matlab绘制路线图
Two years ago, Shopify was only available in English. Few people in Germany or Japan had heard about us. We had only just formed the international growth team to make Shopify available to people in their native tongue.
两年前,Shopify仅提供英语版本。 在德国或日本,很少有人听说过我们。 我们刚刚组建了国际增长团队,以便以母语向人们提供Shopify。
Today, we’re making commerce better in 19 languages.
如今,我们正在以19种语言改进贸易。
“You must’ve known what you were doing,” you may think. This is definitely not true. The international growth team always jokes that we are a pirate ship — the waters can be choppy, the nights can be dark and stormy, we often get lost, and at times we don’t even know where we’re going.
您可能会想:“您一定已经知道自己在做什么。” 绝对不是这样。 国际增长团队总是开玩笑说我们是一艘海盗船-水域可能波涛汹涌,夜晚可能是黑暗和暴风雨,我们经常迷路,有时甚至不知道我们要去哪里。
Today, as we celebrate our wins, we also want to share what we’ve learned. One topic that’s particularly close to my heart is how we help our UX teams design and build for an international audience. My team, the international tools and services team within the international growth team, does not localize Shopify’s product directly, but teaches each team at Shopify how to do so and how to innovate their product for merchants around the world.
今天,在庆祝胜利的同时,我们也想分享我们学到的东西。 与我特别接近的一个话题是我们如何帮助UX团队为国际观众设计和构建 。 我的团队(国际增长团队中的国际工具和服务团队)并没有直接将Shopify的产品本地化,而是教Shopify的每个团队如何做到这一点以及如何为世界各地的商家创新产品。
If you and your team are considering building the UX foundations for international growth, but don’t quite know where to start (like we felt two years ago) — or if you’re intimidated by the word “international” because it sounds like “a world of problems” (which it is) — fear not! This post offers practical tips that can help get you started pretty quickly.
如果您和您的团队正在考虑为国际增长建立用户体验基础,但是却不知道从哪里开始(就像我们两年前的感觉),或者您是否对“国际”一词感到害怕,因为它听起来像是“一个充满问题的世界”(现在)–不要害怕! 这篇文章提供了实用技巧,可以帮助您快速入门。
You can do more than you think.
您可以做的事超出您的想象。
从国际化UX原理开始 (Start with internationalization UX principles)
There are well-established UX guidelines for internationalization. Following them will ensure that your product can be designed to adapt to any international market out of the box.
有完善的国际化UX准则。 遵循它们将确保您的产品可以设计为适应开箱即用的任何国际市场。
Without having to reinvent the wheel, we started with three simple UX principles:
无需重新发明轮子,我们从三个简单的UX原理开始 :
- Plan for text expansion 计划文字扩展
- Plan for word order 计划单词顺序
- Plan for cultural differences 计划文化差异
All of these principles ensure that when a UI gets translated and adapted into a different language and locale, it looks and feels as familiar, crafted, and trustworthy as it does in English.
所有这些原则确保了当UI转换并改编为其他语言和语言环境时,其外观和感觉与英语一样熟悉,精巧和值得信赖 。
Are there other principles that you may need to use for internationalization? Maybe. But these guidelines give you a solid start to dive into your work quickly.
您可能还需要使用其他国际化原则吗? 也许。 但是,这些指南为您快速踏入工作提供了坚实的开始。
If you’re not quite sure what internationalization means, this post by Airbnb offers a good definition.
如果您不太清楚国际化的含义,那么 Airbnb的 这篇文章就 提供了一个很好的定义。
Takeaway: Don’t wait until you know everything. Starting somewhere is better than starting nowhere and some universal principles are a good starting point.
要点 :不要等到一切都知道。 从某个地方开始总比从无处开始好,一些通用原则是一个很好的起点。
形成意见 (Form an opinion)
Other than the UX principles we mentioned earlier, there are also global standards for internationalization. They can help you get started, ensure consistency, and maintain your product, but adopting these standards indiscriminately may not be enough to create a truly meaningful experience. You need to form an opinion about localization UX patterns where they matter.
