
火狐web开发清楚缓存

Firefox’s Web Developer menu contains tools for inspecting pages, executing arbitrary JavaScript code, and viewing HTTP requests and other messages. Firefox 10 added an all-new Inspector tool and updated Scratchpad.
Firefox的Web Developer菜单包含用于检查页面,执行任意JavaScript代码以及查看HTTP请求和其他消息的工具。 Firefox 10添加了全新的Inspector工具并更新了Scratchpad。
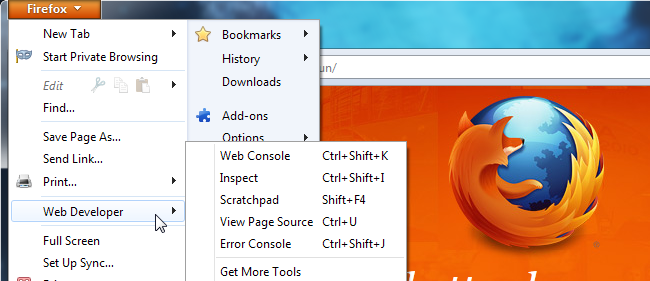
Firefox’s new web developer features, in combination with awesome web-developer add-ons like Firebug and the Web Developer Toolbar, make Firefox an ideal browser for web developers. All tools are available under Web Developer in Firefox’s menu.
Firefox的新Web开发人员功能,再加上Firebug和Web Developer Toolbar等出色的Web开发人员附加组件,使Firefox成为Web开发人员的理想浏览器。 在Firefox菜单中的Web Developer下可以使用所有工具。
页面检查器 (Page Inspector)
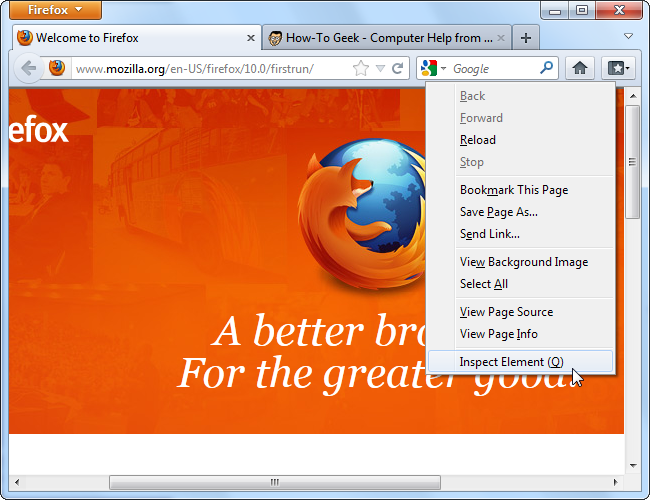
Inspect a specific element by right-clicking it and selecting Inspect (or pressing Q). You can also launch the Inspector from the Web Developer menu.
通过右键单击特定元素并选择“检查” (或按Q )来检查该元素。 您也可以从Web Developer菜单启动Inspector 。

