平面设计和网页设计的规则
Maybe you’re here because you think UI Design is the future of Graphic Design. Maybe what motivates you is the money. Or maybe you just woke up one day and someone at work told you “So, you are a designer, right? Well, we need an app”.
也许您在这里是因为您认为UI设计是图形设计的未来。 也许激励您的是金钱。 或者,也许您只是一天醒来而工作中的某人告诉您:“那么,您是设计师,对吗? 好吧,我们需要一个应用程序”。

Whichever the cause, you jumped into the UI Design wagon and you didn’t want to be seen as a noobie, so you signed up for some online courses and followed a couple of UX/UI accounts on Instagram.
无论是哪种原因,您都进入了UI Design旅行车,但又不想被视为傻瓜,因此您注册了一些在线课程,并在Instagram上关注了几个UX / UI帐户。
And I think that’s awesome. But as a former graphic designer, and now a passionate UI Designer, I must warn you, that is not enough. The most important thing I learned is that UI has little to do with Figma techniques, Sketch plugins, or UI trends. Actually, my work as a UI rocketed as soon as I understood some of the foundations, namely the most important:
而且我认为这太棒了。 但是,作为前平面设计师,现在是热情的UI设计师,我必须警告您,这还不够。 我了解到的最重要的事情是,UI与Figma技术,Sketch插件或UI趋势无关。 实际上,只要了解了一些基础,即最重要的基础,我作为UI的工作就会Swift增加:
Your design will turn into code.
您的设计将变成代码。
I can almost hear you saying: “But Nico, you Captain Obvious, everybody knows that apps are built with code”. True, but my intention with this article is for you to go further. This is not about “knowing” it, it’s about how you integrate this concept into the way you think and work.
我几乎可以听到您说:“但是Nico,您是Obvious上尉,每个人都知道应用程序是用代码构建的”。 是的,但我对本文的意图是让您走得更远。 这不是关于“了解”它,而是关于如何将此概念整合到思考和工作方式中。
This is about putting this idea as the center of your workflow.
这是关于将这个想法作为工作流程的中心。
您之前已经做过。 (You’ve done this before.)
Think about the last time you designed something for print. Even before your first layer on Photoshop, you already did some adjustments: You set the color to CMYK, the dpi to 300, and the measurement units to cm.
想一想您上次设计印刷品的时间。 甚至在Photoshop的第一层之前,您就已经进行了一些调整:将颜色设置为CMYK,将dpi设置为300,将度量单位设置为cm。

