
PowerPoint can automatically resize an image to fit a shape. You can also resize multiple images already in your presentation to all be the same size. Here’s how it works.
PowerPoint可以自动调整图像大小以适合形状。 您还可以将演示文稿中已有的多个图像调整为相同大小。 运作方式如下。
自动调整图像大小以适合形状 (Automatically Size an Image to Fit a Shape)
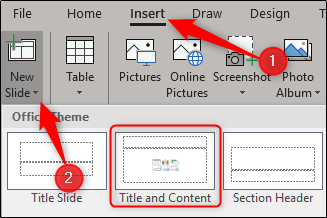
First, go ahead and open a new PowerPoint presentation and insert a new slide that has a content box in it. You can do so by clicking “New Slide” on the “Insert” tab and selecting one of the slide templates. We’ll choose “Title and Content” in this example. You can also insert a content box or shape into any existing slide.
首先,继续并打开一个新的PowerPoint演示文稿,并插入一个新的幻灯片,其中有一个内容框。 您可以通过单击“插入”选项卡上的“新幻灯片”并选择其中一个幻灯片模板来实现。 在此示例中,我们将选择“标题和内容”。 您还可以在任何现有幻灯片中插入内容框或形状。

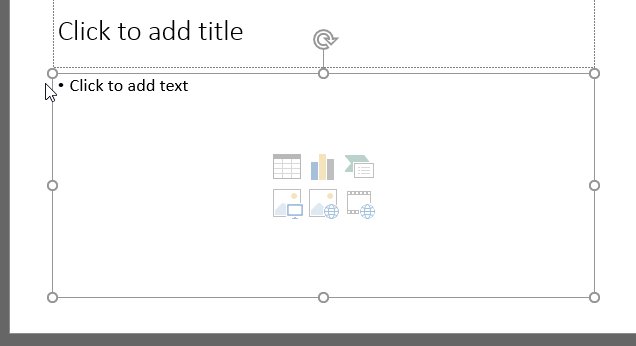
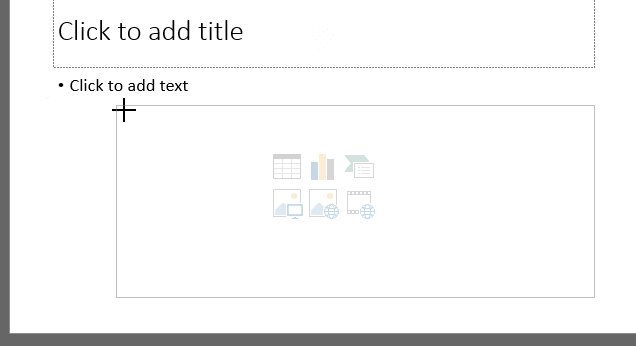
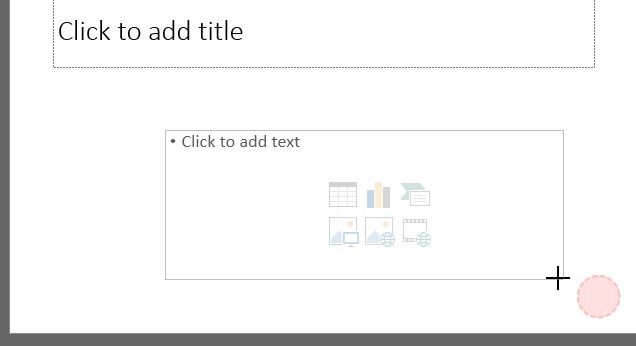
Next, resize the content box by clicking and dragging the corners.
接下来,通过单击并拖动角落来调整内容框的大小。

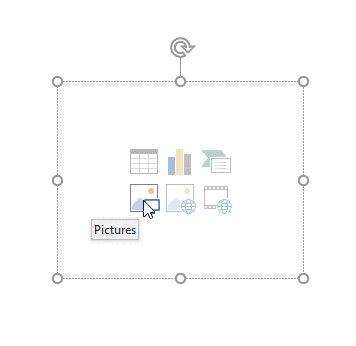
Once you’re happy with the size, click the “Pictures” icon.
对尺寸满意后,单击“图片”图标。