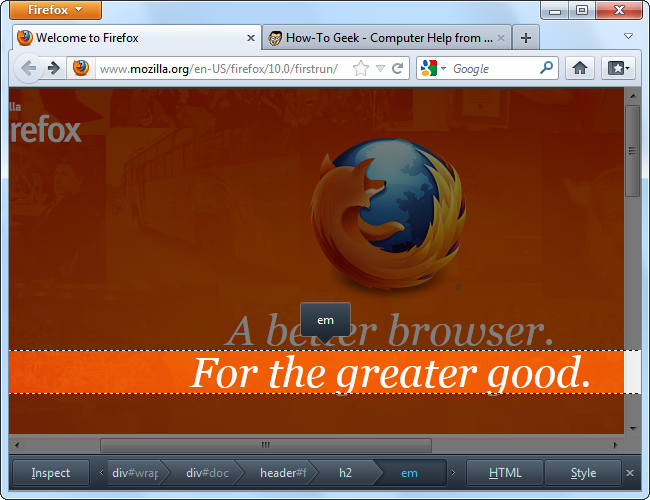
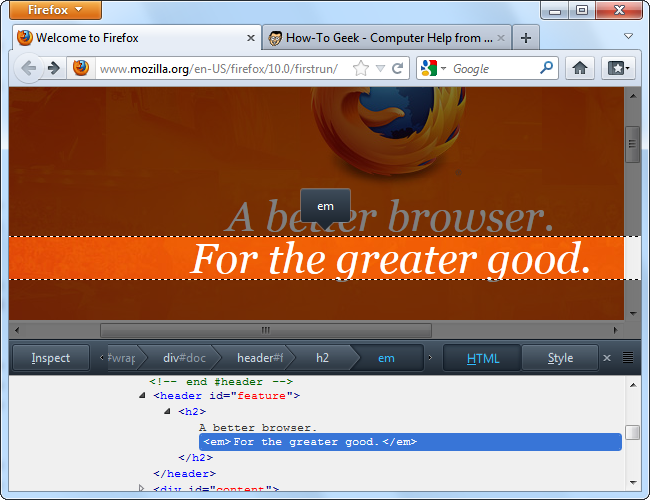
You’ll see a toolbar at the bottom of the screen, which you can use to control the inspector. Your selected element will be highlighted and other elements on the page will be dimmed.
您将在屏幕底部看到一个工具栏,可用于控制检查器。 您选择的元素将突出显示,页面上的其他元素将变灰。

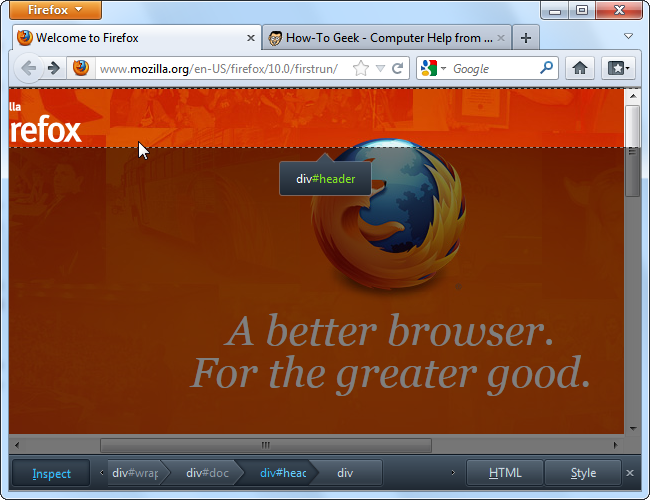
If you want to choose a new element, click the Inspect button on the toolbar, hover your mouse over the page and click your element. Firefox highlights the element under your cursor.
如果要选择新元素,请单击工具栏上的“检查”按钮,将鼠标悬停在页面上,然后单击您的元素。 Firefox突出显示光标下方的元素。

You can navigate between parent and child elements by clicking the breadcrumbs on the toolbar.
您可以通过单击工具栏上的面包屑在父元素和子元素之间导航。
HTML检查器 (HTML Inspector)
Click the HTML button to view the HTML code of the currently selected element.
单击HTML按钮以查看当前所选元素HTML代码。

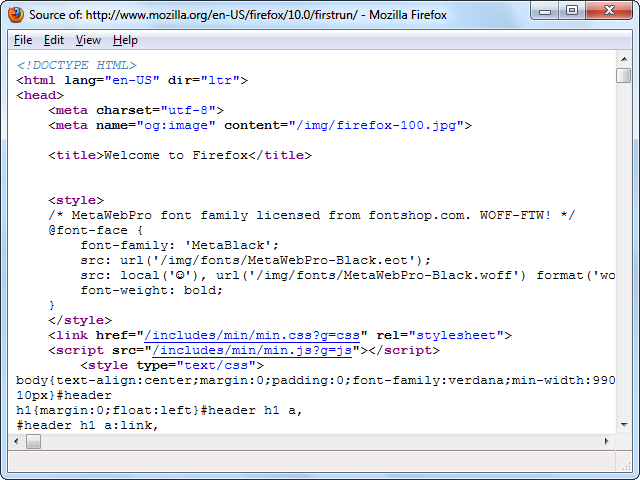
The HTML inspector allows you to expand and collapse the HTML tags, making it easy to visualize at a glance. If you want to see the page’s HTML in a flat file, you can select View Page Source from the Web Developer menu.
HTML检查器使您能够展开和折叠HTML标签,从而一目了然。 如果要在平面文件中查看页面HTML,可以从Web Developer菜单中选择View Page Source 。

