如何使用echo.js实现图片的懒加载(整理)
一、总结
一句话总结:a、在img标签中添加data-echo属性加载真实图片:<img class="loading" src="blank.gif" data-echo="图片真实路径" />,在src属性中加载loading的那个图片; b、引入echo.js; c、在js代码中初始化echo.js(和别的js的用法一样)
1、echo.js中是如何判断元素距离出现在视野里的长度还有多少?
判断距离图片的高啊,element.getBoundingClientRect(),就能得到元素相对于视窗的四个距离
2、已经有了是否加载的判断函数,那么如何做到图片的懒加载?
先加载loadding小菊花图片,当满足懒加载的条件时候,切换img的src属性,
对于img元素的设置有两个比较重要的值一个是src,一个是data-echo ,(还有一个是背景图片,不太重要,忽略他)两个,src设置小菊花的地址,data-echo真实的地址;
3、echo.js的优点是什么?
Echo 是一个独立的 JavaScript 懒加载图像的工具,快速、体积小(不足1k)和使用 HTML5 的 data- 属性。Echo 支持 IE8+ 。
二、使用echo.js实现图片懒加载
参考:使用echo.js实现图片懒加载 - CSDN博客
https://blog.csdn.net/u010394015/article/details/52385791
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>* {margin: 0;padding: 0;font-family: "微软雅黑";}ul li img {width: 300px;display: block;background: url('pic/bg.png') no-repeat center #ccc;}</style></head><body><ul><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li><li><img src="pic/blank.gif" data-echo="img/aaa.jpg" /></li></ul><script src="js/echo.js"></script><script>echo.init();</script></body></html>echo.js代码
/*! echo.js v1.6.0 | (c) 2014 @toddmotto | https://github.com/toddmotto/echo */ ! function(t, e) {"function" == typeof define && define.amd ? define(function() {return e(t)}) : "object" == typeof exports ? module.exports = e : t.echo = e(t)
}(this, function(t) {"use strict";var e, n, o, r, c, a = {},d = function() {},u = function(t, e) {var n = t.getBoundingClientRect();return n.right >= e.l && n.bottom >= e.t && n.left <= e.r && n.top <= e.b},l = function() {(r || !n) && (clearTimeout(n), n = setTimeout(function() {a.render(), n = null}, o))};return a.init = function(n) {n = n || {};var u = n.offset || 0,i = n.offsetVertical || u,f = n.offsetHorizontal || u,s = function(t, e) {return parseInt(t || e, 10)};e = {t: s(n.offsetTop, i),b: s(n.offsetBottom, i),l: s(n.offsetLeft, f),r: s(n.offsetRight, f)}, o = s(n.throttle, 250), r = n.debounce !== !1, c = !!n.unload, d = n.callback || d, a.render(), document.addEventListener ? (t.addEventListener("scroll", l, !1), t.addEventListener("load", l, !1)) : (t.attachEvent("onscroll", l), t.attachEvent("onload", l))}, a.render = function() {for (var n, o, r = document.querySelectorAll("img[data-echo], [data-echo-background]"), l = r.length, i = {l: 0 - e.l,t: 0 - e.t,b: (t.innerHeight || document.documentElement.clientHeight) + e.b,r: (t.innerWidth || document.documentElement.clientWidth) + e.r}, f = 0; l > f; f++) o = r[f], u(o, i) ? (c && o.setAttribute("data-echo-placeholder", o.src), null !== o.getAttribute("data-echo-background") ? o.style.backgroundImage = "url(" + o.getAttribute("data-echo-background") + ")" : o.src = o.getAttribute("data-echo"), c || o.removeAttribute("data-echo"), d(o, "load")) : c && (n = o.getAttribute("data-echo-placeholder")) && (null !== o.getAttribute("data-echo-background") ? o.style.backgroundImage = "url(" + n + ")" : o.src = n, o.removeAttribute("data-echo-placeholder"), d(o, "unload"));l || a.detach()}, a.detach = function() {document.removeEventListener ? t.removeEventListener("scroll", l) : t.detachEvent("onscroll", l), clearTimeout(n)}, a
});三、图片懒加载库echo.js源码学习
参考:图片懒加载库echo.js源码学习 - CSDN博客https://blog.csdn.net/a54654132/article/details/77427507
最近不是在学习设计模式吗,然后就看到了代理模式加载图片的样例,然后自己实现了一下,就发现,自己写的这货每次就只能加载一张图片,而且图片要放在哪也是个很严重的问题
然后就去了 gayhub 找了找了找流行的图片懒加载库,这一找,就找到了一个echo.j是,打开一看,源码只有100多行吧,震惊。。,看完源码,哎,木有上代理模式呀
仔细学习了下源码:觉得这种做法比较适合图片位置确定场景的吧,比如文章啊,一篇文章老长了,里面有蛮多图片散落在不同的地方,这样就比较合适,有可能有很多图片读者都不会翻到哪里,加载下来就浪费了
关键点:
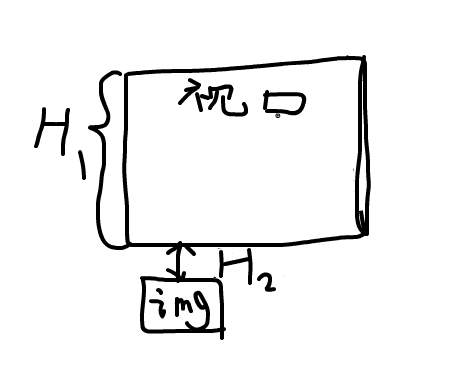
1.如何判断元素距离出现在视野里的长度还有多少?以常见鼠标往下滚动,图片在下面为例

