svg动画制作
Story of a designer trying to code animations instead of asking a dev to figure it out.
一位设计师尝试编写动画代码而不是要求开发人员弄清楚动画的故事。
编码动画是Webdesign的未来 (Coded animations are the future of Webdesign)
Because we have access to great tools like Principle, After effect, and others, we tend to imagine and make animations as gifs or videos. They are great because we have visual control over them.
因为我们可以使用诸如Principles,After Effects之类的出色工具,所以我们倾向于将动画想象成gif或视频。 它们很棒,因为我们可以对其进行视觉控制。
The challenge of Webdesign and web-based applications is that we need the content to be lightweight to get a faster loading.
Web设计和基于Web的应用程序所面临的挑战是,我们需要内容轻巧才能更快地加载。
Just like we started to convert our static illustrations into SVG code we can convert our gifs into SVG code! And this saves a tremendous amount of space.
就像我们开始将静态插图转换为SVG代码一样,我们也可以将gif转换为SVG代码! 这样可以节省大量空间。
If you don’t want to code they are already tools out there for you
如果您不想编码,那么它们已经为您提供了工具
Some of the most popular products today are the combination of After effect and Lottie or SVGator. These are really powerful and if you want to do complex animation I would definitely recommend them.
今天,一些最受欢迎的产品是After effect和Lottie或SVGator的组合。 这些功能真的很强大,如果您想进行复杂的动画,我绝对会推荐它们。
Their only downside is that they cost money and could be somewhat hard to understand.
他们唯一的缺点是他们要花钱,可能有点难以理解。
But it’s possible to animate stuff without fancy expensive software, you can do it only armed with your strength of problem-solving and determination. Learning the code in the back-end will help you make better animation as you will understand what is happening on a deeper level.
但是,可以在没有花哨的昂贵软件的情况下对事物进行动画处理,而只有凭借解决问题的能力和确定性,您才能做到。 学习后端的代码将帮助您制作更好的动画,因为您将更深入地了解正在发生的事情。
Here are 2 free tools you can use today to make your SVG animations:_Figma, to make the illustration._Visual Studio Code, to make the animation.
以下是您今天可以使用的2个免费工具来制作SVG动画:_ Figma ,来制作插图。_Visual Studio Code ,来制作动画。
Yes, I always go for the free stuff ;-)
是的,我总是去买免费的东西;-)
SVG和动画简介 (Introduction to SVG and animation)
An SVG is a file that contains code as an instruction about how something should be displayed on a screen. Because an SVG is only made of code you could have it done directly inside your HTML page, we tend to avoid that because your file would quickly become messy.
SVG是一个文件,其中包含代码,用于指示如何在屏幕上显示某些内容。 由于SVG仅由代码组成,因此您可以直接在HTML页面中完成它,因此我们倾向于避免这种情况,因为您的文件很快就会变得混乱。
This is the general structure of an SVG:
这是SVG的一般结构:
<svg><object1 "definition of this object" /><object2 "definition of this object" /></svg>Important to notice is that an SVG is created by reading from top to bottom which means the object 1 is going to be built first and the object 2 is going to be built after on top of object 1.
需要注意的重要一点是,SVG是通过从上至下读取来创建的,这意味着将首先构建对象1,然后在对象1之上构建对象2。
As designers, we have to think objects are in the reverse order of what we are used to seeing.
作为设计师,我们必须认为对象与我们过去所看到的相反。
This is what we are going to do:
这是我们要做的:
<svg><object "definition of this object" ><animate "do a bunch of cool stuff please" /></object></svg>The easiest way to get started is to open the object and code the animation we want directly inside of it.
最简单的入门方法是打开对象并将代码直接编码在其中。
An experienced developer would separate animation and object and use the reference link to target what they want. A more modern way to think animation in SVG is to think about all the elements that will behave the same way inside the website and code the animation directly in the CSS spreadsheet and target multiple objects in multiple SVG files.