CSS检查器 (CSS Inspector)
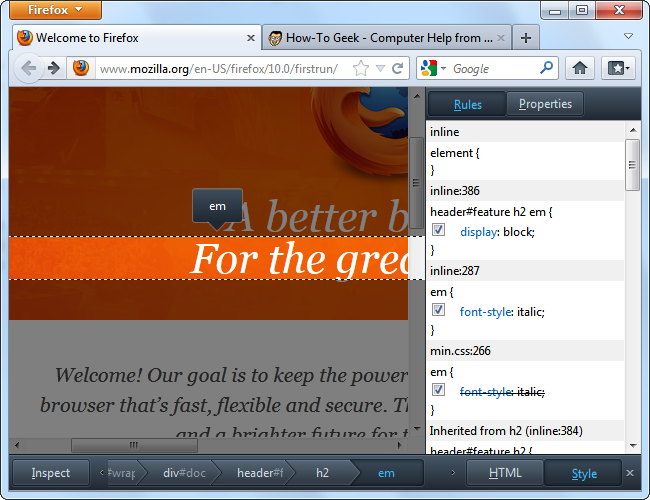
Click the Style button to see the CSS rules applied to the selected element.
单击样式按钮以查看应用于所选元素CSS规则。

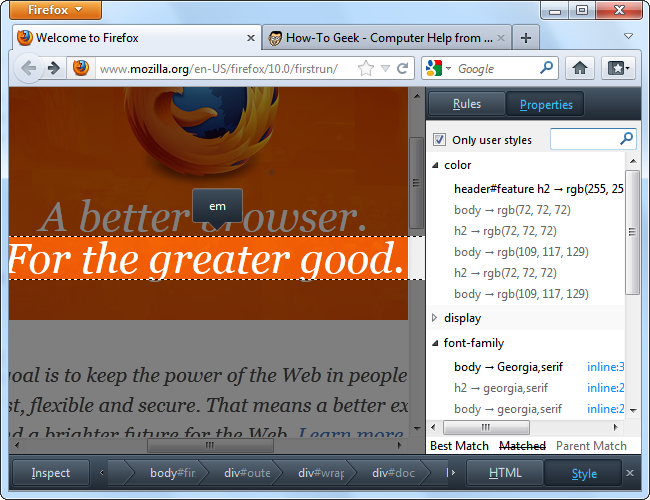
There’s also a CSS properties panel — switch between the two by clicking the Rules and Properties buttons. To help you find specific properties, the properties panel includes a search box.
还有一个CSS属性面板-通过单击“规则”和“属性”按钮在两者之间切换。 为了帮助您找到特定的属性,属性面板包括一个搜索框。

