大家好,我是若川。最近组织了源码共读活动《1个月,200+人,一起读了4周源码》,已经有超50+人提交了笔记,群里已经有超1500人,感兴趣的可以点此链接扫码加我微信 ruochuan12
这篇文章记录了江西师大学弟进入字节的心里路程,内容很长,记录一次双非院校拿下大厂offer的不容易。
如果你还在纠结如何学,从哪里学起,这篇文章,可能具有一定的借鉴意义,以下是正文。
前言
对我而言,漫长的秋招终于结束了,9月初到现在,在经历整整一个月的高强度面试后,我终于进入了自己理想中的公司。
至于具体是那个公司,各位读者可以关注一下文末。
在正式开始讲述秋招前,让我先简单的介绍一个自己。
自我介绍
2022届毕业生,就读于江西师范大学,算是科班吧,本专业学习的是c#,自己在大三下决定的转语言。
由于在考研和工作之间没有太多的纠结,这让我在很早就下定了要进入一个大公司的决心,之后的所有准备工作也都是全力为秋招做准备。
在秋招中信息差对一个人真的很重要,如果你一直是孤军奋战,你可能对自己目前的水平会有一种错觉。以我的经验来看, 大多数人可能低估了自己的能力。所以一定一定要多与那些比自己优秀很多的人交流,这样你看到的视野是完全不一样的。
以我为例,我在认识天天学长,若川大神等一系列大佬之前,我一直觉得自己的水平顶破天也只拿到能一个月薪8000的工作,但是在看过他们的文章以及和他们经过简单交流以后我萌生了一颗大厂梦。我记得之前看到过这样一个理论,经常与比自己优秀的人接触,你可能无法超越他们,但是你绝对可以提升自己。
简单的自我介绍后,给大家讲讲进入一个好公司需要做的一些准备。
准备工作一: 分析大厂的加分项
公司需要的是高匹配度的人才,为了进入你理想的公司你需要让自己尽可能与公司招聘要求匹配。
其中匹配项或者说是加分项分为如下几类。
一个好学历(985>211>双非, 博士>硕士>本科)
实习经历(最好是大厂的)
项目经历(除了公司做的项目外还有自己去钻研一些项目)
有含金量的比赛(算法,英语水平等)
有成为一名优秀程序员的潜质(有定期做笔记的好习惯,有技术分享的愿望)
leecode刷的多(你想进大厂,这是不可避免的)
扎实的专业技能(前端,后端,测试等)
以我个人为例,为了秋招,我做了这些准备
积累实习经验,在正式秋招之前,我有两份实习经历,各自长达2~3个月
积累项目经验,除了在公司中接触的项目,我自己有去单独做一些项目
维护博客,从开始学前端开始,每啃下一个知识点,我都用一篇博客记录
做思维导图,定期梳理自己的知识,系统化的组织自己的所思所学
刷算法题,针对性的刷题,如剑指offer,codetop等
可以看到,以上这些条件中,有的是我们改变不了的,比如学历,但是大多数条件是在我们努努力就可以触摸的到的,比如实习,项目,博客等。
小tips⬇️
关于写博客
写博客刚开始不一定要美观,就当作是做笔记,可以坚持下来你就成功了,可以在掘金,语雀,知乎等平台上维护,个人推荐掘金。
学业和实习如何兼顾
必须要以学业为主,绝对不能挂科,实习可以在暑假时或者快没课的时候再找,途径包括但不限于学校招聘会,boss直聘,学长学姐内推等。
如何找项目
b站有很多很多课程,还有就是可以去慕课网进行购买(不推荐,课程质量参差不齐还涉嫌抄袭),这里推荐b站coderwhy老师和pink老师,他们的课程都通俗易懂,而且绝大多数免费,其实只要你愿意花心思,网上资源一大把。
准备工作二: 简历制作与面试机会
简历制作
简历就是一个应聘者的脸面,要让hr看到你的简历觉得很舒服,愿意继续看下去。
