单选按钮步骤流程向导 js
There is no modern interactive UI without buttons. They are an fundamental part of every digital solution. Learn how to improve the style of your buttons and delight users with perfect style.
没有按钮,就没有现代的交互式UI。 它们是每个数字解决方案的基本组成部分。 了解如何改善按钮的样式并以完美的样式使用户满意。
This is the next tutorial from the series of quick tips that enhances your design. Read the first part.
这是增强您的设计的一系列快速提示中的下一个教程。 阅读第一部分。
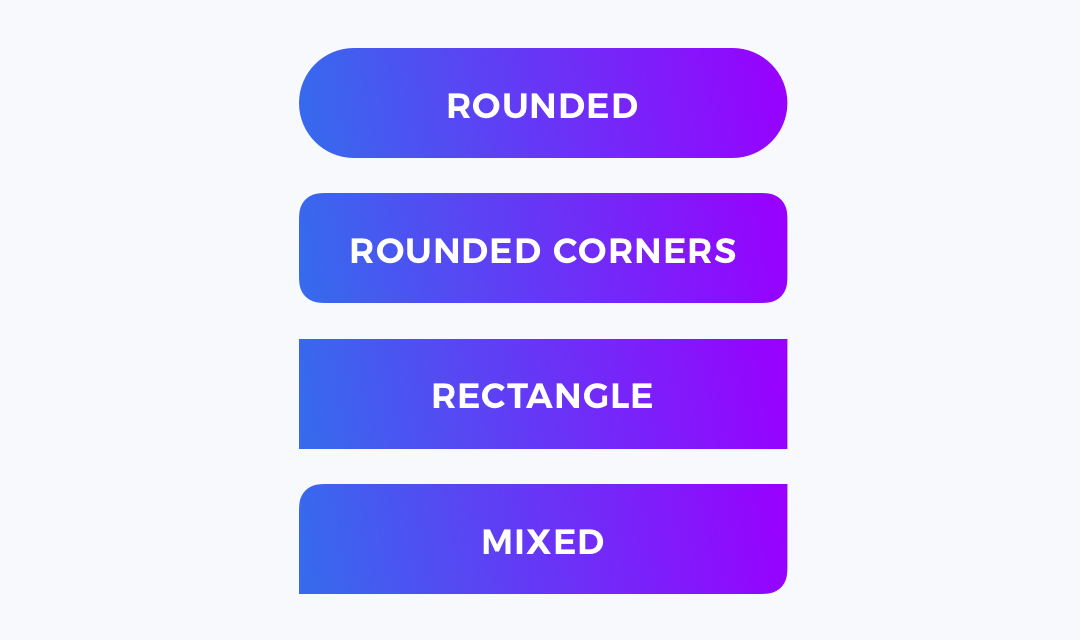
1.选择形状 (1. Choose a Shape)
Buttons may be filled ones or just ghost buttons with stroke, but choosing the shape is the first step to create a better button. This may be a sharp rectangle or rounded one. It may be circular or mixed with some fancy unique shape.
按钮可以是实心按钮,也可以是带有笔触的幻影按钮,但是选择形状是创建更好按钮的第一步。 这可以是一个尖锐的矩形或圆形的。 它可以是圆形的,也可以与某些独特的形状混合。
It is important to establish one that will fit to the project style.
建立一个适合项目风格的项目很重要。

