本文主要介绍通过React官方提供的create-react-app脚手架进行开发环境的搭建。
1.安装node环境(安装过程这里不做介绍,可参考其他博文)

在cmd中输入node -v 如果可以看到相应版本号,说明node环境安装成功
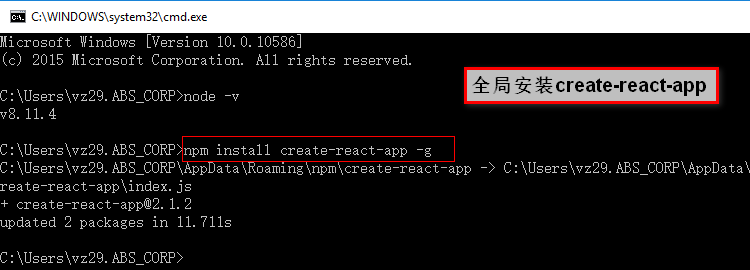
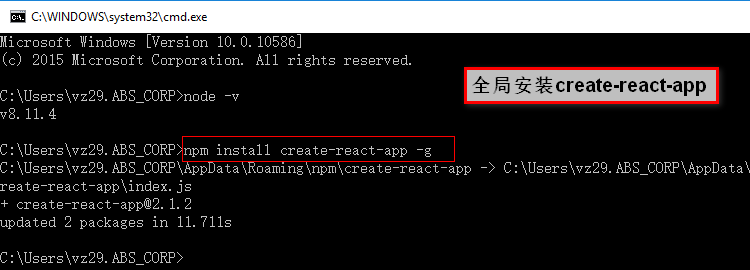
2.npm全局安装create-react-app脚手架

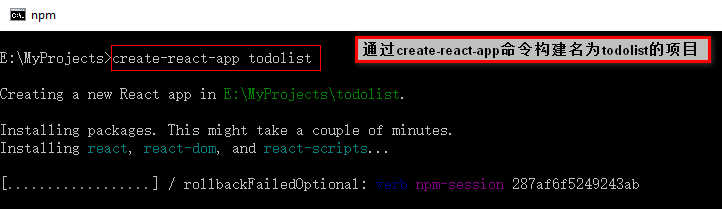
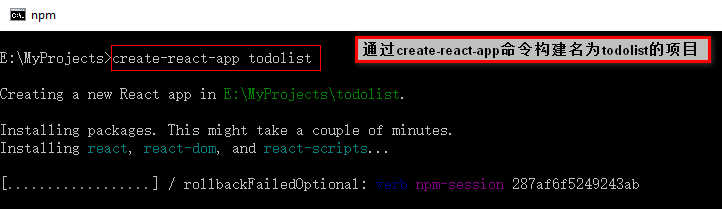
3.cmd命令进入到项目存放目录(我将自己的项目存放到 E:\MyProjects\ )

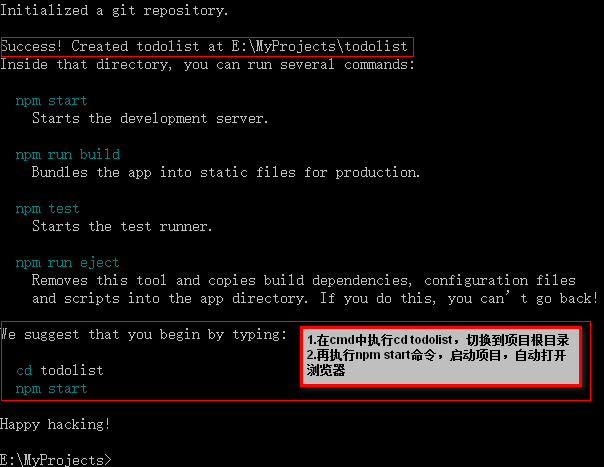
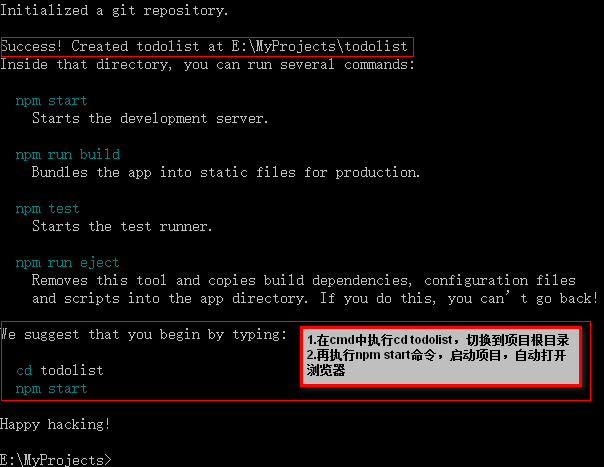
等待片刻,项目就构建成功了。