有经验的开发人员可以将动画和对象分开,并使用参考链接来定位他们想要的对象。 在SVG中思考动画的一种更现代的方法是考虑网站内所有行为相同的元素,并直接在CSS电子表格中编码动画,并针对多个SVG文件中的多个对象。
Today we just want to get started
今天我们只想开始
充分利用Figma的技巧 (A tip to get the best of Figma)
After trying sketch and what Adobe illustrator I went to the conclusion that Figma what the best to extract a clean SVG code.
在尝试了草图和Adobe illustrator之后,我得出了这样的结论:Figma最好是提取干净的SVG代码。
Even better, they added an extra feature to also extract the “name” you defined as “id” inside the SVG.
更好的是,他们添加了一项额外功能,也可以在SVG内部提取您定义为“ id”的“名称”。
Here is how to do it:
这是操作方法:

获取有关动画的文档的最佳位置 (The best place to get documentation about animation)
In this tutorial, I will mostly use the basic of what is called “SMIL” animation, you can always find more information on CSS-tricks.
在本教程中,我将主要使用所谓的“ SMIL”动画的基础,您始终可以找到有关CSS技巧的更多信息。
An interesting point is you will find the syntax can change because I am writing CSS animation directly inside of the HTML SVG file and it is possible to write the animation on a CSS file with the CSS syntax.
有趣的一点是,您会发现语法可以更改,因为我直接在HTML SVG文件内部编写CSS动画,并且可以使用CSS语法在CSS文件上编写动画。
最后一招,您可能想要使用面具并注意它不起作用。 (One last trick, you might want to use a mask and notice that it doesn’t work.)
In an SVG animation, the objects inside a mask property can’t be animated.You will have to use a feature called “clip-path”
在SVG动画中,无法对mask属性内的对象进行动画处理。您将必须使用称为“剪切路径”的功能

In Figma, it’s pretty simple, instead of using the Mask feature you can use the “Clip content” feature for any group that you have created.
在Figma中,这非常简单,您可以对创建的任何组使用“剪辑内容”功能,而不必使用“蒙版”功能。
Figma will them automatically write a nice SVG file that you can play with.
Figma将自动为他们编写一个不错的SVG文件,供您播放。
Alright, now that we have done this let’s get to it. ;-)
好吧,既然我们已经做到了,那就开始吧。 ;-)
步骤1:以线性运动加载 (Step 1: load with a linear movement)
The trick to making stuff move is to use a framework called “AnimateTransform” and an instruction called “Translate”.
使内容移动的技巧是使用一个名为“ AnimateTransform”的框架和一个名为“ Translate”的指令。
“translate” will indicate that we want an object to move.
“ 平移 ”将表示我们希望物体移动。
will assign to our object some “values” to indicate the coordinate of where the object should start and go to.
将为我们的对象分配一些“ 值 ”,以指示对象应开始和到达的位置的坐标。
We write the values as follow:0,0 = Top,Left ; = separator to the next coordinate-60,40 = go 60 pixel down, go 40 pixel right
我们写的值如下: 0,0 = Top,Left; =下一个坐标的分隔符60,40 =向下移60像素,向右移40像素
We can also indicate a “dur” for the duration and “indefinite” “repeatCount” to control our animation.
我们还可以在持续时间内指定“ dur ”,并在动画中指定 “ 不确定 ”“ repeatCount ”。
<object ><animateTransformattributeName="transform"attributeType="XML"type="translate"dur="1.5s"values="0,0;-60,0"repeatCount="indefinite"/></object>You can make any shape and try to move them on the screen just like I did.
您可以制作任何形状,然后像我一样尝试在屏幕上移动它们。
Step2:旋转游泳的鱼。 (Step2: the rotating swimming fish.)
They are different ways to create a swim but the quickest is to a command called “rotate” which is also supported by the “AnimateTransform” framework.
它们是创建泳姿的不同方法,但最快的方法是调用“旋转”命令,“ AnimateTransform”框架也支持该命令。
“Rotate” in an instruction that takes into consideration an angle and a coordinate for the centre of the rotation.
一条指令中的“ 旋转 ”,其中考虑了旋转中心的角度和坐标。
Important: you will need to specify the centre of where your object must rotate from to get the right rotation.