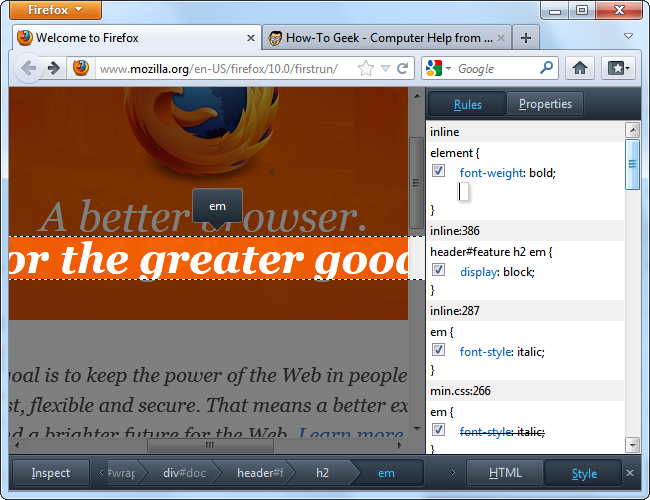
You can edit the element’s CSS on the fly from the Rules panel. Uncheck any of the check boxes to deactivate a rule, click the text to change a rule, or add your own rules to the element at the top of the pane. Here, I’ve added the font-weight: bold; CSS rule, making the element’s text bold.
您可以从“规则”面板中即时编辑元素CSS。 取消选中任何复选框以停用规则,单击文本以更改规则,或将自己的规则添加到窗格顶部的元素。 在这里,我添加了font-weight:粗体; CSS规则,使元素的文本变为粗体。

JavaScript便签本 (JavaScript Scratchpad)
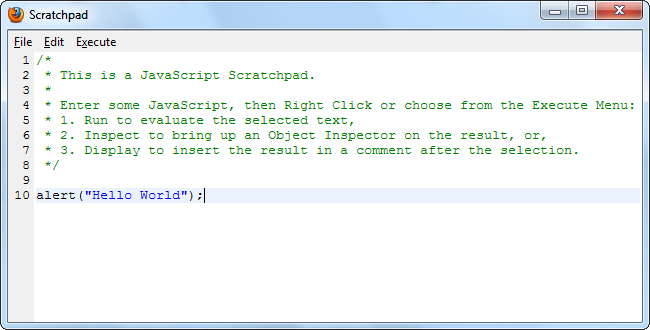
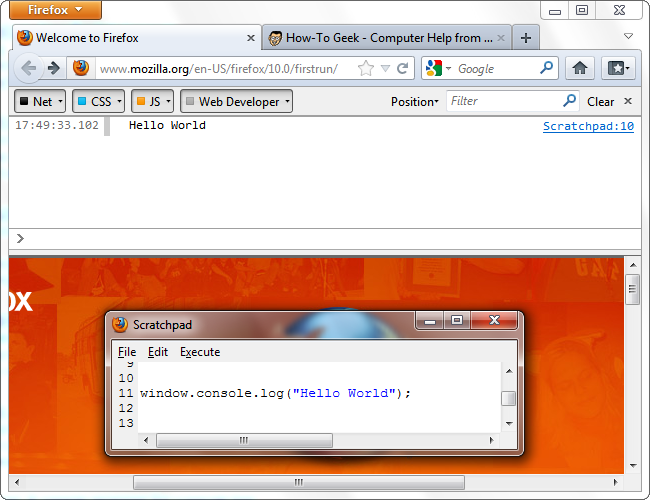
The Scratchpad also saw an update with Firefox 10, and now contains syntax highlighting. You can type in JavaScript code to run on the current page.
Scratchpad还看到了Firefox 10的更新,现在包含语法高亮显示。 您可以键入JavaScript代码以在当前页面上运行。

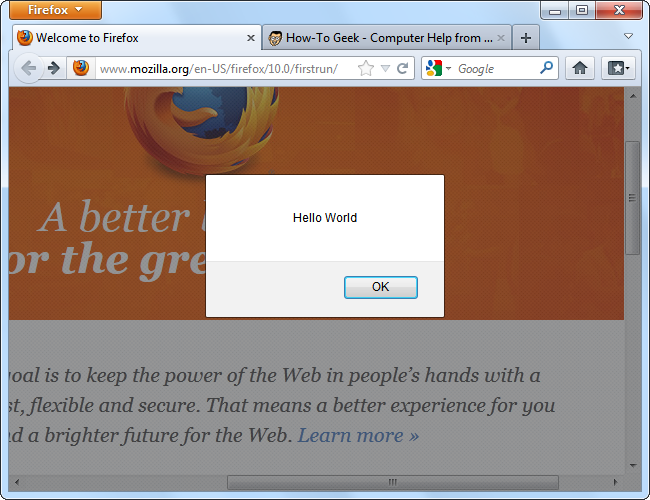
Once you have, click the Execute menu and select Run. The code runs in the current tab.
完成后,单击“执行”菜单,然后选择“运行”。 该代码在当前选项卡中运行。