There are lots of other micro-adjustments you do throughout your workflow, but I want you to focus on the notion of preparation. What you are actually doing with all these adjustments is preparing your design for what comes next: printing.
您在整个工作流程中还有许多其他的微调整,但是我希望您专注于准备的概念。 您所做的所有这些调整实际上是在为接下来的工作做准备 :打印。
For UI Design, what comes next is code. Your work is going to be translated into a bunch of {}’s and ;’s, so it can be read by a browser or an operating system. So, when you work on an interface, you should also make time for this preparation, this next phase.
对于UI设计,接下来是代码。 您的工作将被翻译为{}的和; ,因此可以由浏览器或操作系统读取。 因此,当您在接口上工作时,还应该花时间进行下一个阶段的准备工作 。
这是否意味着我必须学习编码? (Does that mean I must learn to code?)
Look, if you have the time and will, yes, do it, it’s going to help you a lot. But if that’s not the case, you just need to understand two of the fundamental concepts of interface development: Divide & Conquer, and Don’t Repeat Yourself (DRY)
看,如果您有时间并且会的,是的,这样做会为您带来很多帮助。 但是,如果不是这种情况,您只需要了解界面开发的两个基本概念即可: 分而治之和“ 不要重复自己”(DRY)
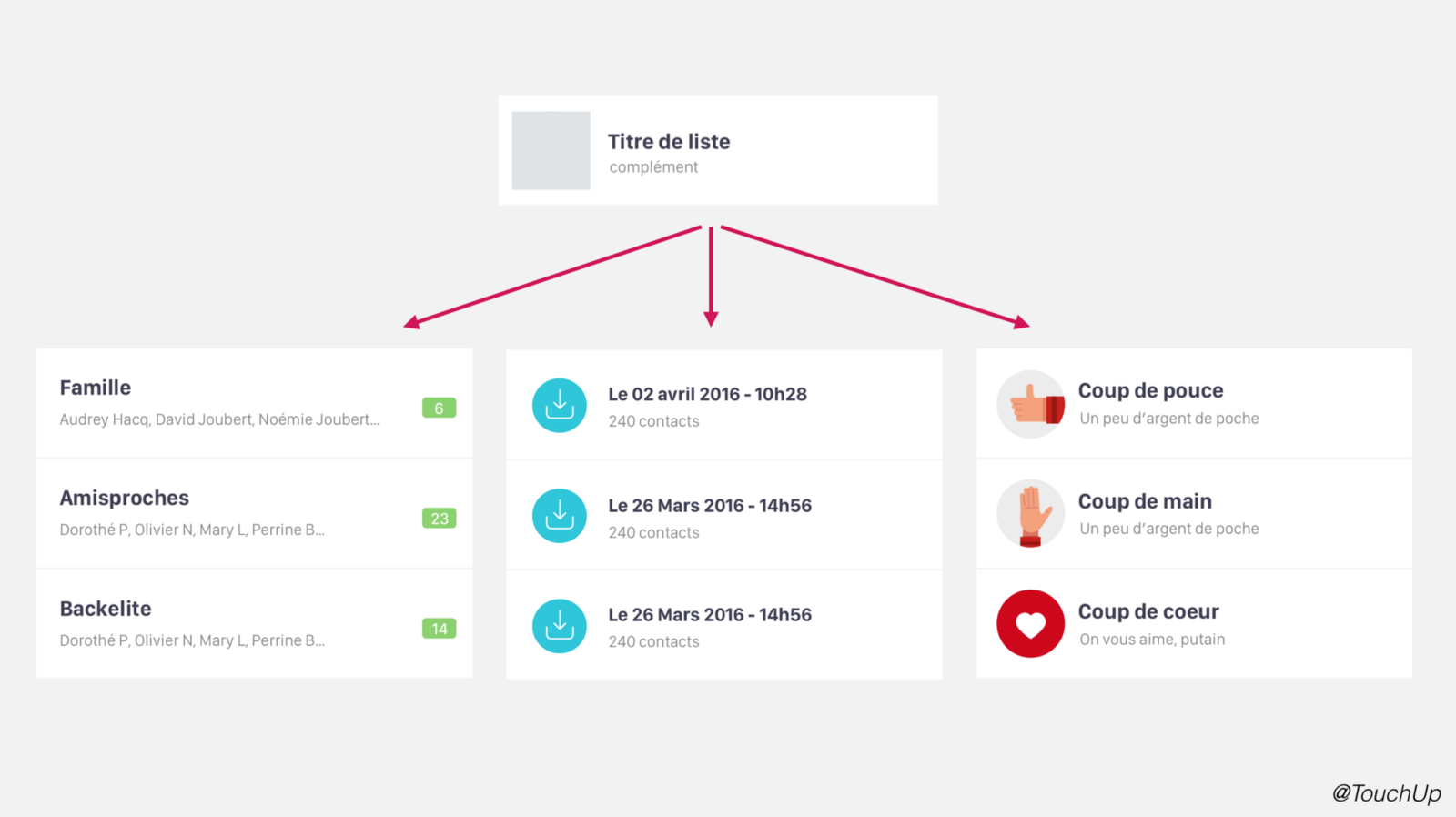
Divide & Conquer makes reference to the ‘deconstruction’ process a developer must perform after they receive a UI file from a designer. This means they have to “cut” that UI into its pieces. Later, these pieces will be coded separately, which is easier than building a whole page in one sit.
Divide&Conquer引用了开发人员从设计师那里收到UI文件后必须执行的“解构”过程。 这意味着他们必须将用户界面“切割”成碎片。 稍后,这些片段将被分别编码,这比一次坐满整个页面要容易。

The purpose of this deconstruction is also to find which of these pieces repeat across different screens, so they can be coded just once and then re-use the code when needed. This is what “DRY” is about: not repeating a job previously done.
这种解构的目的还在于找到这些片段中的哪些片段在不同的屏幕上重复,因此它们只能被编码一次,然后在需要时重新使用代码。 这就是“干”的含义:不重复先前完成的工作。

