素描的几大基础知识点
Sketch is my favorite stand-alone software that I use every day. It is simple, stable, and fast. During my working process, I use other resources that allow me to create UX/UI design faster. These tools have a different direction, but seamless integration with Sketch. Let`s dive in and see what are they.
Sketch是我每天使用的最喜欢的独立软件。 它简单,稳定且快速。 在工作过程中,我使用了其他资源,这些资源使我可以更快地创建UX / UI设计。 这些工具的发展方向不同,但与Sketch无缝集成。 让我们潜入水中,看看它们是什么。
1. 草图应用程序源 (1. Sketch App Sources)
Sketch App Sources is a great place where a designer can find everything he/she needs. I use this platform to get templates, wireframes. But you can find much more:
Sketch App Sources是一个绝佳的地方,设计师可以在其中找到他/她所需的一切。 我使用这个平台来获取模板,线框。 但是您可以找到更多:
- Plugins 外挂程式

- Tutorials 讲解

So, definitely, this resource helps a lot in my workflow. It takes less time to design a product, find inspiration, and even self-improve.
因此,毫无疑问,此资源对我的工作流程有很大帮助。 设计产品,寻找灵感甚至自我完善所需的时间更少。
2. Flaticon (2. Flaticon)

When it comes to the details, I love to use Flaticon. This is a massive resource for any type of icon you need. Flaticon has both freemium and premium icons, but I do not use premium icons.
说到细节,我喜欢使用Flaticon。 对于您需要的任何类型的图标,这都是一个巨大的资源。 Flaticon既有免费图标也有高级图标,但是我不使用高级图标。
Flaticon free icons are enough for me. There is no need to use premium ones.
Flaticon免费图标对我来说足够了。 无需使用高级的。
This is an open-source library and you need to give a credit to the author if you will implement it in the code (there is a quick guide on how to do this).
这是一个开放源代码库,如果您将在代码中实现它,则需要感谢作者(有关如何执行此操作的快速指南)。
3. Statista (3. Statista)
Research is an important stage of any product creation. As a designer, I need to know about the target audience, market, product industry, user expectations, etc.
研究是任何产品创造的重要阶段。 作为设计师,我需要了解目标受众,市场,产品行业,用户期望等。

It is possible to find any type of research that you are looking for on Statista. There are charts, diagrams, case studies, infographics, just everything. You can filter by country, state, year…
您可以在Statista上找到所需的任何类型的研究。 有图表,图表,案例研究,信息图表,仅此而已。 您可以按国家,州,年份…过滤
Statista will make your research easy and quick. It provides accurate results.
Statista将使您的研究变得轻松快捷。 它提供了准确的结果。
Of course, UX/UI Designers are not researches and it is good to have a researcher in your team. But if you don`t have a researcher, then you should consider using Statista.
当然,UX / UI设计师不是研究对象,因此团队中最好有研究人员。 但是,如果您没有研究人员,则应考虑使用Statista。

4. 团队素描 (4. Sketch for Teams)