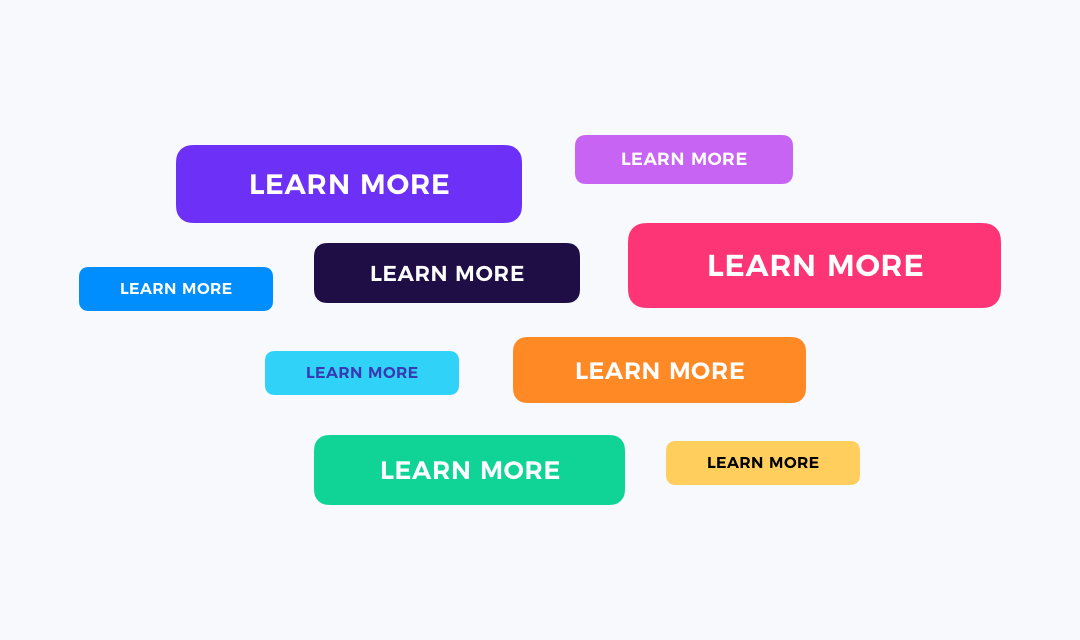
2.选择一种颜色 (2. Pick a Color)
Often main buttons get the Primary color of a brand. However, remember that buttons have to indicate their purpose, so choosing the color may depend on the context.
通常,主按钮会获得品牌的原色。 但是,请记住,按钮必须指明其用途,因此选择颜色可能取决于上下文。
Always perform small research with users if you have any doubts on picking the right tone.
如果您对选择正确的音色有任何疑问,请务必与用户进行小型研究。

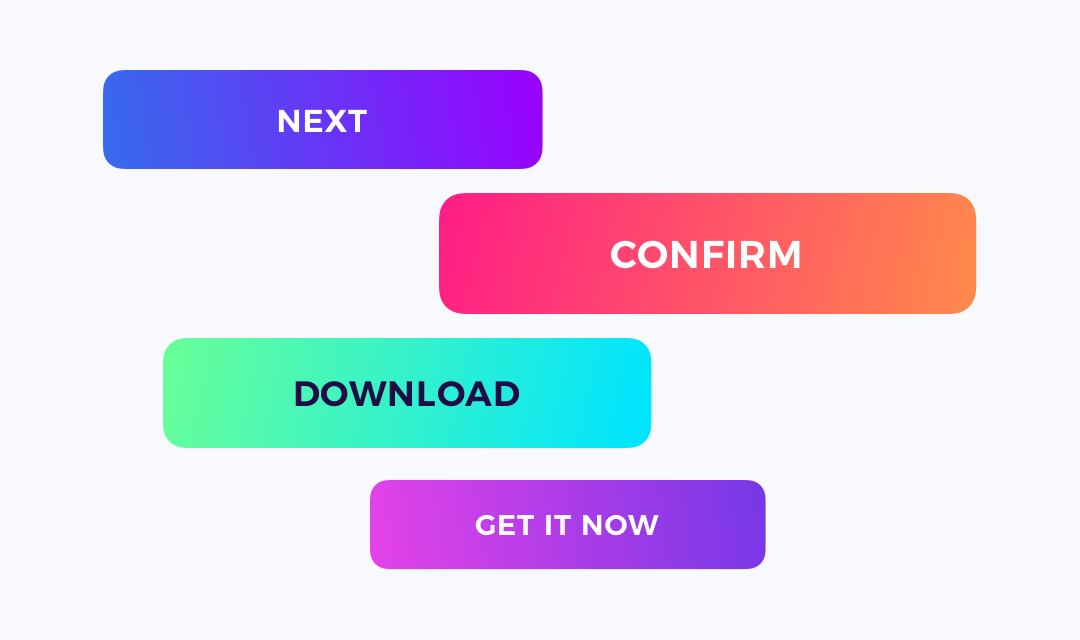
3.应用生动的渐变 (3. Apply Vivid Gradient)
If the project brand allows that, consider applying a nice looking gradient. Thanks to this, the buttons look very modern. Gradients make buttons pop!
如果项目品牌允许,请考虑应用美观的渐变。 因此,按钮看起来非常现代。 渐变使按钮弹出!

