
找call写call

Adding a Google Call Widget to your website or blog allows visitors to contact you using your Google Voice number. The widget provides an easy and cost-effective way to provide live customer support without the customer knowing your real number.
在您的网站或博客中添加Google呼叫小部件后,访问者可以使用您的Google语音号码与您联系。 该小部件提供了一种简单且经济高效的方式来提供实时的客户支持,而无需客户知道您的真实号码。
The Call Widget works using Google Voice to first call the number the customer types into the widget form. Once connected, the user is prompted to connect to the number you have configured the widget to call. Google voice connects the two numbers and you are talking away in an instant.
呼叫小部件可以使用Google语音首先呼叫客户在小部件表格中键入的号码。 连接后,将提示用户连接到您已配置小部件以进行呼叫的号码。 Google语音将两个数字连接起来,您马上就可以讲话了。
添加Google呼叫小部件 (Adding a Google Call Widget)
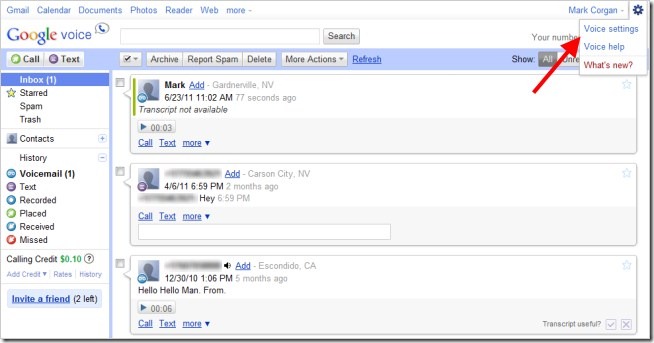
Log into your Google Voice account and click on the gear icon in the top right corner. Click on the “Voice settings” menu item.
登录您的Google语音帐户,然后点击右上角的齿轮图标。 单击“语音设置”菜单项。

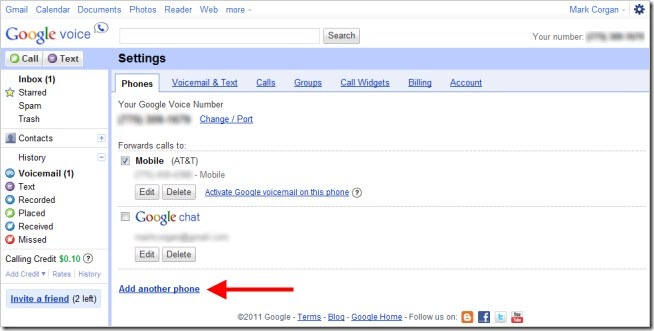
Add a phone number that you want the Call Widget to call you on by clicking on the “Add another phone” link. If you want to use your Google Voice number by default, which means you will have to be in front of your computer to accept calls, skip to step 5.
通过单击“添加其他电话”链接,添加您希望“呼叫”小部件用来呼叫您的电话号码。 如果您想默认使用Google语音号码,这意味着您必须在计算机前才能接听电话,请跳至步骤5。

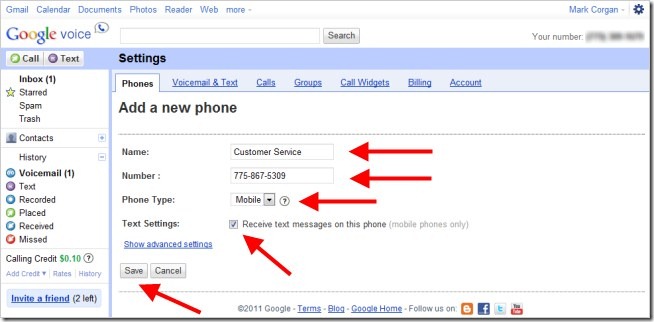
Fill in the name, number and phone type information. Select whether you want to receive text messages on the number specified if you select “Mobile” as the phone type. Click the “Save” button to save your settings and return to the “Phones” tab.
填写姓名,电话号码和电话类型信息。 如果选择“手机”作为电话类型,请选择是否要以指定的号码接收短信。 单击“保存”按钮以保存您的设置并返回“电话”选项卡。

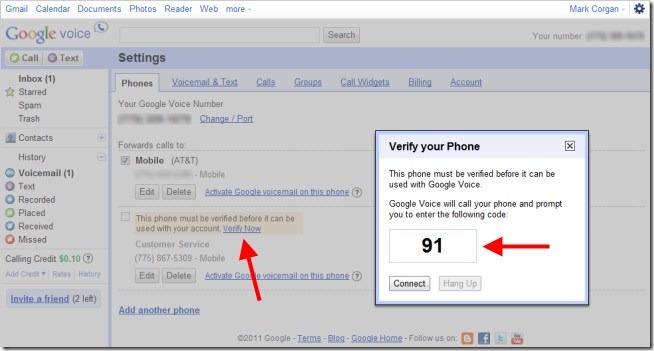
Verify the new phone number by clicking on the “Verify Now” link near the new phone number entry then click the “Connect” button to initiate the verification. Google Voice will call the number and prompt you to enter a code. Once this required step is completed, the number is available to use with the Call Widget.
通过单击新电话号码条目附近的“立即验证”链接来验证新电话号码,然后单击“连接”按钮以启动验证。 Google语音会拨打该号码,并提示您输入验证码。 完成所需的步骤后,该号码即可与“呼叫小部件”一起使用。