重要提示:您需要指定对象必须旋转的中心才能获得正确的旋转。
We write the values as follow:0 0 0 = “0 deg rotation” “rotate from top corner” “rotate from left corner”; = separate the values
我们将值写为: 0 0 0 =“ 0度旋转”“从上角旋转”“从左角旋转”; =分隔值
<object ><animateTransformattributeName="transform"attributeType="XML"type="rotate"dur="2s"values="-1.5 30 -10;1.5 30 -10;-1.5 30 -10"repeatCount="indefinite"/></object>Note that here I indicated 3 coordinates as I would like my object to start with a -1.5 degree angle rotate to +1.5 and go back to -1.5.
请注意,在这里我指定了3个坐标,因为我希望我的对象从-1.5度角开始旋转到+1.5,然后回到-1.5。
Special trick: you can rotate an object with some property and then rotate a group with different properties.
特殊技巧 :可以旋转具有某些属性的对象,然后旋转具有不同属性的组。
You can also learn more about rotation and how to make a rotating loading with this tutorial:
您还可以通过本教程进一步了解旋转以及如何进行旋转加载:
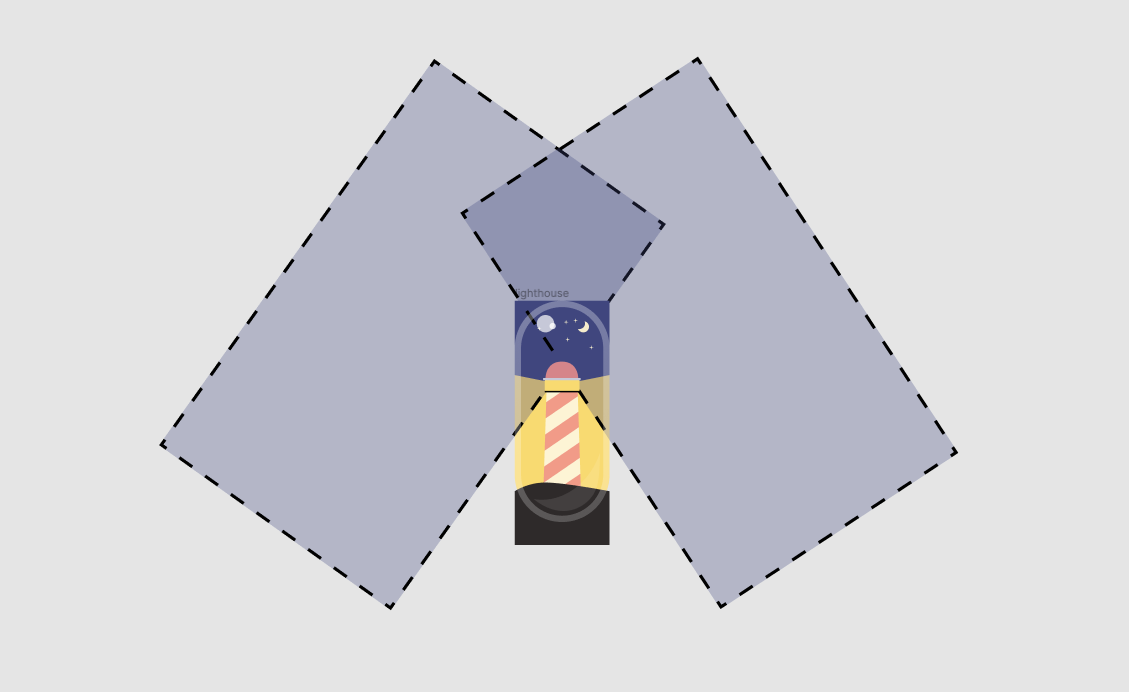
第三步:灯塔背后的秘密 (Step3: the secret behind the lighthouse)
There is a secret behind the lighthouse. In this example, this is not the light that is moving (something we could also do with a path change) but it’s the sky who is rotating around the light source.
灯塔后面有一个秘密。 在此示例中,这不是正在移动的灯光(我们也可以通过更改路径来做到这一点),而是围绕光源旋转的天空。
Trying things that are not straight forward really provide a chance to learn new techniques of animations.