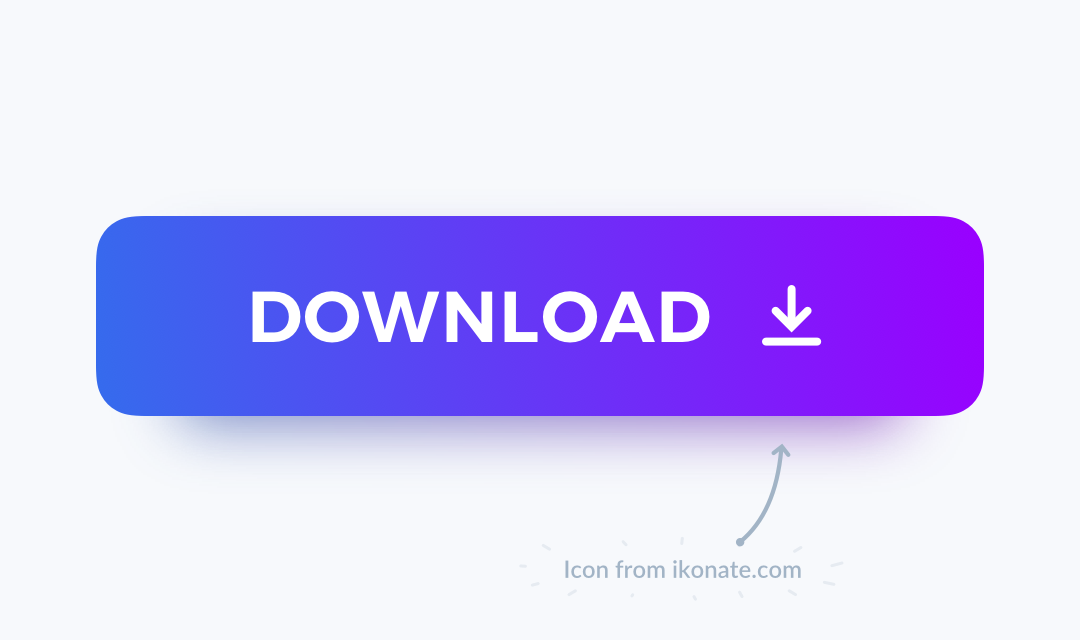
4.添加有吸引力的阴影 (4. Add Attractive Shadow)
Shadows always guarantee better affordance. Thanks to them, every UI element feels more natural as an interactive object. To learn about creating perfect shadows in UI Design read the tutorial.
阴影总是保证更好的承受能力。 多亏了他们,每个UI元素都可以作为交互式对象而变得更加自然。 要了解有关在UI Design中创建完美阴影的信息, 请阅读本教程 。

5.包含有意义的图标 (5. Include Meaningful Icon)
While icons are optional, they help to recognize the action which is performed by a button. Think how many times simple “x” or “+” was the fastest way to recognize button’s purpose.
图标是可选的,但它们有助于识别按钮执行的操作。 想想简单的“ x”或“ +”是识别按钮用途的最快方法的次数。
Always use simple symbols. The label nearby the icon is a must so users will be able to confirm their assumptions.
始终使用简单的符号。 图标附近的标签是必须的,因此用户将能够确认他们的假设。

6.应用动作 (6. Apply Motion)
Add hover and press states to the button and animate it. The user’s mind demands immediate feedback on the action they performed. Playful motion design may create moments of delight.
将鼠标悬停并在按钮上按状态,然后对其进行动画处理。 用户的思想要求立即反馈他们执行的操作。 有趣的动作设计可能会带来欢乐。

那是所有人! (That’s all folks!)
This 6 quick and easy to apply steps will move the style of your buttons to the next level. When you apply the simple tricks, repeat and adjust them to your projects, you will notice how the quality of your work enhances.
这6个快速简便的步骤将使您的按钮样式更上一层楼。 当您应用简单的技巧,重复并调整它们到您的项目时,您会注意到工作质量如何提高。
If you found the tutorial useful, share it to let your friends know how to make their UI better! Feel free to 👉 discover more tutorials like this!
如果您觉得本教程有用,请与他人分享,以使您的朋友知道如何改善他们的UI! 随意👉 发现更多类似的教程 !
This article was originally published on my blog✍️, which has its origin in the Instagram tutorial 📷.
本文最初发表在我的博客 ✍️中 ,其起源于Instagram教程 tutorial。
Thanks for reading!
谢谢阅读!
翻译自: https://blog.prototypr.io/6-steps-to-create-delightful-buttons-974db325222e
单选按钮步骤流程向导 js
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275615.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!








)




会杀死导航抽屉吗?)


)