除了我们前面提到的UX原理外,还有国际化的全球标准 。 它们可以帮助您入门,确保一致性并维护您的产品,但是不加选择地采用这些标准可能不足以创造真正有意义的体验。 您需要在重要的地方就本地化UX模式形成看法。
For example, when it comes to commerce, very few things are as important as currency. It’s connected to almost everything a merchant does. When we consider a merchant selling globally, a poor mixed currency experience will leave their customers feeling confused and powerless. (“Which currency am I looking at when there’s a ‘$’?”) Even worse, it can result in serious consequences (“I just refunded an order in US dollars thinking it was in Canadian dollars.”). To create a truly crafted and considerate experience, we went beyond the existing standards, and defined our own currency formatting guidelines to show the appropriate level of details.
例如,在商业方面,几乎没有什么东西比货币重要。 它几乎连接到商人所做的所有事情。 当我们考虑到在全球范围内销售的商人时,不良的混合货币体验会使他们的客户感到困惑和无能为力。 (“出现“ $”时,我正在查看哪种货币?”)更糟糕的是,它可能导致严重的后果(“我只是以美元为单位退还了美元订单,”)。 为了创造真正精湛和体贴的体验,我们超越了现有标准,并定义了自己的货币格式准则以显示适当的详细程度。
Similarly, we formed some strong opinions on designing address forms because addresses are also essential to our business (you won’t get things delivered if you can’t enter your address correctly).
同样,我们在设计地址表单时也形成了一些强烈的意见,因为地址对于我们的业务也是必不可少的(如果无法正确输入地址,您将无法得到交付的东西)。
Takeaway: Consider your product and users — what’s unique about them? What are the areas that require more localization effort? Are there special UX considerations where you need to go beyond standard practice? The answer to these questions will help you form your opinion.
要点:考虑您的产品和用户-他们有什么独特之处? 有哪些领域需要更多的本地化工作? 是否有需要超越标准实践的特殊UX注意事项? 这些问题的答案将帮助您形成意见。
教他们钓鱼 (Teach ’em to fish)
All the general principles and opinionated guidelines won’t go very far if no one in your organization’s UX team knows or cares about them. And in case you missed the fine print — advocacy and education come with the job.
如果您组织的用户体验团队中没有人知道或关心它们,那么所有通用原则和自以为是的准则都不会走太远。 万一您错过了精美的字样,工作中就会附带进行宣传和教育。
从小开始 (Starting small)
If you are new to this whole advocacy and education business and don’t know where to start, consider learning from these good folks about how they built an army of content champions and created an accessible culture at Shopify. All of their advice has worked for us.
如果您是整个倡导和教育行业的新手,并且不知道从哪里开始,请考虑向这些好人学习如何建立内容拥护者大军并在Shopify 创建一种可访问的文化 。 他们的所有建议都对我们有用。
But you don’t need to wait until you’ve formed a full education program. We’ve had success with relatively low-effort initiatives, such as:
但是,您无需等到形成完整的教育计划即可。 我们通过相对省力的举措取得了成功,例如:
- starting a public Slack channel for folks to ask questions about international UX 建立一个公共的Slack频道供人们问有关国际用户体验的问题
- inviting teams to join our critique sessions to get some international perspective on their work 邀请团队参加我们的评论会议,以对其工作取得一些国际视野
- identifying allies from other teams that can help us organize team learning events, such as lunch-and-learns, AMAs, or workshops. 从其他团队中找出可以帮助我们组织团队学习活动的盟友,例如午餐和学习活动,AMA或研讨会。
精心制作您的讯息 (Crafting your message)
Since localization is relatively new to many UXers, one thing I’ve found particularly helpful is to make our message clear, concrete, and actionable. Some of our messages for common questions are:
由于本地化对于许多UX用户而言是相对较新的,所以我发现特别有用的一件事是使我们的信息清晰 , 具体和可操作 。 我们针对常见问题的一些信息是:
- Why do we need to care about localization? (“A Brazilian merchant should find Shopify as easy to use as a Canadian one.”) 为什么我们需要关心本地化? (“巴西商人应该发现Shopify与加拿大商人一样易于使用。”)
- What do you want us to do? (“Plan for text expansion.”) 您要我们做什么? (“文本扩展计划。”)
- How can we do that? (“Test your design in German.”) 我们该怎么做? (“用德语测试您的设计。”)
衡量成功 (Measuring success)
How do you know if all the things you’ve done are hitting your goals? Just like designing a product, you need to put some success metrics in place.
