文章目录
- CSS网格布局(Grid Layout)
- 1. 简单布局
- 2. 网格合并
- 3. 网格嵌套
- 4. 总结
CSS网格布局(Grid Layout)
CSS网格布局(Grid Layout)是一种强大且灵活的CSS布局系统,允许开发者以网格形式组织和定位HTML元素。网格布局可以帮助我们在一个容器中定义行(rows)和列(columns),然后将元素放置在这些网格中。这种布局方式比传统的基于浮动和定位的布局更直观和易于管理,特别适用于响应式设计和复杂的布局需求。
1. 简单布局
我们首先来看一个简单的网格布局示例。假设我们有一个容器,我们将其分为3列,每列的宽度平分剩余空间,然后在容器中放置一些网格项。

HTML代码:
<!DOCTYPE html>
<html>
<head><title>CSS Grid Layout - 简单布局</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-gap: 10px;}.grid-item {font-size: 2em;text-align: center;border: 1px solid #e5e4e9;padding: 20px;}</style>
</head>
<body><div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div><div class="grid-item">7</div><div class="grid-item">8</div><div class="grid-item">9</div></div>
</body>
</html>
在这个简单的示例中,我们创建了一个包含9个网格项的网格布局。我们使用display: grid;来创建网格容器,通过grid-template-columns设置为repeat(3, 1fr)来定义3列,每列宽度平分剩余空间。通过设置grid-gap: 10px;,我们为网格项之间添加了10px的间隔。
2. 网格合并
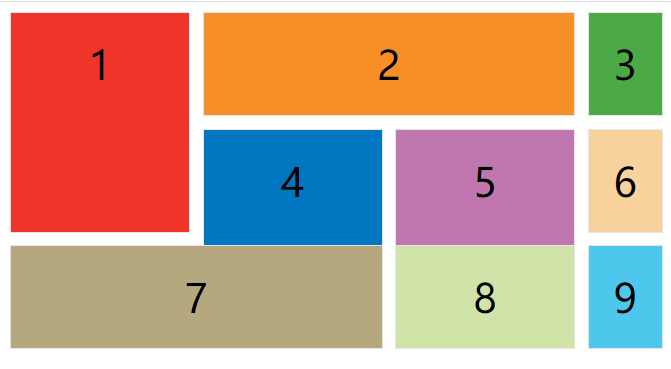
在网格布局中,我们可以通过设置grid-row和grid-column的起始和结束行/列索引,将多个网格项合并成一个大的网格单元。

