["uid"]!=""){$model = D("users"); $uid = $_POST["uid"];$pwd = $_POST["pwd"];$attr = $model->field("Pwd")->find($uid);//echo $attr["pwd"];if($pwd == $attr["pwd"]){session("uid",$uid);$this->success("登录成功","Main");}else{$this->error("登录失败"); }}else{$this->error("登录失败"); }}else{$this->error("验证码错误"); }}}//生成验证码的操作public function yzm(){$config = array( 'fontSize' => 30, // 验证码字体大小 'length' => 5, // 验证码位数 //'useNoise' => false, // 关闭验证码杂点'imageW' => 200,//宽度'imageH' => 100,//高度//'useZh' => true,//中文验证码//'fontttf' => 'Arvo-Regular.ttf',//指定验证码字体 );$Verify = new \Think\Verify($config);//$Verify->fontttf = '7.ttf'; // 验证码字体使用 ThinkPHP/Library/Think/Verify/ttfs/5.ttf$Verify->entry(); }
Login.html


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../../../../Public/four/llx/js/jquery-1.3.2.js"></script> </head><body> <h1>登录</h1> <form action="__ACTION__" method="post"> <div>用户名:<input type="text" name="uid" /></div> <div>密码:<input type="password" name="pwd" /></div> <div>验证码:<input type="text" name="yzm" /><br /> <img id="yzm" src="__CONTROLLER__/yzm" /></div> <input type="submit" value="登录" /></form> </body> </html> <script type="text/javascript"> $(document).ready(function(e) {$("#yzm").click(function(){//点击图片验证码改变$(this).attr("src","__CONTROLLER__/yzm");}) }); </script>


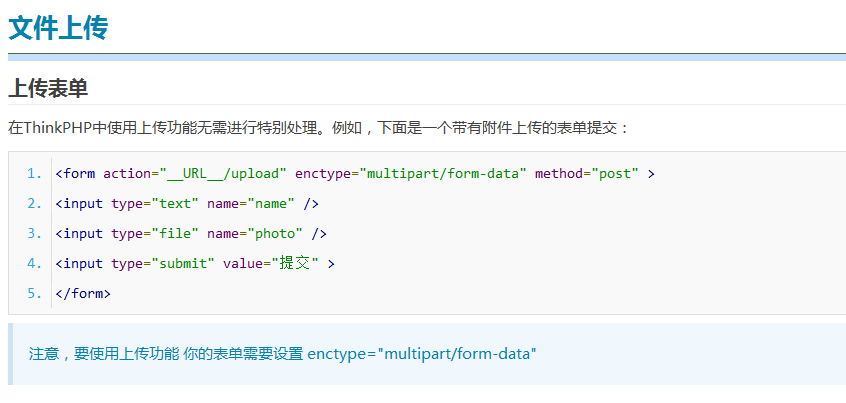
二、文件上传

上传参数




每个文件信息又是一个记录了下面信息的数组,包括:

//文件上传public function ShangChuan(){if(empty($_FILES)){$this->display(); }else{$upload = new \Think\Upload();// 实例化上传类$upload->maxSize = 3145728 ;// 设置附件上传大小$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型//$upload->mimes = '';$upload->rootPath = './Public/';$upload->savePath = 'Uploads/'; // 设置附件上传目录$upload->saveName = '';//保持上传文件名不变// 上传文件 $info = $upload->upload();var_dump($info);if(!$info){$this->error($upload->getError());}else{// 上传成功 获取上传文件信息foreach($info as $file){ $url=$file['savepath'].$file['savename'];echo $url;$this->assign("url",$url);$this->display();//$this->success('上传成功!'); }}} }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文件上传</title>
</head><body>
<form action="__ACTION__" enctype="multipart/form-data" method="post" ><input type="file" name="photo" />
<input type="submit" value="提交" ></form>
</body>
</html> 





---河流渐变效果的实现)



)
:datetime-picker)

 1070. Mooncake (25))
![[转]Java 18 还未用上,Java 19 最新两大特性曝光](http://pic.xiahunao.cn/[转]Java 18 还未用上,Java 19 最新两大特性曝光)
)

---水立方效果实现)