您怎么知道您所做的所有事情是否都达到了目标? 就像设计产品一样,您需要制定一些成功指标。
If you’re running a workshop, send a short survey afterwards to collect feedback. This will help you understand whether your content is helpful and relevant. After a few events we’ve run, we asked “Have you learnt anything new today?”, and the answer to that has helped us plan the content of our future education initiatives.
如果您正在举办研讨会,请随后发送简短调查以收集反馈。 这将帮助您了解您的内容是否有用和相关。 在我们进行了几项活动之后,我们问“您今天学到了什么新东西吗?”,而对它的回答帮助我们计划了未来教育计划的内容。
Another signal of effective advocacy is when more teams come to you for questions or support. This means folks are actively thinking about designing internationally. You can use these opportunities to continue to refine guidelines as you work with teams through their unique problems.
有效倡导的另一个信号是,当更多的团队向您提出问题或支持时。 这意味着人们正在积极考虑进行国际设计。 当您与团队合作解决其独特的问题时,您可以利用这些机会继续完善准则。
Takeaway: Advocacy and education are non-negotiable, but they don’t have to be a big-budget effort. You can start with small events or initiatives, as long as your messages are clear, concrete, and actionable. Find a way to track the effectiveness of these efforts — the last thing you want is to do a bunch of work without knowing if it’s useful.
要点:倡导和教育是不可协商的,但不一定要花大钱。 只要您的信息清晰,具体且可行,就可以从小规模的活动或计划开始。 找到一种方法来跟踪这些工作的有效性–您想要做的最后一件事是在不知道它是否有用的情况下进行大量工作。
给他们钓鱼工具 (Give’ em fishing tools)
So you’ve discovered this new cool thing called fishing. You taught folks how to fish. Big congrats! But before you clap your hands and declare a job well done, there’s more.
因此,您已经发现了一种叫做钓鱼的新奇事物。 您教人们如何钓鱼。 恭喜你! 但是在鼓掌鼓掌宣布一项工作做好之前,还有很多事情要做。
Consider this: when it comes to UX, the checklist is pretty long — accessibility, mobile, content best practices, design principles…and it goes on. The fact is, UXers are already overloaded with things they need to consider and, despite the best of intentions, they will miss things. Now we’re telling them to add yet another item to the list.
考虑一下:在UX方面,检查清单很长-可访问性,移动性,内容最佳实践,设计原则……等等。 事实是,UX用户已经超负荷了他们需要考虑的事情,尽管有最好的意图,他们还是会错过事情。 现在,我们告诉他们将另一个项添加到列表中。
How then, can we make designing for an international audience (almost) a no-brainer for UX teams?
那么,我们如何才能(几乎)使面向国际用户的设计成为UX团队的明智选择呢?
For your consideration: build tools.
供您考虑: 构建工具 。
国际化设计系统 (Internationalize the design system)
Building tools sounds pretty daunting, but it’s really not. An obvious place to start is the design system.
构建工具听起来很艰巨,但实际上并非如此。 一个明显的起点是设计系统。
The good thing about incorporating the UX foundations for internationalization into your design system is that the infrastructure is already there and it’s designed to be scalable and operable. Easy win!
将UX国际化基础集成到您的设计系统中的好处是,该基础结构已经存在,并且被设计为可扩展和可操作的。 轻松获胜!
A few months ago, together with the ever-amazing Polaris team, we conducted a complete audit of all Polaris components based on the internationalization UX principles we established. The goal was to make sure that when content is translated into other languages all the components still work as well as if they were in English.
几个月前,我们与蓬勃发展的Polaris团队一起,根据我们建立的国际化UX原则,对所有Polaris组件进行了全面审核。 目的是确保将内容翻译为其他语言时,所有组件仍然可以正常工作,就像使用英语一样。
Again the idea is to start doing something with what we already know and have, instead of trying to wait and solve all the problems at once. This kind of audit is definitely doable in a sprint. If time and resources are constrained, consider either prioritizing the most commonly used components or split the audit into two parts (identifying issues and fixing issues) — as long as you have a plan to achieve the end goal.