简历的制作要遵循一个原则:用尽可能短的篇幅全面的介绍自己。
简历中大致要包含这些部分
个人信息(电话,邮箱,姓名,性别等)
教育经历
工作(实习)经历
项目经历
基本技能
自我评价
学校经历
获奖经历
以上前五项是必须要有的,后面几项看个人所需,你觉得出彩就可以写上去。
小tips⬇️
简历一般不要超过两页,如果含金量的东西多甚至可以写出一页。
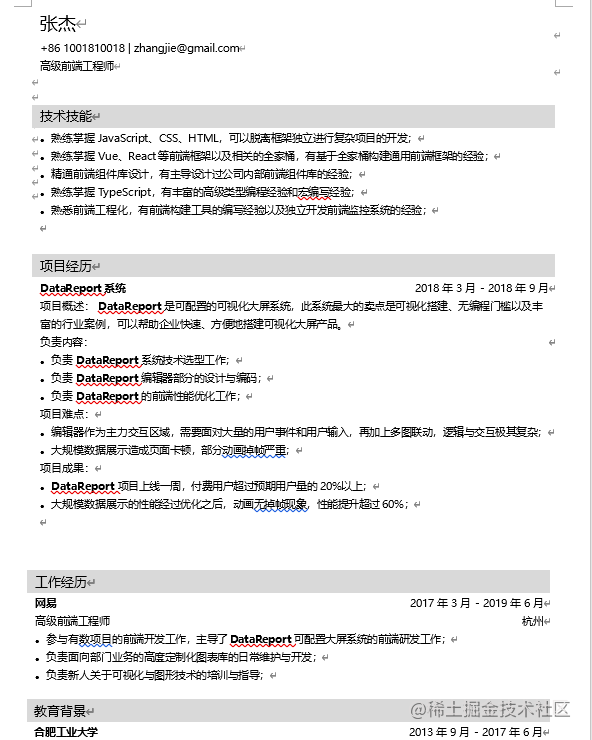
这里肯定有读者说想要模板,这里给大家推荐一份简历模板。
微信公众号关注天天Up,后台回复简历,就可以拥有一份精美简历模板啦。
面试机会
找内推,找内推,找内推。
秋招投简历时如果可以找到内推码一定一定要用内推码,内推码的作用就是内推的简历会更快的被hr看见,而且有些公司对于内推的简历是免初筛的,这可以大大增加你得到该公司面试机会的概率。
小tips⬇️
如何获取内推码
优先级: 熟人内推 > 牛客网内推
准备工作三: 面试节奏与面试经验
面试节奏
原则: 先易后难,先小后大。
我个人的面试过程是从小公司一路刷到大公司的。这属于比较适合水平一般般的前端儿的面试路线,由于经验不足加上紧张,我刚开始面试的时候话都说不清楚,更别说回答问题了。但后来随着经历了半个月的高强度面试之后渐渐的变得越来越熟练和自信,然后再去投的大公司,所以大家一定要在有准备之后再去面自己理想的公司。
小tips⬇️
这里我是将薪资作为公司面试难度的参照物的,刚开始面8000,然后10000,12000一直向上面。这里大家可以参考其他的标准,比如公司规模等。
面试经验(重点)
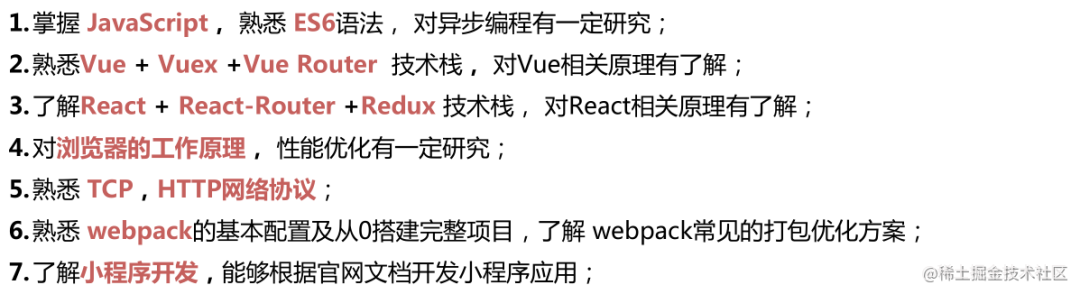
这部分大家看到的可能不会全是原题,但是我会将一些被问到的比较高频的问题放到下面以供大家参考。基本是围绕简历来问的,其中面试官会根据你回答的点层层深入,所以简历上写的一定要是自己特别特别有把握的知识点。比如我的简历中专业技能一栏是这样的。

而针对于以上的技能,分别可能会涉及到如下问题
自我介绍
自我介绍环节一定要好好准备,面试官可能通过你的自我介绍快速的了解你,包括你是谁,你的亮点在哪,相对于其他应聘者来说你的优点在哪。
大家可以参考一下我的自我介绍
面试官你好,我叫xxx,就读于xxx大学,今年大四,我主要讲一下我在前端方面的一些经历,首先是实习经历,在自学一段时间的前端后,为了让自己的所学真正落地到项目中,我在今年的x月到x月在x公司开始了我的第一份实习,主要的工作内容是xxx,从这份实习中我收获了xxx,然后是项目经验,除了在实习中接触到一些企业级项目外,我还独立开发过一些个人项目,然后介绍一下自己的项目,最后再说一下自己的博客,最后感谢一下面试官的聆听。
小tips⬇️
无论是简历的制作还是自我介绍的阐述均可以使用STAR法则: 你在什么Situation(情景)下、承担了什么Task(任务)、采取了什么Action(行动)去完成任务的以及最后取得Result(结果)如何。
实习经历(项目经历)
其实这里就是讲一下你在开发公司的项目或者你个人的项目时遇到的一些重难点的。可以参照上面的STAR原则进行展开,比如
项目背景(为什么开发此项目)
项目开发中承担的角色(负责项目的那些部分)
项目开发中遇到的重难点(考察你开发时是否思考过该项目)
项目开发之后收获了什么(考察你是否善于总结与反思) 这里举一个很经典的问题,是一位大厂的面试官问我的。
假如你现在是一个项目的负责人,你该如何去统筹一个项目的开发,有哪些开发流程?