网络控制台 (Web Console)
The Web Console replaces the old Error Console, which has been deprecated and will be removed in a future version of Firefox.
Web控制台取代了旧的错误控制台,该控制台已不建议使用,并将在以后的Firefox版本中删除。

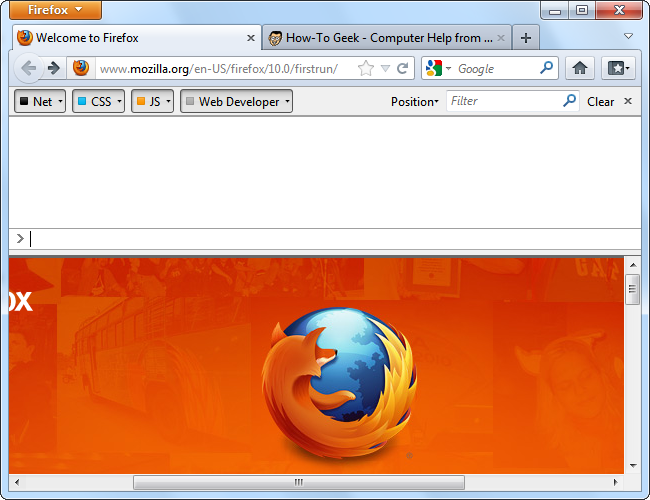
The console displays four different types of messages, which you can toggle the visibility of — network requests, CSS error messages, JavaScript error messages and web developer messages.
控制台显示四种不同类型的消息,您可以切换它们的可见性-网络请求,CSS错误消息,JavaScript错误消息和Web开发人员消息。
What’s a web developer message? It’s a message printed to the window.console object. For example, we could run the window.console.log(“Hello World”); JavaScript code in the Scratchpad to print a developer message to the console. Web developers can integrate these messages into their JavaScript code to help with debugging.
什么是Web开发人员消息? 这是一条打印到window.console对象的消息。 例如,我们可以运行window.console.log(“ Hello World”); Scratchpad中JavaScript代码可将开发人员消息打印到控制台。 Web开发人员可以将这些消息集成到他们JavaScript代码中,以帮助进行调试。

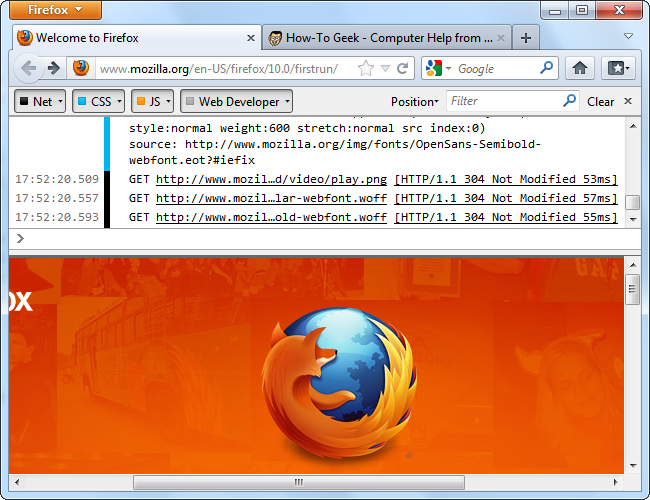
Refresh the page and you’ll see the generated network requests and other messages.
刷新页面,您将看到生成的网络请求和其他消息。

