文章目录
- 1、Gradle 插件版本和 Gradle 版本
- 2、NDK 路径
- 3、JDK 版本
- 4、修改变量
- 5、重新 Build
- Q&A: test 用例启动之后问题
- 问题描述
拉下项目的 dev 分支,然后依赖的 mapsdk-base 也完成下载 ,之后就是Android Studio 配置环境
1、Gradle 插件版本和 Gradle 版本
File -> Project Structure -> Project
Android Gradle Plugin Version
Gradle Version
版本都要按照图中的配置正确
地图 SDK gitlab 测试代码环境配置
2、NDK 路径
NDK 从git clone下来的路径是不对的,我们需要到 local.properties 中进行修改
![[图片]](https://img-blog.csdnimg.cn/331d464541ee482bb8ad023ab4fc5500.png)
在 local.properties 中进行修改 ndk 路径
![[图片]](https://img-blog.csdnimg.cn/130127293ede434bae2e4831673eeae8.png)
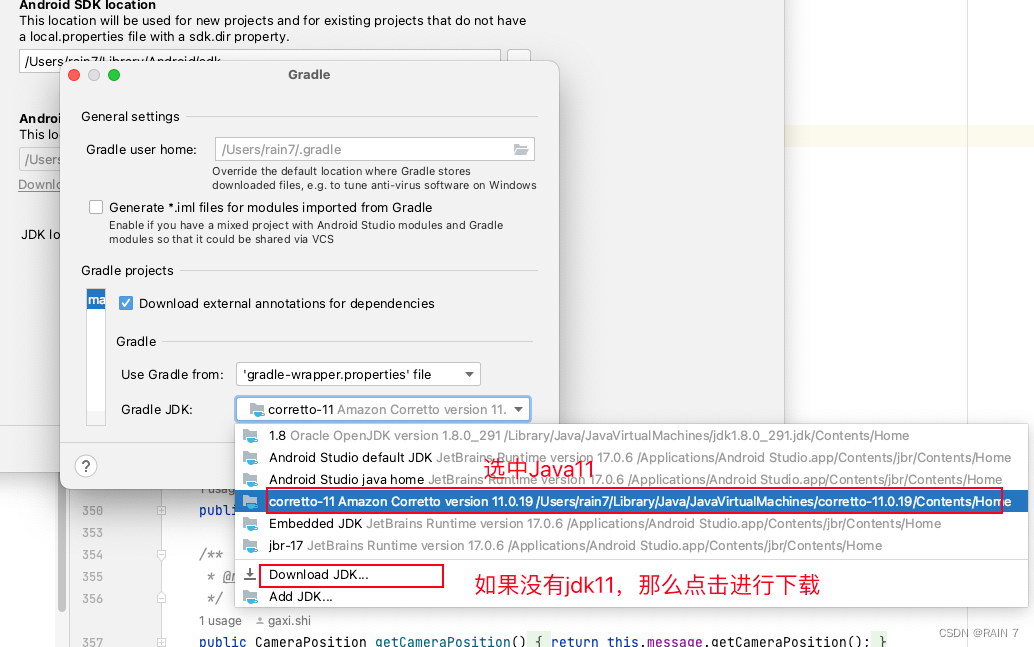
3、JDK 版本
![[图片]](https://img-blog.csdnimg.cn/b7cfe13a17894767b4b59a6d82d11d9b.png)

4、修改变量
修改成 jdk1.8 的 vesion,能够向下兼容
![[图片]](https://img-blog.csdnimg.cn/be2c0aecee164f8b84d7c61512159d14.png)
5、重新 Build
完成项目构建
![[图片]](https://img-blog.csdnimg.cn/1ece95031600491ba69a67f1aaf80a1c.png)
Q&A: test 用例启动之后问题
在环境没有问题,我们启动 @Test 用例之后,发现遇到了一个问题。
问题描述
按照这里的代码,我们在执行一个 test 代码之后,会依次在 高德、百度、HLL、Google 四个地图类型分别跑一遍,然后一个 test 方法有四条用例才对。
@Parameterized.Parameters
public static List<Object> data(){return Arrays.asList(new Object[]{MapType.MAP_TYPE_GD,MapType.MAP_TYPE_BD,MapType.MAP_TYPE_HLL,MapType.MAP_TYPE_GG});
}public TestBaseMap(MapType mapType){this.mapType=mapType;Profile.setExpectMapType(mapType);
}/**测试指南针是否显示
*/public void testUiSettingIsCompassEnabled() {ActivityScenario scenario = rule.getScenario();scenario.onActivity(activity -> {assertTrue(action.isCompassEnabled());action.setCompassEnabledFalse();assertFalse(action.isCompassEnabled());});
}
预期结果如下图,一共跑了四个测试用例,在不同的参数下面运行一个 test 用例方法
![[图片]](https://img-blog.csdnimg.cn/cf0729e1c99c4e69a92fc97c1b76ce65.png)
但是实际运行test的结果却是下图,跑着各种不相关的方法,这就很奇怪。
![[图片]](https://img-blog.csdnimg.cn/8e26ba3cefea4e6f8880a81f50509530.png)
问题暂时解决
这个运行命令的配置默认就有问题,我们在每一次执行测试用例点击
![[图片]](https://img-blog.csdnimg.cn/0730572e51d747be968236a99c2f96d9.png)
执行的时候,去配置一下运行命令信息。
![[图片]](https://img-blog.csdnimg.cn/438b903db054439180eba5f27995642e.png)
原因是我们命令默认都test 按钮显示All in Moudle了,手动改成 Method ,然后再次运行这个命令即可
![[图片]](https://img-blog.csdnimg.cn/a8a8cb5bad424d1a830e2c15f1ab6f7d.png)
显示预期执行的效果
![[图片]](https://img-blog.csdnimg.cn/b81a490daa0942d1a3d07bfa4e91cc4c.png)
)



 角度制与弧度制的相互转换)
)




导出.csv文档时如何防止数据格式为科学计数)

)



)
:bean后置处理器CommonAnnotationBeanPostProcessor)
)