那么,我从哪里开始呢? (So, where do I start?)
This is what I recommend:
这是我的建议:
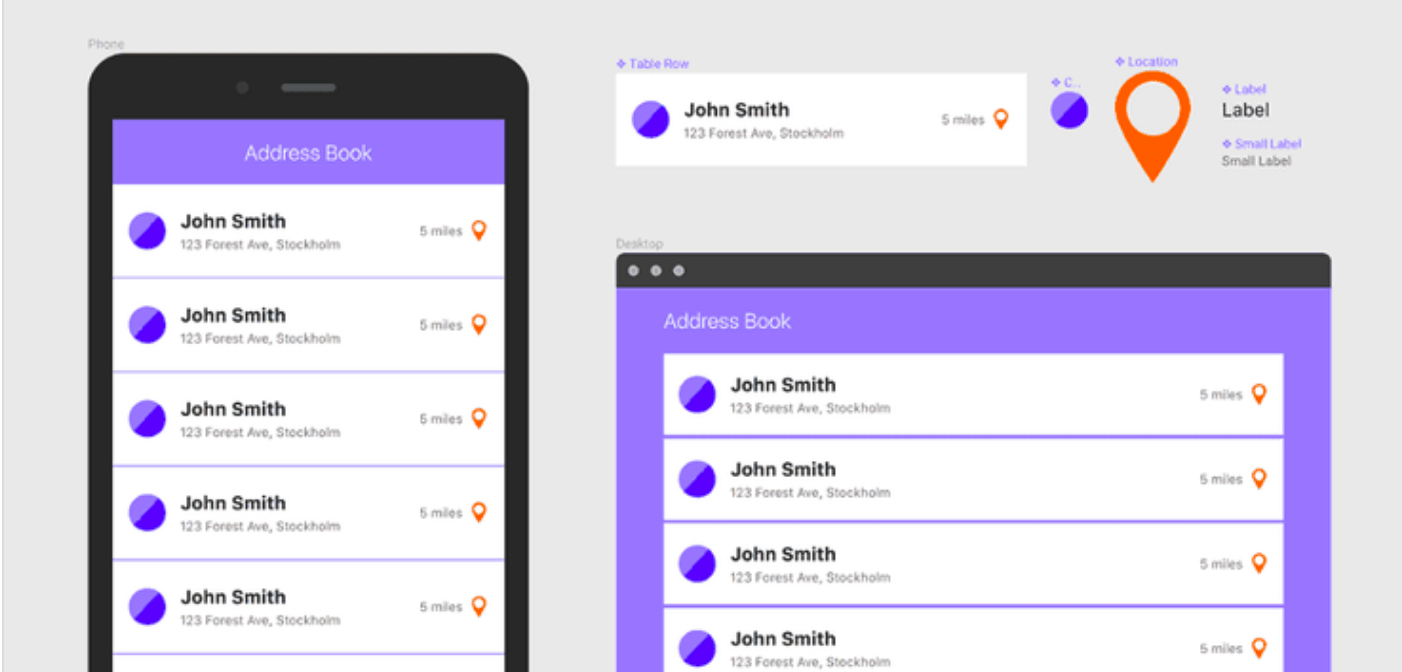
Familiarize yourself with the notion of component, which combines the “Divide & conquer” and “DRY” thinking into one single UI concept. You can learn more about this at the Material Design page. You can also visit other Design Systems (another term I recommend you check up), like Lightning or Carbon.
熟悉component的概念,它将“ Divide&conquer”和“ DRY”思想组合到一个UI概念中。 您可以在“ 材料设计”页面上了解更多信息。 您还可以访问其他设计系统(我建议您检查另一个术语),例如Lightning或Carbon 。
- Before you start designing, ask yourself: How will this be translated into code? How long will it take?And if you don’t know the answers… 在开始设计之前,请问自己:如何将其转换为代码? 需要多长时间?如果您不知道答案...
- Ask for the opinion and advice from your dev team. And do it frequently: The best ideas and solutions in my UI career have come from developers. 向您的开发团队征求意见和建议。 并经常这样做:我的UI生涯中最好的想法和解决方案来自开发人员。
No one uses Figma files, inVision prototypes, or dribble Mockups in their daily lives. We all use apps or websites already coded. So if you want to work as a UI Designer, please note that a simple but codeable design is always better than an awesome design that is impossible to translate into a programming language.
没有人在日常生活中使用Figma文件,inVision原型或运球样机。 我们都使用已经编码的应用程序或网站。 因此,如果您想从事UI设计器工作,请注意,简单但可编码的设计总是比无法转化为编程语言的出色设计更好。
If it’s not coded, your design may be an interesting visual piece, but — unfortunately — it is not UI.
如果不进行编码,则您的设计可能是有趣的视觉作品,但是-不幸的是-它不是UI。
For more tips about UI Design, follow me!
有关UI设计的更多提示,请关注我!
On medium: @nicolozada
上媒体: @nicolozada
On Instagram: @nicolozada.design
在Instagram上: @ nicolozada.design
翻译自: https://uxdesign.cc/from-graphic-design-to-ui-here-is-the-most-important-rule-you-should-know-b1645435882f
平面设计和网页设计的规则
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274959.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!













大型网站架构演化)




——Spring整合RabbitMQ实例)