Have you used Figma? This is pretty cool when designers can collaborate in real-time and have access to the same document without uploading and downloading.
您使用过Figma吗? 当设计人员可以实时协作并且无需上传和下载即可访问同一文档时,这非常酷。
Sketch realized importance of design communication and the working process and created Sketch for Teams.
Sketch意识到了设计交流和工作流程的重要性,并创建了Sketch for Teams。
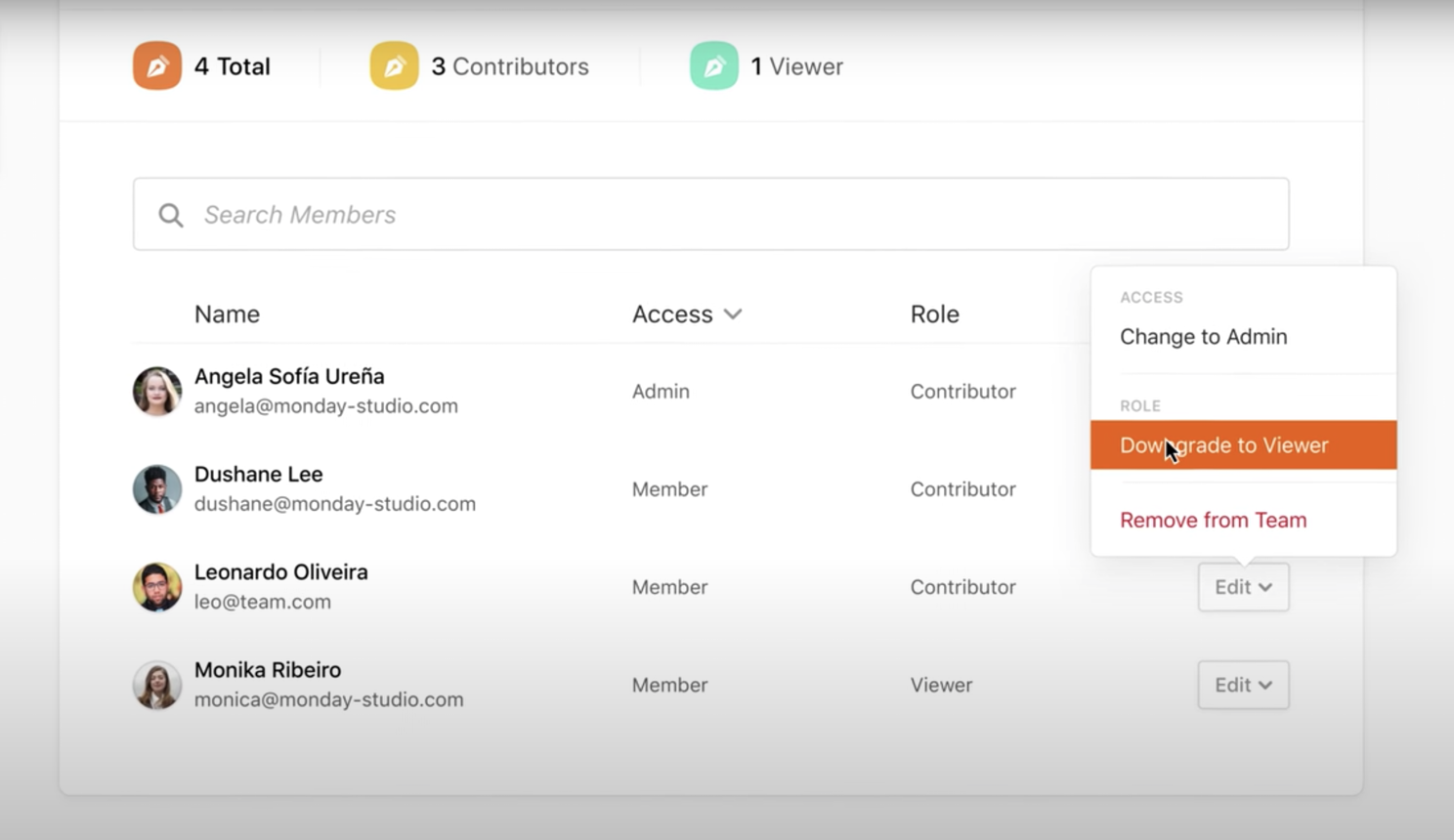
It works differently than Figma, but it provides opportunity for design collaboration which was not available fro the standalone Sketch version. It is possible to create your own team, provide, and manage access.
它的工作方式与Figma不同,但是它为设计协作提供了机会,而在独立的Sketch版本中则无法使用。 可以创建自己的团队,提供和管理访问权限。
Designers can finally collaborate. It is kinda Github for designers. Developers can get code information. Managers or stakeholders can share their feedback.
设计师最终可以进行协作。 对于设计师来说,这有点像Github。 开发人员可以获得代码信息。 经理或利益相关者可以分享他们的反馈。
Sketch for Teams is a big step, I hope it will be improved by new features in the future. I am missing Figma options in Sketch a lot. I suppose if Sketch did it, there is no need to change Sketch to Figma.
Sketch for Teams是一大进步,我希望将来可以通过新功能对其进行改进。 我在Sketch中丢失了很多Figma选项。 我想如果Sketch做到了,则无需将Sketch更改为Figma。
5. 实验室 (5. Uplabs)

Another amazing platform is Uplabs. Yes, it is also a resource with design assets, such as web, app design, branding, and marketing materials. But there are 2 unique options that are not available on similar platforms.
另一个出色的平台是Uplabs。 是的,它也是具有设计资产的资源,例如网站,应用程序设计,品牌和营销材料。 但是有2个独特的选项在相似的平台上不可用。
First, you can create design and sell it. Some of the designers make a decent income from this platform. But another cool thing which is more important by my opinion are challenges.
首先,您可以创建设计并将其出售。 一些设计师从该平台中获得了可观的收入。 但是在我看来,更重要的一件很酷的事情是挑战。

I personally recommend using the resource as your design training. You can craft unique redesign concept and share it with the world. Sketch is one of the tools that designers use for these contests.
我个人建议使用该资源作为您的设计培训。 您可以制定独特的重新设计概念,并与世界分享。 Sketch是设计师用于这些比赛的工具之一。
Uplabs will give you worldwide exposure. It is also a good way to update your portfolio with high-level work and great feedback about it.
Uplabs将为您提供全球曝光。 这也是通过高级工作和大量反馈来更新投资组合的好方法。
结论 (Conclusion)
I have shared my favorite resources that I use every day and I hope they will be useful for other designers as well. With their help, you can gain better results, save your time, and even level-up your portfolio!
我分享了我每天都喜欢的我最喜欢的资源,希望它们也对其他设计师有用。 在他们的帮助下,您可以获得更好的结果,节省时间,甚至升级您的产品组合!
Grab my free Telegram app design here — Telegram Redesign Challenge.
在这里获取我的免费Telegram应用程序设计 — Telegram重新设计挑战。
Olha Bahaieva is a UX/UI Designer with more than 7 years of experience. She is a 6-times winner of the international design contests, public speaker. The author of design courses with 800k+ views worldwide.
Olha Bahaieva是一位具有超过7年经验的UX / UI设计师。 她是国际设计比赛的6次获奖者,也是公开演讲者。 设计课程的作者,在全球拥有超过800k的浏览量。
Wanna keep in touch online? Medium | Twitter | Facebook | Instagram | Behance
想在线保持联系吗? 中 | 推特 | Facebook | Instagram | 行为
翻译自: https://medium.com/sketch-app-sources/top-5-sketch-resources-that-make-you-feel-amazing-in-2020-6d0d9d0a1fd8
素描的几大基础知识点
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275636.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!