如果是一个没有过或者只有过少量项目经验的小白,一时间肯定很难招架面试官的这个问题,因为你可能可以回答出一部分,但是肯定回答不全,所以这里不用讲的很细,把其中的重要步骤讲出来即可。
具体的答案大家可以去参考这篇文章,里面详细的介绍了作者多年来接触到的项目工程化的知识👇
手把手带你入门前端工程化——超详细教程
CSS基础
两种盒模型
如何实现垂直居中(方案尽可能多)
移动端适配方案
伪类与伪元素的区别
BFC
选择器优先级
position的值有哪些,区别是什么
animation的参数,怎样实现一个动画
css设置元素隐藏,两种有什么区别?
父元素和子元素宽高不知道的情况如何居中子元素
css新特性
css有哪些单位
实现一个块从左到右的移动
Link与@import的区别
学习方式: 看博客, css这一块不用花很多时间,遇到不会的直接在掘金或其他论坛上去找文章进行实践。
HTML基础
你是如何理解 HTML 语义化的?
meta标签的用处
你用过哪些 HTML 5 标签?
介绍一下DOCTYPE学习方式: 反复记忆, 偏理论的知识靠脑子去记, 碰到的时候如果忘了再来看一遍。
JS基础
执行上下文
作用域/作用域链
闭包
原型/原型链
继承
this
类型判断
类型转换
深浅拷贝
ES6新特性
事件循环
Ajax
Promise
垃圾回收
正则表达式
内存泄露
事件机制
Generator与async/await
错误定位
面向对象
事件冒泡
事件循环
学习方式: 视频+书籍+博客+实战
视频: b站有很多学习JavaScript的视频,可以选择一个点击率较高的进行学习,当然我听说最近coderwhy老师出了一个js系列的课程,他的视频质量一直不错,大家可以按需付费学习。
书籍: 《JavaScript高级程序设计第4版》(前七章必看) , 《你不知道的JavaScript》(先看上中)这两本我认为是必看的,其他的还有犀牛书,蝴蝶书等可以暂时先不看。
博客: 下面这篇博客中涵盖了大量的优秀的前端文章,大家可以将其当作一个大纲复习资料,每学习一个知识点去找对应的文章进行学习。
这一块知识可以说的前端的核心知识了,JS基础知识的扎实与否决定着你前端生涯的上限,所以在这里一定要多花时间。
2021年前端面试必读文章【超三百篇文章/赠复习导图】
实战: 这个指的就是多敲多练了,千万不要纸上谈兵。
Webpack相关
这一部分需要大家去真正的实践,去从0到1的配置一个可以基本使用的webpack,否则里面的很多细节你是绝对回答不出来的。
常见的问题包括但不限于:
介绍一下webpack,webpack有哪些配置,loader和plugin有什么区别
tree-shaking原理
webpack的打包优化
webpack的打包流程
路由懒加载的原理是啥,能不能结合webpack说一说。
写一个webpack插件应该怎么写
Require/import如何解决循环引用 Webpack是怎么做的
学习方式: 视频+实战
b站免费视频,跟着这个老师从头到尾敲上个一两遍你绝对可以入门。
视频链接: 尚硅谷最新版*Webpack*5实战教程(从入门到精通)[1]
Vue框架
因为我主要是学Vue的,所以这里只谈一下Vue的学习方法。如果对React有兴趣的朋友,也可以参考一下掘金上一些其他的优秀文章。
常见的问题如下:
Vue的生命周期
响应式系统原理
通信方式
MVVM与MVC
性能优化
插槽
虚拟DOM
Dom diff
vue-router
vuex
Vue2和Vue3的区别
Vue与React的区别
keep-alive
nextTick
methods、computed 和 watch 有什么区别?
