记个笔记
1. 元素相对于浏览器居中
<style>.window-center {/* 将position设置为fixed,使元素相对于浏览器窗口定位 */position: fixed;/* 将margin设置为auto,使浏览器自动推算元素外边距 */margin: auto;/* 将上下左右边距(相对于浏览器窗口边缘)全设为0,使浏览器推算出的外边距上下、左右对应相等可以设置任何其他相等的值,但如果窗口小到不能容下任意一个方向的两侧边距,元素也将不居中,所以推荐设为0 */left: 0;right: 0;top: 0;bottom: 0;}div {/* 使用这种方法的元素必须有绝对或相对大小,否则浏览器推算出的margin将为0,元素将被拉伸,以适应窗口大小和四个边距值 */width: 30%;height: 100px;background-color: antiquewhite;} </style><body> <div class="window-center"></div> </body>
2. 子元素相对于父元素居中:
首先,要把元素的position属性值改为absolute,使其有可能相对于父元素定位,而不是相对于浏览器窗口定位。absolute指定元素相对于position值不为static的第一个祖先元素定位(如果找不到这样的祖先元素,就相对于body),而static是元素position属性的默认值
如果将父元素的position属性设为relative,但不改变定位属性(left、top等),那么就达到了既让子元素相对于其定位,又不改变其默认布局方式的效果。
<style> div.parent {position: relative;/* 父元素可以有绝对或相对大小,也可以仅由其内容决定其大小 */width: 40%;height: 200px;background-color: aquamarine;}div.child {/* 使用这种方法的元素必须有绝对或相对大小,否则浏览器推算出的margin将为0,元素将被拉伸,以适应父元素大小和四个边距值 */width: 30%;height: 100px;background-color: antiquewhite;}/* 这是一个用于演示父元素的默认定位未被影响,并且子元素确实是相对于父元素居中的干扰元素 */#commonDiv {width: 100px;height: 100px;background-color: cadetblue;} </style><body> <!-- 2. 子元素居于父元素垂直水平中 <div id="commonDiv"></div><div class="parent"><div class="parent-center child"></div></div>--> </body>
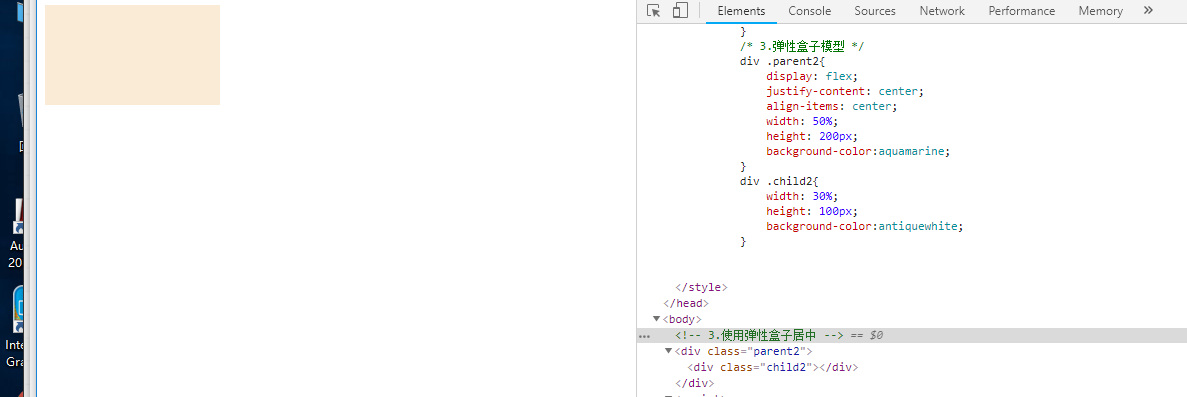
3, 弹性盒子flex感觉不太行,不知道为什么, 知道的朋友欢迎随时留言
来源:https://www.cnblogs.com/zhuxinghan/p/6031678.html
触发器)
)







 -- MIME邮件的组织结构)