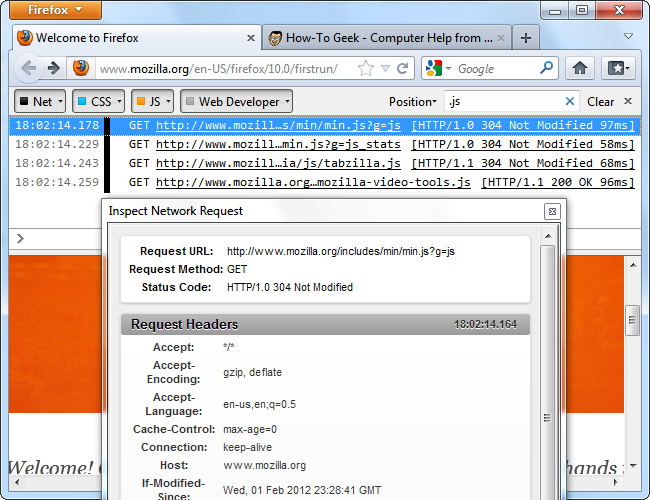
Use the search box to filter the messages; click a request if you want to see more details.
使用搜索框过滤邮件; 如果您想查看更多详细信息,请单击一个请求。

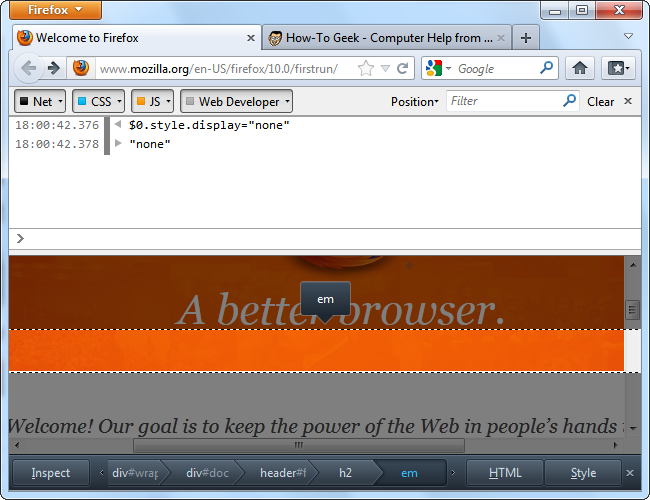
As of Firefox 10, the Web Console can work in tandem with the Page Inspector. The $0 variable represents the currently selected object in the inspector. So, for example, if you wanted to hide the currently selected object, you could run $0.style.display=”none” in the console.
从Firefox 10开始,Web控制台可以与Page Inspector协同工作。 $ 0变量表示检查器中当前选择的对象。 因此,例如,如果要隐藏当前选择的对象,则可以在控制台中运行$ 0.style.display =” none” 。

If you’re interested in learning more about using the console and its built-in functions, check out the Web Console page on Mozilla’s Developer Network website.
如果您想了解更多有关使用控制台及其内置功能的信息,请查看Mozilla开发人员网络网站上的Web控制台页面。
获取更多工具 (Get More Tools)
The Get More Tools option takes you to the Web Developer’s Toolbox add-on collection on the Mozilla Add-Ons website. It contains some of the best add-ons for web developers, including Firebug and the Web Developer Toolbar.
“获取更多工具”选项将带您进入Mozilla附加组件网站上的Web开发人员工具箱附加组件集合。 它包含一些针对Web开发人员的最佳插件,包括Firebug和Web Developer工具栏。
If you’ve been using Firefox for a few years, you may remember the DOM Inspector. Firefox’s integrated developer tools have come a long way since then.
如果您已经使用Firefox几年了,您可能还记得DOM Inspector。 从那时起,Firefox的集成开发人员工具已经走了很长一段路。
翻译自: https://www.howtogeek.com/105320/how-to-use-firefoxs-web-developer-tools/
火狐web开发清楚缓存














![acm教程 java版_[转]ACM之java速成](http://pic.xiahunao.cn/acm教程 java版_[转]ACM之java速成)