再一次的想法是开始用我们已经知道和拥有的东西做某事,而不是试图立即等待并解决所有问题。 这种审核绝对可以在冲刺中进行。 如果时间和资源有限,请考虑优先考虑最常用的组件,或将审核分为两部分(识别问题和解决问题),只要您有实现最终目标的计划即可。
After our audit, all the components are now flexible enough to work well when text expands or word orders change (except for right-to-left languages).
经过我们的审核后,所有组件现在都足够灵活,可以在文本扩展或单词顺序更改时正常工作(从右到左语言除外)。
There is still a lot more we can do to extend our design system to accommodate for international use cases. Localizing color, typography, grid, and iconography are a few things we plan to do given our system of systems approach. Ultimately, we should leverage the design system as much as we can to make it our primary infrastructure when it comes to UX internationalization and some localization.
我们还有很多工作可以扩展,以适应国际使用情况。 鉴于我们的系统方法,我们计划对颜色,版式,网格和图标进行本地化。 最终,当涉及到UX国际化和某些本地化时,我们应该尽可能地利用设计系统,使其成为我们的主要基础架构。
Takeaway: If you already have a design system, internationalizing all the UI components can be a fairly contained project to work within a sprint. If you’re just starting one, even better — you can embed internationalization in it from the get go.
要点 :如果您已经有一个设计系统,那么将所有UI组件国际化可以作为一个包含在sprint中的合理项目。 如果您只是一个起点,甚至更好—您可以一开始就将国际化嵌入其中。
将准则转化为行动的工具 (Tools that turn guidelines into actions)
If you have read this far, you can probably tell there is a recurring theme of “bias towards action”. Not only do we want to act quickly, we also want to help our teams act easily and quickly by giving them the right tools.
如果您已经读了那么多书,您可能会发现一个反复出现的主题是“偏向行动”。 我们不仅要Swift采取行动,还希望通过为他们的团队提供适当的工具来帮助他们轻松快速地采取行动。
Consider this scenario: even with all the components in your design system working well when text expands, the UI still breaks when these expanded components are grouped together.
考虑这种情况:即使设计系统中的所有组件在文本展开时都能正常工作,但将这些扩展的组件组合在一起时,UI仍然会损坏。
In this case, our actionable recommendation for UXers would be “check your UI in a different language where your text may expand.” And the way they would do this is to grab the content, get it translated, paste it back to the design file, and check the UI. That’s a lot of work we don’t want designers to spend their precious time on.
在这种情况下,我们对UX用户的可行建议是“以其他语言检查您的UI,在其中您的文本可能会扩展。” 他们执行此操作的方法是获取内容,将其翻译,粘贴回设计文件并检查UI。 我们不想让设计师花费很多宝贵的时间来做很多工作。
“Can we do something?” you ask. Sure we can. In fact, it’s already done.
“我们可以做点什么吗?” 你问。 我们当然可以。 实际上,它已经完成了。
Netflix built a pseudo-localization tool that turns English UI into expanded fake text to show the “translated” UI. Now, because Figma is our design tool, we built a pseudo-localization Figma plugin following the same mechanism. (Again, starting with what we know and not reinventing the wheel.)
Netflix构建了一个伪本地化工具 ,该工具可将英语用户界面转换为扩展的假文字,以显示“翻译后的”用户界面。 现在,因为Figma是我们的设计工具,所以我们按照相同的机制构建了一个伪本地化的Figma插件。 (同样,从我们所知道的开始,而不是重新发明轮子。)
Similarly, to make following the currency formatting guidelines easier, we created a `formatCurrency` method in our i18n react library so developers can call the correct format with one line of code.
同样,为了使遵循货币格式设置准则更容易,我们在i18n react库中创建了一个`formatCurrency`方法,以便开发人员可以用一行代码调用正确的格式。
Takeaway: If your recommendations are indeed actionable, you can probably build a tool for teams to act on them. What tools can you build within your tooling ecosystem that can make following the principles and guidelines as automatic as possible?
