Bootstrap01内容概要
一.使用Bootstrap的步骤
1.下载Bootstrap类库,包含三个部分,fonts,css,Bootstrap
2.导入项目中,在头部引入JQ,css和Bootstrap
注意:JQ要引入在Bootstrap前面!
3.使用css样式时,全部使用class属性
二.全局CSS概要
1.仅支持H5文档格式
2.移动设备优先,需要在头部写上:
<meta name="viewpoint" content="width=width-device,initial-scale=1.0" />
三.全局CSS-----布局容器
1.固定容器
class="container":使得网页内容自动居中,两侧自动缩进
2.流式容器
class="container-fluid":使得网页内容填充整行
效果如下:

四.全局CSS-----按钮
1.success 绿色
2.danger 红色
3.info 浅蓝色
4.warning 橙黄色
5.primary 海军蓝
6.default 默认白
效果图:

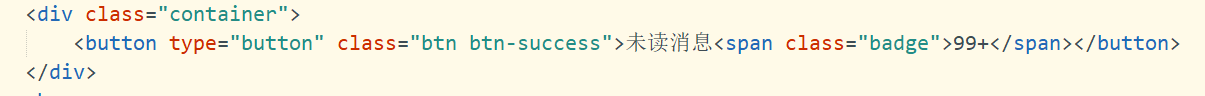
7.拓展:类似未读消息提示,代码和效果如下:


五.栅格系统 01的重点!

1.简单网格系统示例及效果


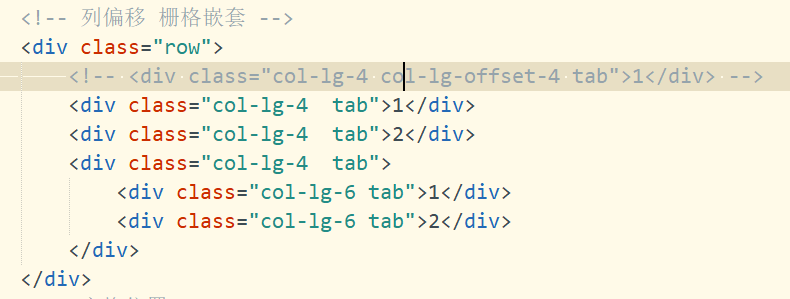
2.列偏移和栅格嵌套示例及效果


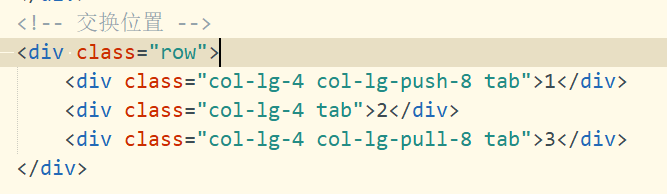
3.栅格位置交换示例及效果













![《ASP.NET Core 6框架揭秘》实例演示[34]:缓存整个响应内容](http://pic.xiahunao.cn/《ASP.NET Core 6框架揭秘》实例演示[34]:缓存整个响应内容)







)