大家好,我是若川。今天周末,分享一篇相对比较简单的文章。学习源码系列、面试、年度总结、JS基础系列。
2021-07-16 微软发布了一篇博客专门介绍了这个功能,VSCode 牛逼!
在此之前,你想要在 vscode 内调试 chrome 或者 edge 需要借助于 Chrome Debugger 或者 the Microsoft Edge Debugger extension 这两款 vscode 扩展。
并且更重要的是,其仅能提供最基本的控制台功能,其他的诸如 network,element 是无法查看的,我们仍然需要到浏览器中查看。
这是个什么功能
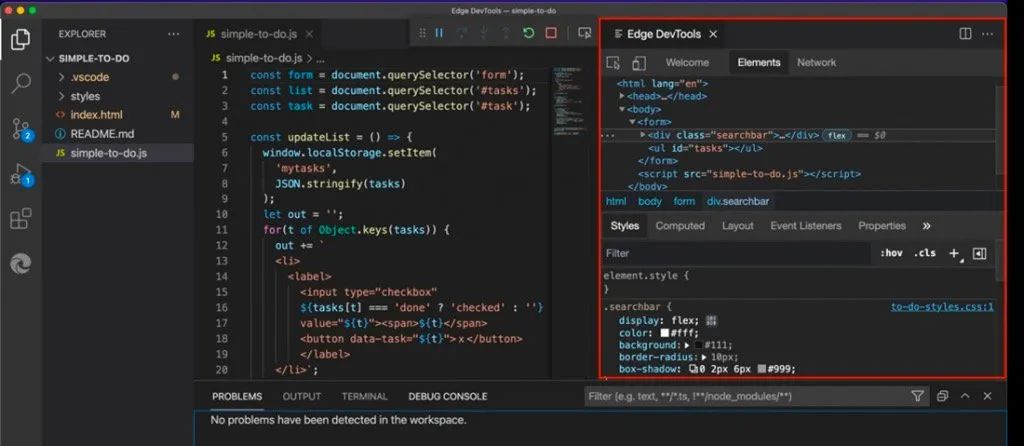
更新之后,我们可以直接在 vscode 中 open link in chrome or edge,并且「直接在 vscode 内完成诸如查看 element,network 等几乎所有的常见调试需要用到的功能」。
效果截图:
 (edge devtools)
(edge devtools)
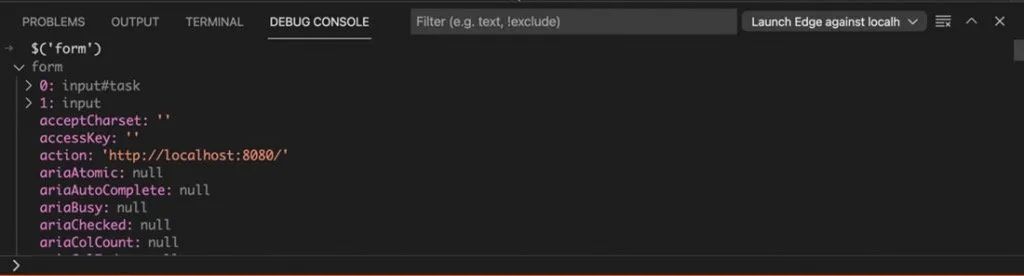
 (debug console)
(debug console)
如何使用
使用方式非常简单,大家只需要在前端项目中按 F5 触发调试并进行简单的配置即可。这里给大家贴一份 lauch.json 配置,有了它就可以直接开启调试浏览器了。
{"version": "0.2.0","configurations": [{"type": "pwa-msedge","request": "launch","name": "Launch Microsoft Edge and open the Edge DevTools","url": "http://localhost:8080","webRoot": "${workspaceFolder}"}]
}
❝大家需要根据自己的情况修改 url 和 webRoot 等参数。
❞
原理
原理其实和 chrome debugger 扩展原理类似。也是基于 Chrome 的 devtool 协议,建立 「websocket 链接。通过发送格式化的 json 数据进行交互」,这样 vscode 就可以动态拿到运行时的一些信息。比如浏览器网络线程发送的请求以及 DOM 节点信息。
你可以通过 「chrome devtool protocol」 拿到很多信息,比如上面提到的 network 请求。
由于是 websocket 建立的双向链接,因此在 VSCODE 中改变 dom 等触发浏览器的修改也变得容易。我们只需要在 VSCODE(websocket client) 中操作后通过 websocket 发送一条 JSON 数据到浏览器(websocket server)即可。浏览器会根据收到的 JSON 数据进行一些操作,从效果上来看「和用户直接在手动在浏览器中操作并无二致。」
值得注意的,chrome devtool protocol 的客户端有很多,不仅仅是 NodeJS 客户端,Python,Java,PHP 等各种客户端一应俱全。
更多
Easier browser debugging with Developer Tools integration in Visual Studio Code
vscode-js-debug
chrome devtools-protocol
Microsoft Edge (Chromium) DevTools Protocol overview
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
我在阿里招前端,该怎么帮你(可进面试群)
我读源码的经历
在字节做前端一年后,有啥收获~
老姚浅谈:怎么学JavaScript?

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》多篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,活跃在知乎@若川,掘金@若川。致力于分享前端开发经验,愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、长期交流学习
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~
















)