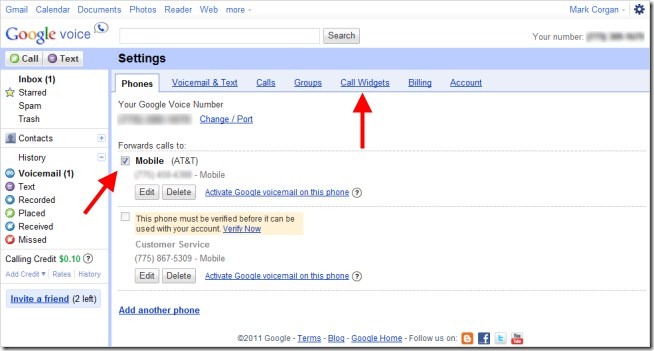
Click the checkbox next to the phone number you want the Call Widget to call you on. If you want to use your Google Voice number, don’t check any numbers. Click the “Call Widgets” tab when you have chosen a number.
单击您要“呼叫小部件”用来呼叫您的电话号码旁边的复选框。 如果您想使用Google语音号码,请不要检查任何号码。 选择号码后,单击“呼叫小部件”选项卡。

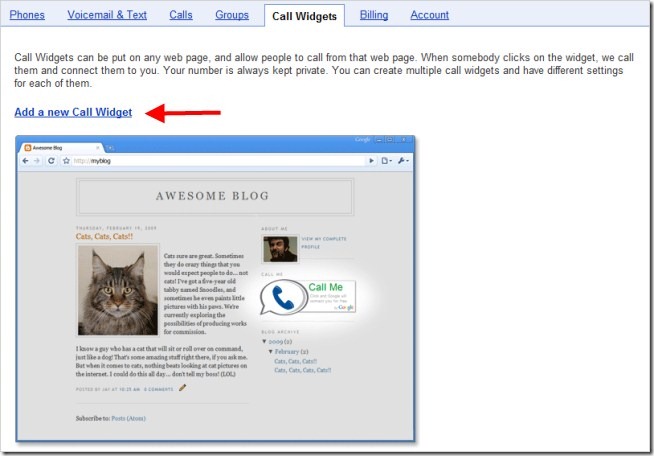
Click on the “Add a new Call Widget” link to define a Call Widget for your website. The Call Widget will use he number you checked in step 5.
单击“添加新的呼叫小部件”链接,为您的网站定义呼叫小部件。 呼叫小部件将使用您在步骤5中检查的号码。

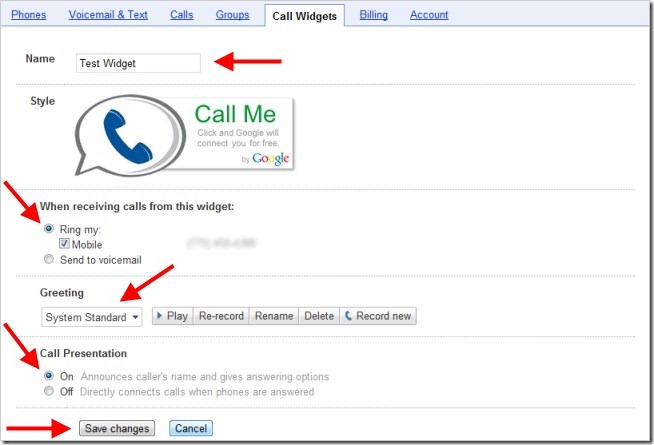
Fill in the name field, choose how you want the call to be received, select a greeting type or record one and pick how you want the call presented when the Call Widget connects to the customer. Click the “Save changes” button to save the Call Widget settings.
填写姓名字段,选择您希望如何接听电话,选择一种问候类型或记录一种问候类型,并选择当“呼叫小部件”连接到客户时希望如何呈现呼叫。 单击“保存更改”按钮以保存“呼叫小部件”设置。

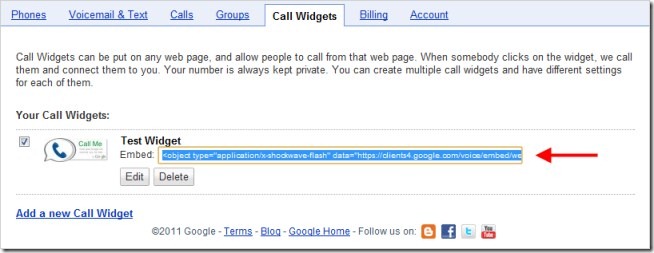
Select and copy all the text in the “Embed” field. This is the code you will put into your blog or web page.
选择并复制“嵌入”字段中的所有文本。 这是您将放入博客或网页中的代码。