灵魂画手哈哈,,,;H1是视窗的高度,window.innerHeight可以获得,H2就是提供给使用者设置的offsetBottom
然后祭出一个大招!element.getBoundingClientRect(),就能得到元素相对于视窗的四个距离

var H=Element.getboundingclientrect().top;
var flag=H-(H1+H2);//当flag值小于0就代表可以开始加载图片了
那么,看看源码里面是怎么写的:
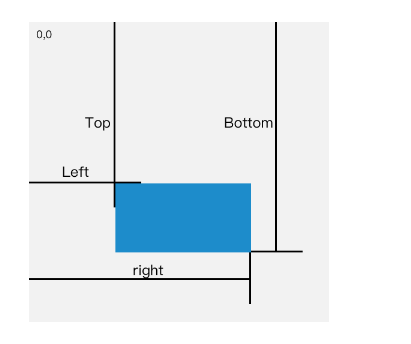
var offset = {//四个值由用户传入决定,默认为0t: ,b:,l: ,r:
};
var view = { //计算邻界的距离l: 0 - offset.l,t: 0 - offset.t,b: (root.innerHeight || document.documentElement.clientHeight) + offset.b,r: (root.innerWidth || document.documentElement.clientWidth) + offset.r
};var isHidden = function (element) {return (element.offsetParent === null); //element.offsetParent 表示父元素,如果为null证明没有在添加到DOM里面,或者position值为fixed};var inView = function (element, view) { //判断是否在视图中调用这个函数判断if (isHidden(element)) { //判断是否在界面上return false;}var box = element.getBoundingClientRect(); //计算四边的距离是否满足条件return (box.right >= view.l && box.bottom >= view.t && box.left <= view.r && box.top <= view.b);};
2.已经有了是否加载的判断函数,那么如何做到图片的懒加载?
先加载loadding小菊花图片,当满足懒加载的条件时候,切换img的src属性,
对于img元素的设置有两个比较重要的值一个是src,一个是data-echo ,(还有一个是背景图片,不太重要,忽略他)两个,src设置小菊花的地址,data-echo真实的地址;
那么所有页面元素都这样设置后,会有什么影响?
当所有图片都用设置src为同一值,也就是用同一张菊花图,加载完之后就可以通用了
img这个元素的特性就是,当设置了src属性,他会去先加载这张图图片,如果在js里面马上改变了img的src属性,他会同事再进行一次网络请求去加载你js设置的src地址的图片
但是 会先将html里面设置的src图片加载完,显示,你什么时候加载完第二个图片什么时候替换,如果你在第二张图片加载的时候又改变了src的值,,,那也是一样的,什么加载完什么时候显示,没加载完的情况下显示原来的
源代码:
if (inView(elem, view)) {//是否满足加载条件if (unload) {//如果设置超出了不加载,保存小菊花地址在data-echo-placeholder属性elem.setAttribute('data-echo-placeholder', elem.src);}if (elem.getAttribute('data-echo-background') !== null) {//img的背景图片elem.style.backgroundImage = 'url(' + elem.getAttribute('data-echo-