学习方式:视频+官方文档+面试文章
入门视频(coderwhy): 最全最新*Vue*、Vuejs教程,从入门到精通[2]
官方文档:Vue官方文档
面试必看文章:30 道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)
计算机网络
这一部分也是面试官必问的,但是计算机网络的内容很多,作为前端工程师不要求我们全部掌握,我们主要需要学习的是TCP/IP协议。
常见的问题包括:
TCP协议定义
TCP与UDP的区别
TCP的三次握手
TCP的四次挥手
TCP的超时重传
TCP的流量控制
TCP的拥塞控制
TCP的滑动窗口
HTTP协议定义
HTTP报文格式
HTTP状态码
HTTP请求方法
HTTP版本区别
HTTP缓存
HTTPS
HTTP优缺点
websocket
学习方式:书籍为主,博客为辅。
书籍: 《图解HTTP》,《图解TCP/IP》,这两本书很薄而且对新人很友好。
博客: 都是神三元大佬写的,很通俗易懂。
(建议精读)HTTP灵魂之问,巩固你的 HTTP 知识体系
(建议收藏)TCP协议灵魂之问,巩固你的网路底层基础
前端安全
通常一些大公司面试官喜欢问前端安全这一知识点,可能考量的是应聘者的知识广度,这里不会要求你进行编码,而是希望你知道一些常见的黑客的攻击手段并且知道如何去防范这些攻击。
常见的问题如下:
介绍XSS攻击以及如何防范
介绍CSRF攻击以及如何防范
介绍DDOS(拒绝服务式攻击)攻击以及如何防范
讲一讲你知道的所有攻击手段
学习方法: 看博客
常见六大Web安全攻防解析
或者你直接在掘金上搜索安全便会出来一大堆关于相关知识点的文章,找几篇你觉得看得懂的进行学习。
算法题
算法算是面试中的难点了,也是我的弱点,所以可能这里我能帮助到大家的并不多,我对算法的学习理解为坚持+技巧,我这里按照我的学习过程进行一些文章分享,希望大家可以有所收获。
解决算法题的能力是需要大量的练习的,所以在这里前期你需要去克服恐惧,花费一定的时间去坚持刷题,直到找到技巧,一般来说,leecode刷上200道可以轻松应付绝大多数面试,当然你时间不够的话也可以像我一样针对性的刷题。
1.看视频巩固基础
前端数据结构与算法基础(coderwhy老师的那个)
2.根据前辈的总结, 系统的刷一些简单题
前端基础算法必刷(天天学长的刷题小结)
3.有了一些基础后开始进行大量的练习
leecode核心题80+(Chocolate大神的面试刷题小结)
4.面试时根据面试的部门进行针对性刷题
codeTop(细节到面试所在部门的刷题神器)
小tips⬇️
刷算法题千万不要纠结,一道题如果一时不理解可以先看别人的解法然后自己再加以记忆,否则自信心很快就会被一道一道解不出来的题消耗光的。
简历模板
想要源文件的可以关注学长微信公众号天天Up,后台回复[简历]即可。

推荐博主
向大家推荐一些我认为不仅技术好而且文章写的更好的大佬吧,排名不分先后。
-TianTianUp(腾讯)
-若川(偶像的偶像)
-神三元(字节前端架构师)
-LinDaiDai_霖呆呆(CVTE大佬,文章超级有趣)
-sunshine小小倩(饿了么前端工程师)
还有像三心大佬,Big shark等一系列大牛,这里就不一一列举了,以后单独出一篇文章来介绍这些大神,真的强烈推荐大家关注一下这些牛人,看优秀的人的文章,与优秀的人接触,你迟早也会成为和他们一样优秀的人。
总结
在整个秋招期间并不是一帆风顺,走过很多弯路,浪费过很多时间,可是最后还是取得了一个自己比较满意的结果,我思考了很久感觉自己的秋招是五分准备+三分贵人相助+二分运气,不管你现在是一个渴望进入大厂的前端小白还是和我一样正在秋招的准职场前端儿,我认为你最需要做的是赶快行动起来,无论是开始背八股文刷题还是拼命实习积累项目经验,总之只要你有一颗想向前的心,最后绝对会收获你想要的结果,比如,认真看完这篇文章并且决定付出行动的你其实离理想公司也只是一步之遥而已。
对了,忘了填坑了,我最后去了字节跳动,之前做梦都不敢想的公司。
参考资料
[1]
尚硅谷最新版Webpack5实战教程(从入门到精通): https://www.bilibili.com/video/BV1e7411j7T5?from=search&seid=13646912587776247526
[2]最全最新Vue、Vuejs教程,从入门到精通: https://www.bilibili.com/video/BV15741177Eh?from=search&seid=14601640237485179857
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我历时3年才写了10余篇源码文章,但收获了100w+阅读
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~