在这个例子中,我们不难看出上面的网格是3*4的。注意看这里的item-1、item-2。
HTML代码:
<!DOCTYPE html>
<html>
<head><title>CSS Grid Layout - 网格项合并</title><style>.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-gap: 10px;}.grid-item {font-size: 2em;text-align: center;border: 1px solid #e5e4e9;padding: 20px;}.item-1 {background-color: #ef342a;grid-row: 1 / 3; /* 合并占据 1到2 行,不包括3 */grid-column: 1 / 2; /* 合并占据 1到1 列,不包括2 */}.item-2 {background-color: #f68f26;grid-row: 1 / 2; /* 占据 1 行 */grid-column: 2 / 4; /* 合并占据 2到3 列 */}.item-3 {background-color: #4ba946;grid-row: 1 / 2; /* 占据 1 行 */grid-column: 4 / 4; /* 占据 4 列 */}.item-4 {background-color: #0376c2;grid-row: 2 / 4; /* 合并占据 2到3 行 */grid-column: 2 / 3; /* 占据 2 列*/}.item-5 {background-color: #c077af;grid-row: 2 / 4; /* 合并占据2到3行 */grid-column: 3 / 4; /* 合并占据3列 */}.item-6 {background-color: #f8d29d;grid-row: 2 / 2; /* 占据2行 */grid-column: 4 / 4; /* 占据4列 */}.item-7 {background-color: #b5a87f;grid-row: 3 / 4; /* 占据3行 */grid-column: 1 / 3; /* 合并占据1到2列 */}.item-8 {background-color: #d0e4a9;grid-row: 3 / 4; /* 占据3行 */grid-column: 3 / 4; /* 占据3列 */}.item-9 {background-color: #4dc7ec;grid-row: 3 / 4; /* 占据3行 */grid-column: 4 / 4; /* 占据4列 */}</style>
</head>
<body><div class="grid-container"><div class="grid-item item-1">1</div><div class="grid-item item-2">2</div><div class="grid-item item-3">3</div><div class="grid-item item-4">4</div><div class="grid-item item-5">5</div><div class="grid-item item-6">6</div><div class="grid-item item-7">7</div><div class="grid-item item-8">8</div><div class="grid-item item-9">9</div></div>
</body>
</html>
在这个示例中,我们为每个网格项添加了相应的类名(item-1到item-9),这些类名与CSS选择器中的类名相对应,使得网格合并生效。通过设置
grid-row和grid-column属性,我们将中间的9个网格项合并成了一个大的网格单元。
3. 网格嵌套
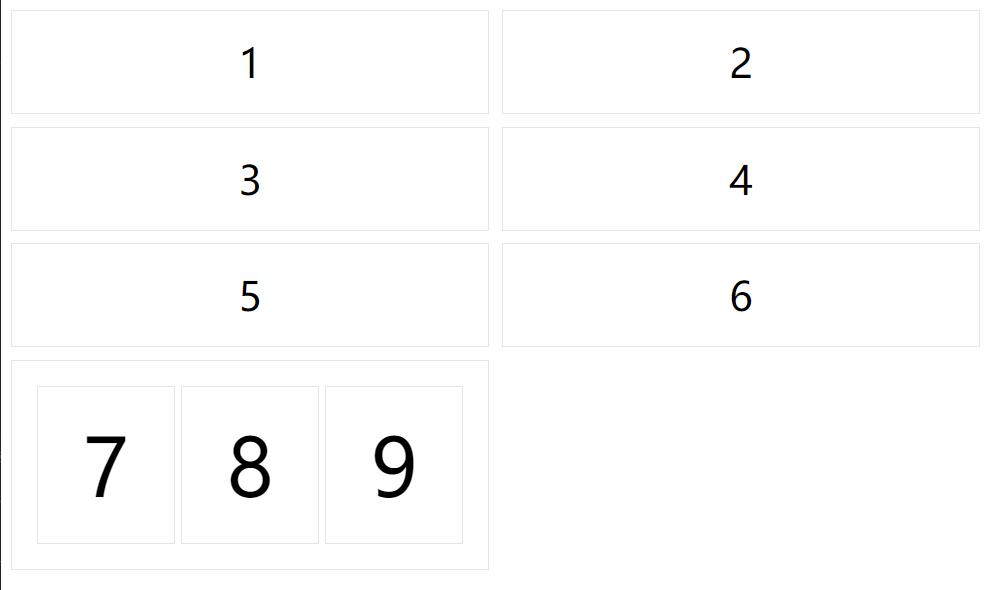
在网格布局中,我们可以创建更复杂的布局,比如嵌套网格和不规则网格。以下是一个复杂的网格布局示例,其中包含嵌套的网格。

HTML代码:
<!DOCTYPE html>
<html>
<head><title>CSS Grid Layout - 复杂布局</title><style>.grid-container {display: grid;grid-template-columns: repeat(2, 1fr);grid-gap: 10px;}.grid-item {font-size: 2em;text-align: center;border: 1px solid #e5e4e9;padding: 20px;}.nested-grid {display: grid;grid-template-columns: repeat(3, 1fr);grid-gap: 5px;}</style>
</head>
<body><div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div><div class="grid-item nested-grid"><div class="grid-item">7</div><div class="grid-item">8</div><div class="grid-item">9</div></div></div>
</body>
</html>
在这个复杂的示例中,我们首先创建了一个包含6个网格项的网格布局。然后,在第6个网格项中创建了一个嵌套的网格布局,该嵌套网格包含3个网格项。
这个示例演示了如何在网格布局中实现嵌套,通过在一个网格项中创建另一个网格容器,我们可以更灵活地组织和排列内容。
4. 总结
CSS网格布局是一种强大的CSS布局系统,它简化了页面的布局和定位,同时适应不同屏幕大小的需求。通过使用display: grid;、grid-template-columns、grid-template-rows、grid-row和grid-column等属性,我们可以轻松地实现简单到复杂的网格布局。网格合并和嵌套使得在网格中创建复杂的布局变得更加简单和灵活。
:bean后置处理器CommonAnnotationBeanPostProcessor)
)


![[Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序](http://pic.xiahunao.cn/[Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序)


)










)
)