
macos剪切

Everyone knows about cutting and pasting by now. But did you know that your Mac sort of has a second clipboard known as kill and yank?
现在,每个人都知道剪切和粘贴。 但是您是否知道Mac上还有第二个剪贴板,称为“ kill and yank”?
Kill and yank originates from Emacs, which is a “family of text editors that are characterized by their extensibility.” If you’ve never heard of Emacs, that’s okay—it’s usually found on Unix and Linux systems. Emacs is said to have over 2000 built-in commands, of which the aforementioned kill and yank are two of them.
Kill and yank源于Emacs,Emacs是“以可扩展性为特征的文本编辑器家族”。 如果您从未听说过Emacs,那就没关系-通常在Unix和Linux系统上可以找到。 据说Emacs具有2000多个内置命令,其中上述的kill和yank是其中的两个。
Killing is similar to cutting, and yanking is like pasting…with some slight (useful differences).
杀死类似于剪切,猛拉就像粘贴……有一些细微(有用的区别)。
To try it out, open TextEdit from the Applications folder or using Spotlight. Then load up a document you’ve created, or simply create some new text.
要进行尝试,请从“应用程序”文件夹或使用Spotlight打开TextEdit。 然后加载您创建的文档,或者简单地创建一些新文本。
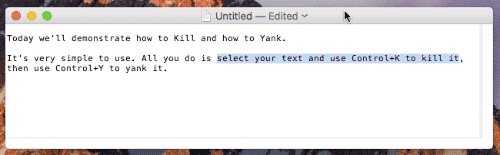
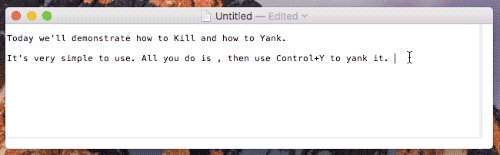
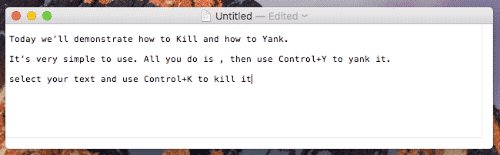
The kill command is Control+K, and the yank command is Control+Y. For the most part, they work just like cut and paste. You can select any portion of a text document and kill it (cut), and then yank it (paste) back into your document or somewhere else.
kill命令为Control + K,yank命令为Control + Y。 在大多数情况下,它们的工作就像剪切和粘贴一样。 您可以选择文本文档的任何部分并将其杀死(剪切),然后将其拉回(粘贴)回到您的文档或其他位置。

You can use this as a second clipboard (so you can store two strings of text at a time), but here’s the other cool part: you don’t necessarily have to select text to use kill and yank.
您可以将其用作第二个剪贴板(这样就可以一次存储两个字符串),但这是另一个很酷的部分:您不必选择要使用kill和yank的文本。
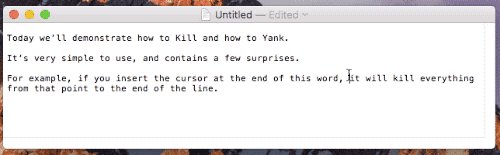
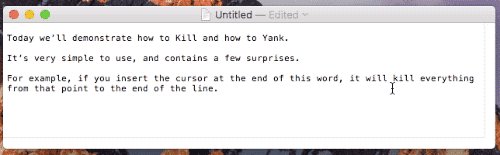
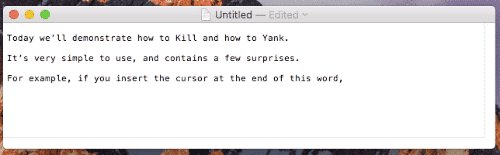
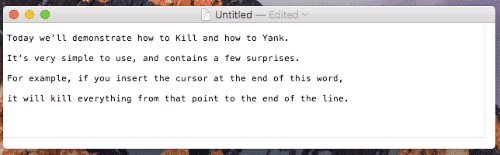
For instance, in the following example, we typed out some quick text. By simply inserting the cursor at the end of “word” and using the kill command, we cut everything from there to the end of the line of text, and then yanked it back.
例如,在下面的示例中,我们输入了一些快速文本。 通过简单地将光标插入“ word”的末尾并使用kill命令,我们将所有内容从此处剪切到文本行的末尾,然后将其拉回。

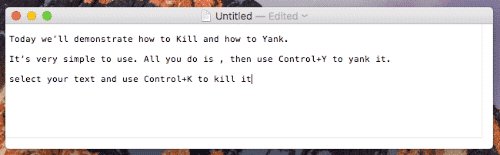
The works just as well if you were to insert the cursor at the beginning of a long paragraph or sentence. Instead of selecting the whole thing so you can cut it, you can simply insert the cursor at the beginning and kill it, no selecting required.
如果将光标插入到较长的段落或句子的开头,效果也一样。 无需选择整个对象即可剪切它,您只需将光标插入开头并杀死它,而无需选择。
This will work across a variety of applications such as Notes, Reminders, and Mail, so you’re not limited to just using it on TextEdit. We’ve found that it works in Chrome, but not Microsoft Office apps—even more oddly, kill seems to work in Slack, but Yank doesn’t. So your mileage may vary in terms of which apps can take advantage, but it can be a powerful addition to your daily toolbox.
这将适用于各种应用程序,例如Notes,提醒和邮件,因此您不仅限于在TextEdit上使用它。 我们发现它可以在Chrome浏览器中运行,但不能在Microsoft Office应用程序中运行-更奇怪的是,kill似乎可以在Slack中运行,但Yank却不行。 因此,就哪些应用可以利用而言,您的工作量可能会有所不同,但这可能是您日常工具箱的有力补充。
Just remember, cut and paste are initiated with the Command key, whereas kill and yank are done with Control.
只需记住,剪切和粘贴是通过Command键启动的,而kill和yank是通过Control完成的。
Image Credit: Bruce Guenter/Flickr
图片提供: Bruce Guenter / Flickr
翻译自: https://www.howtogeek.com/293850/how-to-use-macos-built-in-kill-and-yank-as-an-alternative-cut-and-paste/
macos剪切



)



)





 日程一览)


》一2.4.6 为克隆使用序列化)