尝试一些并非直截了当的事情确实可以提供学习动画新技术的机会。
This is how the scene is staged:
这是场景的上演方式:

It’s okay if your animation is not perfect, mine is struggling too…This is really where we see the limits of animating directly in code, I had to slowly move might rotating values to get something somewhat acceptable.
如果您的动画不完美也可以,我的也很挣扎……这确实是我们看到直接在代码中设置动画的局限性的地方,我不得不慢慢移动可能旋转的值以获得某种可以接受的效果。
I would be curious to see how you solved this problem ;-)
我很想知道你是如何解决这个问题的;-)
步骤4:通过SVG路径进入太空 (Step4: go in space with SVG path)
Alright, now that we know the trick of the “AnimateTransform” framework it’s time you learn about the new cool stuff of “AnimateMotion”.
好了,现在我们知道了“ AnimateTransform”框架的诀窍,是时候学习“ AnimateMotion”的新功能了。
To get started we will do something simple, moving a circle along a path.
首先,我们将做一些简单的事情,沿着路径移动一个圆。
A circle is an object composed of a location coordinate “cx” and “cy” for the x and y axis and “r” for the size of its rayon.
圆是一个对象,由x和y轴的位置坐标“ cx”和“ cy”以及其人造丝的大小的“ r”组成。
<circle id="Venus" cx="10" cy="20" r="3" fill="#FC5FAB">To animate this element we will indicate a “begin” time, state that the “fill” should be “freeze” to be maintained and a “path” along wich it should move.
动画这个元素,我们将指示“ 开始 ”的时候,国家的“ 填充 ”应该是“ 冻结 ”,以维持并沿至极应该移动“ 路径 ”。
<circle id="Venus" cx="0" cy="0" r="3" fill="#FC5FAB"><animateMotiondur="3s"begin="0"repeatCount="indefinite"fill="freeze"path="M-6 84.5C-6 84.5 7.5 65 30.5 65C53.5 65 66.5 84.5 66.5 84.5" /></circle>notice that because I am asking a circle to move along a path in an animation I need to set up it’s coordinate (cx and cy) to “0” as they will be attached to the path coordinate.
请注意,因为我要让圆沿着动画中的路径移动,所以我需要将其坐标(cx和cy)设置为“ 0”,因为它们将附加到路径坐标上。
“AnimateMotion” is a different framework than “AnimateTransform” unfortunately if you try to combine them both you will run a jigsaw of almost uncontrollable animation.
不幸的是,“ AnimateMotion”和“ AnimateTransform”是一个不同的框架,如果您尝试将两者结合起来,则会运行几乎无法控制的动画拼图。
Fortunately, you can do all sorts of cool stuff with “AnimateMotion” too, you can learn about them here:
幸运的是,您也可以使用“ AnimateMotion”来做各种很酷的事情,您可以在这里了解它们:
This is pretty advanced stuff (that I don’t think I can even do), so you might want to take your time with this ;-)
这是相当高级的东西 (我什至认为我做不到), 所以您可能想花点时间;-)
你真棒! (You are AWESOME!)
You made it to here and hopefully tried some of these exercises, I bet you animation skills are getting to the rooftop. I can’t wait to see how you will integrate this new skill to your websites and solutions.
您到了这里,并希望尝试了其中的一些练习,我敢打赌,动画技能已经达到了顶峰。 我等不及要看您如何将这项新技能整合到您的网站和解决方案中。
Perhaps you will go even further and design complex animation with one of those programs I talked about in the beginning but if you do I hope you learn something useful about how it works in the back end.
也许您会更进一步,并使用我在开始时提到的其中一个程序来设计复杂的动画,但是如果您愿意的话,我希望您能学到一些有关动画在后端如何工作的有用信息。
翻译自: https://levelup.gitconnected.com/making-your-first-svg-animations-d79aad48f014
svg动画制作
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274970.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




——JSP中的九个内置对象)
![C#网络编程(异步传输字符串) - Part.3[转自JimmyZhang博客]](http://pic.xiahunao.cn/C#网络编程(异步传输字符串) - Part.3[转自JimmyZhang博客])