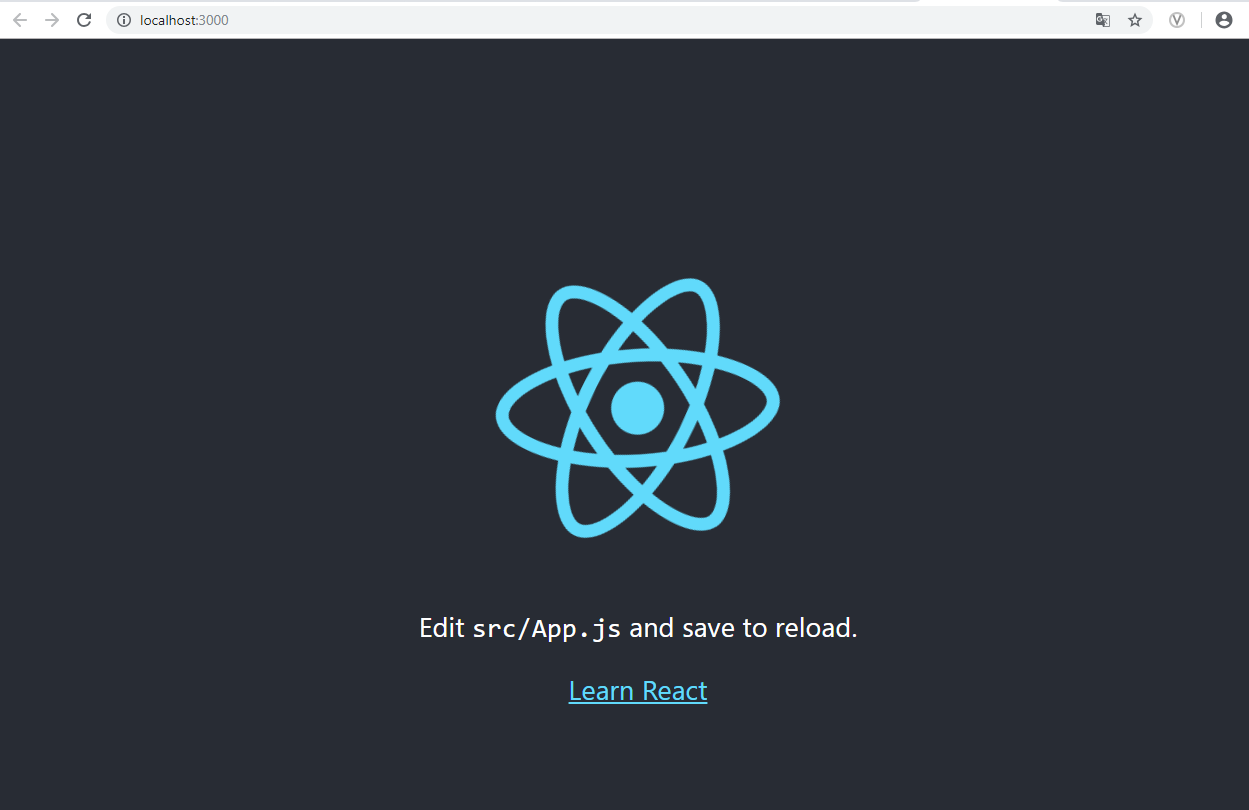
4.启动后的项目如下图所示

本文主要介绍通过React官方提供的create-react-app脚手架进行开发环境的搭建。
1.安装node环境(安装过程这里不做介绍,可参考其他博文)

在cmd中输入node -v 如果可以看到相应版本号,说明node环境安装成功
2.npm全局安装create-react-app脚手架

3.cmd命令进入到项目存放目录(我将自己的项目存放到 E:\MyProjects\ )

等待片刻,项目就构建成功了。

4.启动后的项目如下图所示

转载于:https://www.cnblogs.com/MrBit/p/10214722.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/280954.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!