background') + ')';}//当ele的src不等于data-echo的值,也就是真蒸的图片地址,改变图片的srcelse if (elem.src !== (src = elem.getAttribute('data-echo'))) {elem.src = src;}if (!unload) { //如果没有设置超出不加载,在这里就可以清除这些属性了elem.removeAttribute('data-echo');elem.removeAttribute('data-echo-background');}callback(elem, 'load');}else if (unload && !!(src = elem.getAttribute('data-echo-placeholder'))) {//处理超出不加载图片的情况,把原来保存的小菊花图赋给elem的src//因为小菊花是最开始就加载好了的,所以图片切换回小菊花,不再加载之前设置的真实图片if (elem.getAttribute('data-echo-background') !== null) {elem.style.backgroundImage = 'url(' + src + ')';}else {elem.src = src;}elem.removeAttribute('data-echo-placeholder'); callback(elem, 'unload');}}if (!length) {echo.detach();//移除事件监听}
3,scroll函数节流
函数节流,两种方式:
1:在滚动的时候不会触发,滚动停下来才会隔一段时间触发
2:每隔一段事件都触发
//第一种方式,每次滚动过程中一直触发,每次都会新清除上一次的setTimout,添加一个新的setTimout
var poll;
function throttle(){ clearTimeout(poll);poll=setTimeout(function(){echo.render();},delay||250)
}
var poll;
function throttle(){
if(poll){ //存在setTimout,不清除,直接返回return ;
}
clearTimout(poll);
poll=setTimeout(function(){echo.render();poll=null; //允许再次添加定时器
},delay||250)
}
四、WEB前端 实现图片懒加载 echo.js
参考:WEB前端 实现图片懒加载 echo.js - CSDN博客https://blog.csdn.net/weixin_38984353/article/details/80340795
echo.js是一个轻小的图片懒加载js插件,在使用过程中很多朋友可能是直接自定义一张占位图片,可能会造成图片的变形等。其实这并不是最佳的解决方案。下面给大家介绍另一种方法,简单的控制下css,实现loading效果
首先我们准备一张1*1px透明gif图片(blank.gif),和一个loading图片。
<img class="loading" src="blank.gif" data-echo="图片真实路径" />- 1
Echo 是一个独立的 JavaScript 懒加载图像的工具,快速、体积小(不足1k)和使用 HTML5 的 data- 属性。Echo 支持 IE8+ 。
示例代码
<body>
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg">
//blank.gif为预加载的照片,photo.jpg为最后显示的照片<script src="dist/echo.js"></script> <script> Echo.init({ offset: 0, throttle: 250 //设置图片延迟加载的时间 }); // Echo.render(); is also available for non-scroll callbacks </script>
</body>




)

](http://pic.xiahunao.cn/Mysql-高可用集群[MyCat中间件使用](三))


iOS11应用编辑界面添加视图)
)
![bzoj 1024 [ SCOI 2009 ] 生日快乐 —— 递归](http://pic.xiahunao.cn/bzoj 1024 [ SCOI 2009 ] 生日快乐 —— 递归)