要点:如果您的建议确实可行,那么您可以构建一个工具,让团队根据这些建议采取行动。 您可以在工具生态系统中构建哪些工具,以使其尽可能自动地遵循原理和准则?
One caveat of building tools is that it requires a significant amount of development effort. I recommend making this a bonus until there you have enough resources. In the meantime, do what you can to educate and/or leverage the design system.
构建工具的一个警告是它需要大量的开发工作。 我建议您在没有足够资源的情况下将此作为奖励。 同时,尽您所能来教育和/或利用设计系统。
继续努力 (Keep working on it)
Earlier, we talked about seeing teams coming to you with questions as a positive result of your advocacy and education efforts. There are more reasons to celebrate this and see it as a great opportunity for your ongoing work:
之前,我们谈论过看到团队在您的倡导和教育工作中取得积极成果的问题。 有更多理由庆祝这一点,并将其视为正在进行的工作的绝佳机会:
- It gives you a window to see the limits of your expertise. 它为您提供了一个窗口,可以查看您的专业知识的局限性。
- These are real problems and unique to your product, so it helps you form opinions. 这些都是实际问题,是您产品所独有的,因此它可以帮助您形成意见。
- Teams will remember the guidelines from this problem since you worked through them together. 团队将记住这个问题的指导原则,因为您共同努力过。
For instance, a few teams have come to us with a similar problem — the layout being broken when texts are translated in narrow columns.
例如,一些团队遇到了类似的问题-当文本以窄列形式翻译时,布局被破坏了。
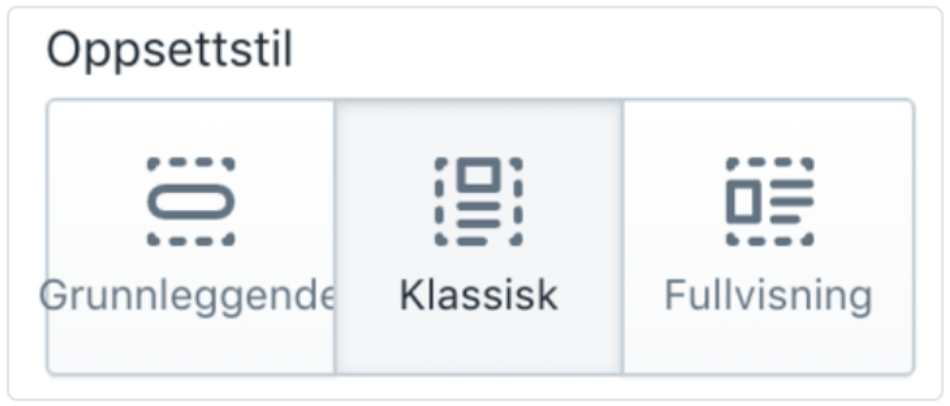
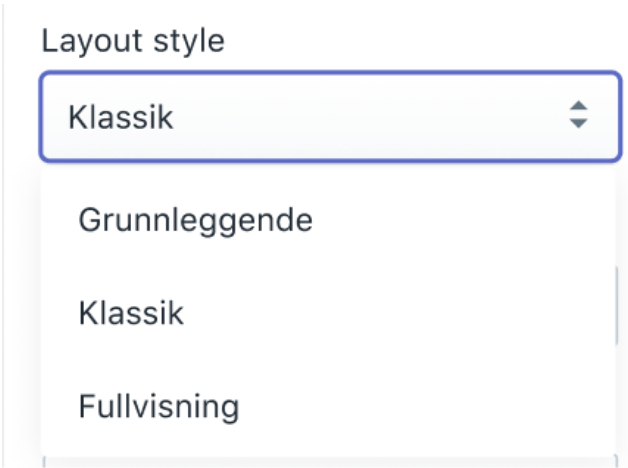
The principle of “plan for text expansion” still applies, but having worked through these real problems with teams, we concluded that we should always avoid narrow columns in favour of a list-style UI.
“文本扩展计划”的原则仍然适用,但是在与团队合作解决了这些实际问题之后,我们得出结论,我们应该始终避免使用狭窄的列 ,而应该使用列表样式的UI 。


There you have it — a clear, concrete, and actionable recommendation from this collaboration. Now you can repeat the previous steps of adding it to the guidelines, forming some opinions, teaching it, and embedding it into tooling.
