
tabnavigator
Do you use Alt-Tab window switching for your Windows desktop and find yourself wishing for that same functionality in Firefox? Now you can enjoy all that switching goodness in your browser with TabNavigator.
您是否在Windows桌面上使用Alt-Tab窗口切换功能,并发现自己希望在Firefox中具有相同的功能? 现在,您可以使用TabNavigator在浏览器中享受所有这些切换优势。
Note: TabNavigator version 1.0.3 shown here.
注意:此处显示的TabNavigator版本1.0.3。
Setup
建立
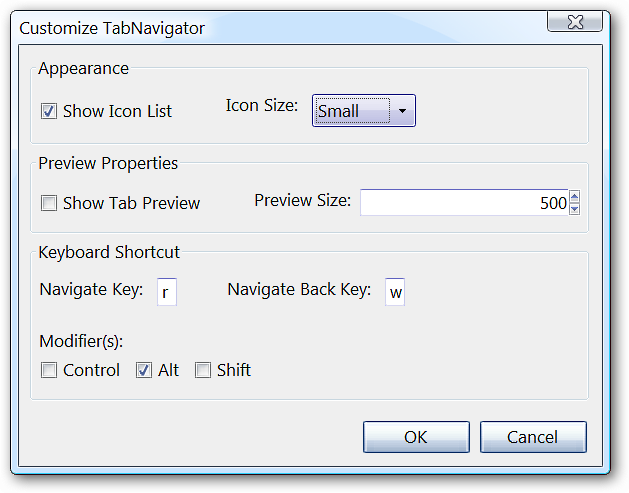
Once you have the extension installed, you should take a moment to view the options. Here you can see the default setup for TabNavigator. You can make adjustments for Icon List Appearance (small, medium, or large), Preview Properties for open tabs, and make changes if desired for Keyboard Shortcuts.
安装扩展程序后,您应该花一点时间查看这些选项。 在这里,您可以看到TabNavigator的默认设置。 您可以调整图标列表外观(小,中或大),打开选项卡的预览属性,并根据需要对键盘快捷方式进行更改。

TabNavigator in Action
行动中的TabNavigator
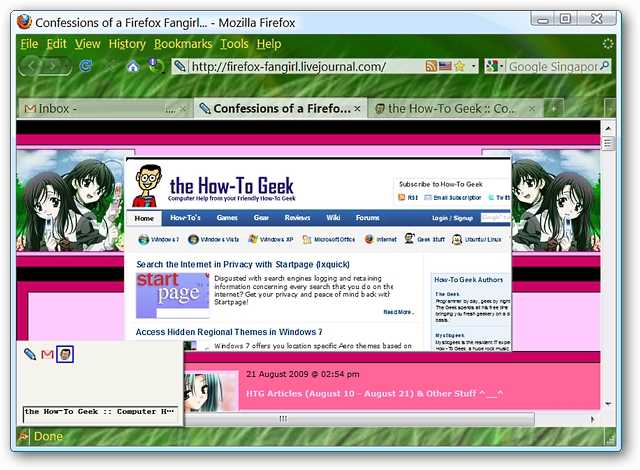
Here you can see the Icon List Sub-window and Tab Previews both activated (very nice!). If you have a lot of tabs with identical icons open, then having the Tab Previews activated can be really helpful.
在这里,您可以看到“图标列表”子窗口和“选项卡预览”均已激活(非常好! )。 如果您打开了大量带有相同图标的选项卡,那么激活“选项卡预览”将非常有帮助。
Use the keyboard shortcut (default or your own personal selection) to switch between tabs and when you have found the tab that you want to view, simply let go of the keys. For our example we have the Tab Preview set at 550 pixels in width.
使用键盘快捷键(默认值或您自己的个人选择)在选项卡之间切换,找到要查看的选项卡后,只需松开按键即可。 对于我们的示例,我们将“标签预览”设置为宽度550像素。

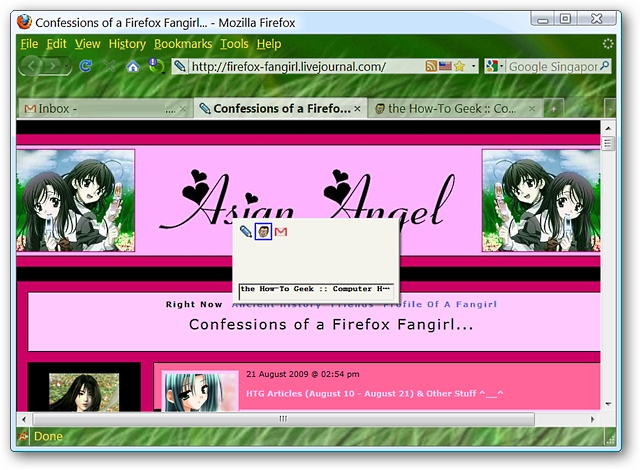
If you prefer to use the Icon List Sub-window only, then it will appear in the middle of your browser window as shown below. Notice that webpage titles also display for the tab selected in the Icon List Sub-window. In both screenshots we have icon size set as Small.
如果您只想使用“图标列表”子窗口,则它将显示在浏览器窗口的中间,如下所示。 请注意,网页标题也会显示在“图标列表”子窗口中选择的选项卡。 在两个屏幕截图中,我们将图标大小设置为“小”。

TabNavigator with only the Tab Previews activated.
仅激活了“选项卡预览”的TabNavigator。

Conclusion
结论
If you enjoy Alt-Tab style window switching, then TabNavigator is definitely an extension worth adding to your Firefox browser!
如果您喜欢Alt-Tab样式的窗口切换,那么TabNavigator绝对是值得您添加到Firefox浏览器的扩展!
Links
链接
Download the TabNavigator extension (Mozilla Add-ons)
下载TabNavigator扩展(Mozilla附加组件)
翻译自: https://www.howtogeek.com/howto/3535/enjoy-desktop-alt-tab-style-navigation-in-firefox-with-tabnavigator/
tabnavigator



















