1,建立一个canvas 画布:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 body { 10 background: #f00; 11 } 12 #canvas { 13 background: #000; 14 } 15 </style> 16 </head> 17 <body> 18 <canvas id="canvas" width="300" height="200"></canvas> 19 </body> 20 </html>

1.2 动态创建canvas :
1 <style> 2 #canvas { 3 border: 1px solid blue; 4 } 5 </style> 6 <script> 7 window.onload = function() { 8 var Ocanvas = document.createElement('canvas'); 9 // Ocanvas.style.width = "300"; 10 // Ocanvas.style.height = "200"; 11 // Ocanvas.style.background = "red"; 12 Ocanvas.id = "canvas"; 13 Ocanvas.width = "300"; 14 Ocanvas.height = "200"; 15 Ocanvas.style.background = "red"; 16 document.body.appendChild(Ocanvas); 17 } 18 </script>

1.3 使用canvas :画直线
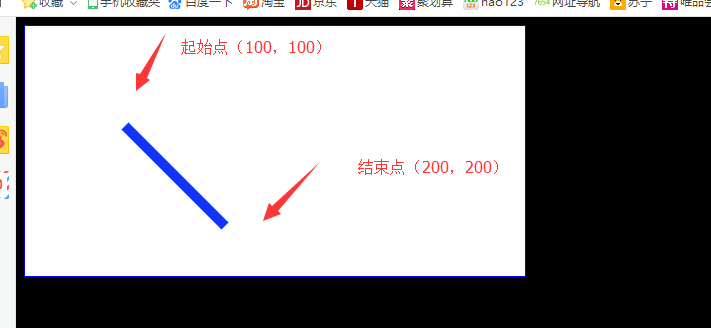
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 #canvas { 10 border: 1px solid blue; 11 background: white; 12 } 13 14 body { 15 background: black; 16 } 17 </style> 18 <script> 19 window.onload = function() { 20 var Ocanvas = document.getElementById("canvas"); 21 var Og = Ocanvas.getContext('2d'); // 获取2d 绘图环境 22 Og.lineWidth = 10; // 线条宽度 23 Og.strokeStyle = "#1133fb"; // 线条样式 24 Og.moveTo(100, 100); //起始点 25 Og.lineTo(200, 200); //结束点 26 Og.stroke(); // 渲染 27 } 28 </script> 29 </head> 30 <body> 31 <canvas id="canvas" width="500" height="250"></canvas> 32 </body> 33 </html>

1.4 canvas 作画:画圆弧
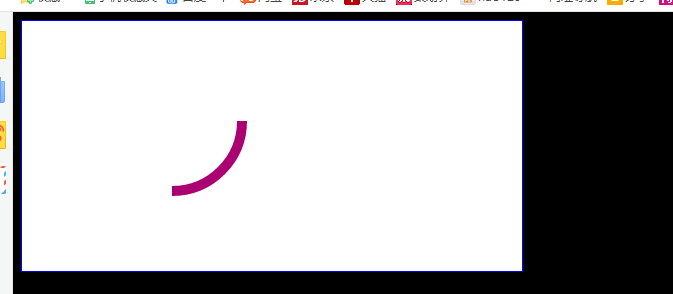
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 #canvas { 10 border: 1px solid blue; 11 background: white; 12 } 13 body { 14 background: black; 15 } 16 </style> 17 <script> 18 window.onload = function() { 19 var Ocanvas = document.getElementById("canvas"); 20 var Og = Ocanvas.getContext('2d'); // 获取2d 绘图环境 21 //beginPath() 方法开始一条路径,或重置当前的路径。 22 Og.beginPath(); 23 Og.lineWidth = 10; 24 Og.strokeStyle = "#aa0072"; 25 // 画圆,第一个参数为圆心的x,第二个参数为圆心的y,第三个参数为圆的半径,第四个参数为圆的起始点,第五个参数为圆的结束点,第六个参数为画圆的方向(false为顺时针,true为逆时针) 26 Og.arc(150, 100, 70, 0, 2 * Math.PI / 4, false); 27 Og.stroke(); // 渲染 28 } 29 </script> 30 </head> 31 <body> 32 <canvas id="canvas" width="500" height="250"></canvas> 33 </body> 34 </html>
运行结果:

2.1 sessionStorage 基础:浏览器上的临时变量,只要不关闭,临时变量就一直存在,直到关闭浏览器。临时变量的设置:window.sessionStorage.setItem('name','值'); 获取临时变量:window.session.getItem('name')
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 </style> 10 <script> 11 window.onload = function() { 12 var abtn = document.querySelectorAll("input"); 13 var obj = { 14 name: "huanying2015", 15 sex: "man", 16 age: 25 17 } 18 abtn[0].onclick = function() { 19 // sessionStorage 存储在浏览器上的临时变量,只要不关闭浏览器,就一直存在,只要一关比浏览器,就不存在了 20 window.sessionStorage.setItem('name', obj['name']); 21 } 22 abtn[1].onclick = function() { 23 alert(window.sessionStorage.getItem('name')); 24 } 25 abtn[2].onclick = function() { 26 // 清除浏览器上的临时变量 27 window.sessionStorage.removeItem("name"); 28 } 29 } 30 </script> 31 </head> 32 <body> 33 <input type="button" value="设置"> 34 <input type="button" value="获取"> 35 <input type="button" value="删除"> 36 </body> 37 </html>
运行结果:

2.2 localStorage :永久性存储,与sessionStorage不同的是,关闭浏览器,变量的值也不会消失
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <script> 9 window.onload = function() { 10 var aInput = document.querySelectorAll("input"); 11 var obj = { 12 name: 'huanying2015', 13 sex: 'man', 14 age: 25 15 } 16 aInput[0].onclick = function() { 17 window.localStorage.setItem('name', obj['name']); 18 window.localStorage.setItem('sex', obj['sex']); 19 window.localStorage.setItem('age', obj['age']); 20 } 21 aInput[1].onclick = function() { 22 alert(window.localStorage.getItem('name') + '------' + window.localStorage.getItem('sex') + '-------' + window.localStorage.getItem('age')); 23 } 24 aInput[2].onclick = function() { 25 window.localStorage.removeItem('name'); 26 window.localStorage.removeItem('sex'); 27 window.localStorage.removeItem('age'); 28 } 29 } 30 </script> 31 </head> 32 <body> 33 <input type="button" value="设置" /> 34 <input type="button" value="获取" /> 35 <input type="button" value="删除" /> 36 </body> 37 </html>
运行结果:关闭浏览器之后,之前设置的变量还在,还可以直接通过window.localStorage.getItem('属性名') 来直接获取

3. localStorage 的应用:在网页中输入变量名称,关闭网页时,变量名称存储的值还在,当再次打开网页时,浏览器直接调用 localStorage 中的值
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 </style> 10 <script> 11 window.onload = function() { 12 var aInput = document.querySelectorAll("input"); 13 var Otxt = document.querySelector("textarea"); 14 if (window.localStorage.getItem('userName123')) { 15 aInput[0].value = window.localStorage.getItem('userName123'); 16 } 17 for (var i = 0, len = aInput.length; i < len; i++) { 18 if (window.localStorage.getItem('sex1') == aInput[i].value) { 19 aInput[i].checked = true; 20 } 21 } 22 if (window.localStorage.getItem('shuoming')) { 23 Otxt.value = window.localStorage.getItem('note'); 24 } 25 26 window.onunload = function() { 27 if (aInput[0].value) { 28 window.localStorage.setItem('userName123', aInput[0].value); 29 } 30 for (var i = 0, len = aInput.length; i < len; i++) { 31 if (aInput[i].checked == true) { 32 window.localStorage.setItem('sex1', aInput[i].value); 33 } 34 } 35 if (Otxt.value) { 36 window.localStorage.setItem('shuoming', Otxt.value); 37 } 38 } 39 } 40 </script> 41 </head> 42 <body> 43 <p> 44 用户名:<input type="text"> 45 </p> 46 <br> 47 <p> 48 性别:<br> 49 <input type="radio" name="sex1" value="男"> 男 50 <input type="radio" name="sex1" value="女"> 女 51 </p> 52 <p> 53 备注: 54 <textarea name="" id="" cols="30" rows="10"></textarea> 55 </p> 56 </body> 57 </html>
运行结果:





)











)