Located the image you want and click “Insert.”
找到所需的图像,然后单击“插入”。

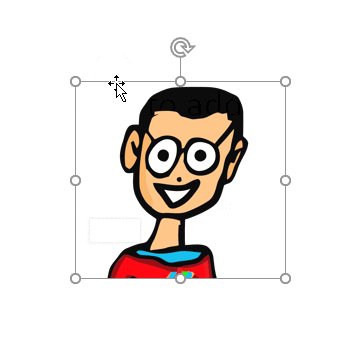
PowerPoint resizes the image to fit the content box.
PowerPoint调整图像大小以适合内容框。

将多个图像更改为相同大小 (Change Multiple Images to Be the Same Size)
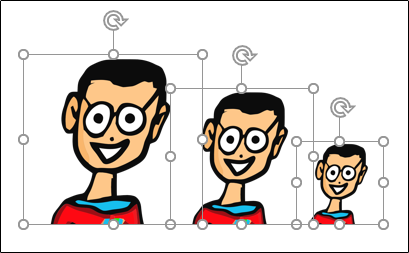
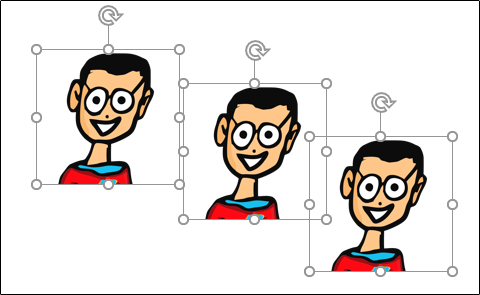
Now let’s assume you have several images already inserted and that they’re all different sizes. To make them all the same size, first, select all of the images by holding ctrl and clicking each image in turn.
现在,假设您已经插入了几张图像,并且它们的大小都不同。 要使它们大小相同,首先,按住ctrl并依次单击每个图像,选择所有图像。

Head over to the “Format” tab under “Picture Tools.”
转到“图片工具”下的“格式”标签。

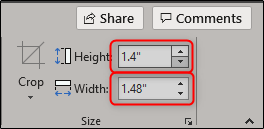
Over in the “Size” group, enter the height and width you want for the images.
在“大小”组中,输入所需的图像高度和宽度。

As you type a number in either the height or width box, the other box will automatically insert a proportionate number. Once you’re finished, hit Enter. You’ll notice all of the images have been resized to be the same.
在高度或宽度框中输入数字时,另一个框将自动插入一个比例数字。 完成后,请按Enter。 您会注意到所有图像均已调整为相同大小。

一次调整多个图像的大小 (Resize Multiple Images at Once)
If you have images of different sizes inserted in your slide and you don’t want to make them all the same size, but you do want to resize them all at once, select all of the images by holding Ctrl and clicking each image in turn. Once selected, grab the corner and drag the images.
如果幻灯片中插入了不同大小的图像,并且不想将它们的大小都设为相同大小,但是您确实想一次调整它们的大小,请按住Ctrl并依次单击每个图像,以选择所有图像。 选择后,抓住角落并拖动图像。

Though we understand there are always quicker ways to achieve certain tasks, we want to show you that there are also different ways to handle them. While it may be easy enough for you to simply insert an image and resize it after it has been inserted, it’s always good to know your options.
尽管我们知道总是有更快的方法来完成某些任务,但我们想向您展示也有不同的方法来处理它们。 尽管您可以简单地插入图像并在插入图像后重新调整大小,这很容易,但了解您的选择总是很高兴的。
翻译自: https://www.howtogeek.com/402335/how-to-automatically-size-pictures-in-powerpoint/





)



的使用)

另存为联系人)


-日志模块)



![[转] 深入理解React 组件状态(State)](http://pic.xiahunao.cn/[转] 深入理解React 组件状态(State))