Open the web page you want to add the Call Widget to in your favorite HTML editor. Find the place in the HTML code you want the Call Widget to appear, such as on a sales page or sidebar. Paste the code you copied in step 8. Save the HTML file, upload it to your site, and go to the page to ensure the Call Widget appears.
在您喜欢HTML编辑器中打开要将呼叫小部件添加到的网页。 在HTML代码中找到您希望呼叫小部件出现的位置,例如在销售页面或侧边栏上。 粘贴您在第8步中复制的代码。保存HTML文件,将其上传到您的站点,然后转到页面以确保出现Call Widget。
注意: (Note:)
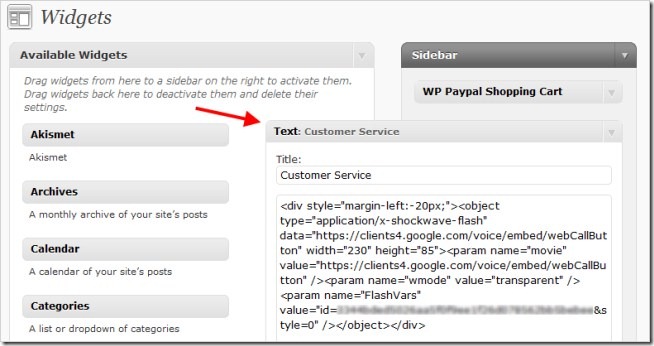
Most blogging providers give the user the ability to add widgets to their blogs such as an HTML or text widget. If you want to add a Call Widget to your blog, use an HTML or text widget and paste the code into the widget. Save and view the page. Here is an example using WordPress:
大多数博客提供程序使用户能够将小部件添加到其博客中,例如HTML或文本小部件。 如果要将“呼叫”小部件添加到博客中,请使用HTML或文本小部件,然后将代码粘贴到小部件中。 保存并查看页面。 这是使用WordPress的示例:

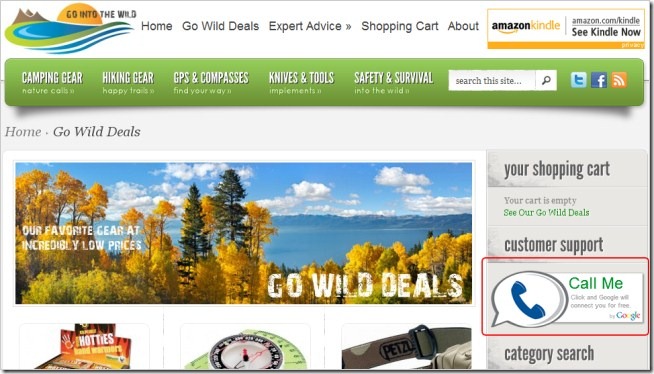
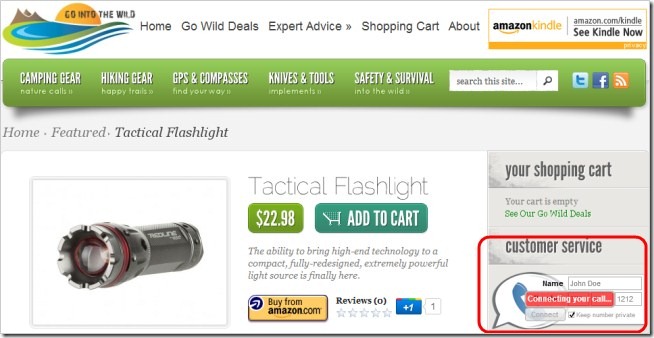
To verify the widget works on your website, click the Call Widget image and enter your name and a phone number such as your cell. Check the “Keep number private” checkbox if you want your number hidden from the receiver of the call. Click the “Connect” button and Google Voice takes care of the rest.
要验证该小部件在您的网站上是否可用,请单击“呼叫小部件”图像,然后输入您的姓名和电话号码,例如您的手机。 如果您希望在呼叫的接收方中隐藏您的号码,请选中“保留私人号码”复选框。 点击“连接”按钮,其余的工作将由Google语音服务完成。

结论 (Conclusion)
Adding a Google Call Widget to your website is a great way to offer your customers a simple way to contact by voice without revealing any of your phone numbers. You can configure any number of Call Widgets to call any number you desire (provided you can verify the number). And if you’re not available to accept calls when one is made via the Call Widget, Google Voice will send the caller to voice mail and send you an email to let you know about. Now that’s customer service!
将Google Call Widget添加到您的网站是一种很好的方式,可以为客户提供一种简单的语音联系方式,而无需透露您的任何电话号码。 您可以配置任意数量的“呼叫小部件”以呼叫所需的任何号码(前提是您可以验证该号码)。 而且,如果您在通过“呼叫小部件”拨打电话后无法接听电话,则Google语音会向呼叫者发送语音邮件,并向您发送一封电子邮件,让您知道。 现在就是客户服务!
翻译自: https://www.howtogeek.com/66707/how-to-add-a-google-call-widget-to-a-web-page/
找call写call


)











)