您已掌握了这项合作的明确,具体和可行的建议。 现在,您可以重复前面的步骤,将其添加到准则中,形成一些意见,进行讲授并将其嵌入到工具中。
One thing to keep in mind is to use this as an opportunity to get creative in solving these seemingly rigid problems (instead of trying to be the “internationalization police”). Remember that you are here to support other teams through knowledge sharing, tooling, and collaboration.
要记住的一件事是,利用它作为解决这些看似僵化的问题的创造性的机会(而不是试图成为“国际化警察”)。 请记住,您在这里是通过知识共享,工具和协作来支持其他团队。
Another area that we continue to work on is to learn more about our international merchants through UX research and share our learnings back to the rest of the UX teams. This is a huge undertaking, as “international merchants” is far from a homogenous group of people. People from different countries, regions, and cultures all have different expectations, behaviors, and preferences. As we are still figuring out how to do this at scale, our goal remains to help our UX teams design for these differences effectively.
我们将继续努力的另一个领域是通过UX研究来更多地了解我们的国际商人,并将我们的经验分享给其他UX团队。 这是一项艰巨的任务,因为“国际商人”远非同一群人。 来自不同国家,地区和文化的人们都有不同的期望,行为和喜好。 由于我们仍在研究如何大规模地执行此操作,因此我们的目标仍然是帮助我们的UX团队有效设计这些差异。
Takeaway: Treat answering international UX questions as opportunities to form new opinions, patterns, and recommendations that will further help your UX team design for international audiences.
要点 :将回答国际用户体验问题视为形成新观点,模式和建议的机会,这将进一步帮助您的用户体验团队为国际读者设计。
再说几句话 (A few more words)
Designing products for international audiences is still a brave new world and will undoubtedly continue to evolve. There is indeed a world of problems, but with that comes a world of opportunities. And it’s up to all of us to make the world a better place — it takes a village. ❤️🌏
为国际观众设计产品仍然是一个勇敢的新世界,无疑将继续发展。 确实存在着很多问题,但是随之而来的却是机遇。 使我们的世界变得更美好,取决于我们所有人,这需要一个村庄。 ❤️🌏
—
-
If any of the things I talked about sounds exciting to you, we are always looking for passionate global citizens to make commerce better for everyone, everywhere.
如果我谈论的任何事情对您来说令人兴奋,那么我们一直 在寻找充满激情的全球公民, 以使每个地方的每个人的贸易都更好。
—
-
Huge thanks to Paul Stairmand and Virginia Start for being the pioneers and advocates for designing for international and helping edit this post, Monika Piotrowicz for the support, as well as the amazing UXers on the international growth teams for being part of this incredible journey together. Special thanks to Tom Ayre for building the pseudolocalization Figma plugin as a Hack Days project.
非常感谢Paul Stairmand和Virginia Start成为国际设计的先驱和拥护者,并帮助编辑了这篇文章,Monika Piotrowicz的支持,以及国际增长团队中令人惊叹的UXer共同参与了这一不可思议的旅程。 特别感谢Tom Ayre将伪本地化Figma插件构建为Hack Days项目。
进一步阅读: (Further reading:)
Here are some more insights and case studies on designing for international audiences. Happy reading:
以下是针对国际受众的更多见解和案例研究。 祝您阅读愉快:
A talk I gave on international design fundamentals if you’re not yet familiar with the topic.
如果您还不熟悉该主题,那么我将就国际设计基础进行一次演讲。
Some sound advice by Dropbox Design (which fundamentally influenced our approach).
Dropbox Design的一些合理建议 (从根本上影响了我们的方法)。
Adobe’s international design guides.
Adobe的国际设计指南 。
The role of design in launching 62 languages at Airbnb.
设计在 Airbnb 推出62种语言中的作用 。
Localization at Slack.
Slack的本地化 。
翻译自: https://ux.shopify.com/charting-a-course-through-international-waters-3e14ce0797df
matlab绘制路线图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275411.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!








![[转]VS2010中的单元测试](https://images.cnblogs.com/cnblogs_com/annpaul/120110_0604_VS201025.png)