大家好,我是若川。持续组织了8个月源码共读活动,感兴趣的可以点此加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北 籍 前端群,可加我微信进群。
今天聊 JavaScript 的最新提案,这是我 最新技术提案 专栏的第 16 篇文章了,感谢读者们一如既往的支持!
开门见山,JavaScript 数组即将新增 4 个新的非破坏性方法:
.toReversed()
.toSorted()
.toSpliced()
.with()
Change Array by copy 提案

这四个方法来源于新的 Change Array by copy 提案,目前已经处于 stage3阶段,意味着基本上不会再有太大变化了,我们即将在各大浏览器里看到它们的实现。
提案地址:https://github.com/tc39/proposal-change-array-by-copy
数组的破坏性和非破坏性
为啥这个提案叫 Change Array by copy 呢?字面意思就是从副本里改变数组。
这就要说起数组的破坏性和非破坏性方法了:
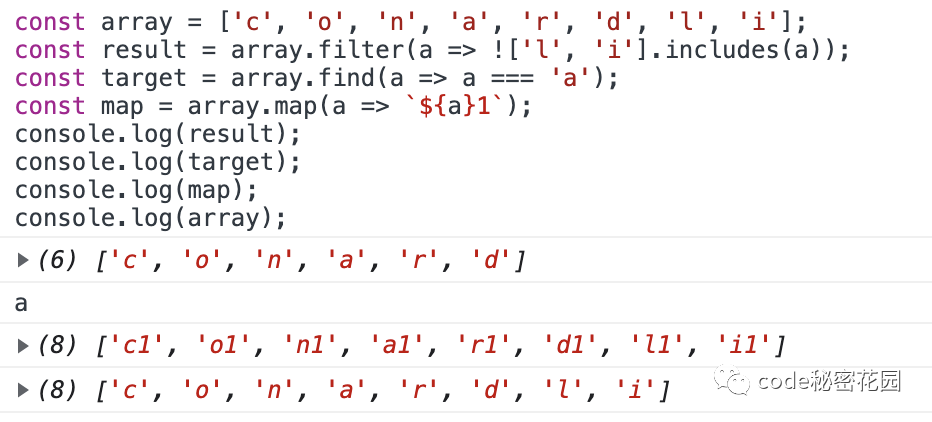
有些数组的方法我们在调用的时候不会改变原始的数组,我们称它们为非破坏性方法,比如我们经常用到的 filter、some、map、find 等方法,斗是不会改变原数组的:

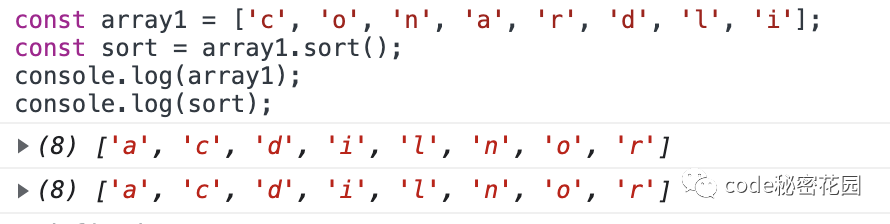
但是,另外有一些方法是会改变原数组本身的,比如:sort、reverse、splice 等方法。

可以看到,原数组和排序后得到的新数组是一样的,说明这个方法改变了原数组。很多时候我们想用这些方法,但是又不想改变原数组,我们可能会先创建一个副本,比如下面这些操作:
const sorted1 = array1.slice().sort();
const sorted2 = [...array1].sort();
const sorted3 = Array.from(array1).sort();几个数组的新方法,就是用来解决这样的问题的。
toSorted()
.toSorted() 是 .sort() 的非破坏性版本:
const array = ['c', 'o', 'n', 'a', 'r', 'd', 'l', 'i'];
const result = array.toSorted();
console.log(result); // ['a', 'c', 'd', 'i', 'l', 'n', 'o', 'r']
console.log(array); // ['c', 'o', 'n', 'a', 'r', 'd', 'l', 'i']下面是个简单的 polyfill:
if (!Array.prototype.toSorted) {Array.prototype.toSorted = function (compareFn) {return this.slice().sort(compareFn);};
}toReversed()
.toReversed() 是 .reverse() 的非破坏性版本:
const array = ['c', 'o', 'n', 'a', 'r', 'd', 'l', 'i'];
const result = array.toReversed();
console.log(result); // ['i', 'l', 'd', 'r', 'a', 'n', 'o', 'c']
console.log(array); // ['c', 'o', 'n', 'a', 'r', 'd', 'l', 'i']下面是个简单的 polyfill:
if (!Array.prototype.toReversed) {Array.prototype.toReversed = function () {return this.slice().reverse();};
}with()
with() 是对数组的某个元素赋值操作的非破坏性版本,比如下面的操作:
array[index] = value如果我们只是想得到一个新数组,又不想改变原数组,可以这样用:
const array = ['c', 'o', 'n', 'a', 'r', 'd', 'l', 'i'];
const result = array.with(0, 'ConardLi')
console.log(result); // ['ConardLi', 'o', 'n', 'a', 'r', 'd', 'l', 'i'];
console.log(array); // ['c', 'o', 'n', 'a', 'r', 'd', 'l', 'i']下面是个简单的 polyfill:
if (!Array.prototype.with) {Array.prototype.with = function (index, value) {const copy = this.slice();copy[index] = value;return copy;};
}toSpliced()
.splice(start, deleteCount, ...items) 方法比其他几个破坏性方法更复杂点:
它从 start 开始删除 deleteCount 个元素 ;
然后把 items 插入到被删除的位置;
最后返回已删除的元素。
const array = [1, 2, 3, 4, 5, 6];
const result = array.splice(1, 2, 0);
console.log(result); // [2, 3]
console.log(array); // [1, 0, 4, 5, 6].tospliced() 是 .splice() 的非破坏性版本,它会返回原数组变更后的版本,因此我们拿不到被删除的元素:
const array = [1, 2, 3, 4, 5, 6];
const result = array.tospliced(1, 2, 0);
console.log(result); // [1, 0, 4, 5, 6]
console.log(array); // [1, 2, 3, 4, 5, 6]下面是个简单的 polyfill:
if (!Array.prototype.toSpliced) {Array.prototype.toSpliced = function (start, deleteCount, ...items) {const copy = this.slice();copy.splice(start, deleteCount, ...items);return copy;};
}polyfill
提案目前还在 stage3阶段,在生产使用最好使用 polyfill:
https://github.com/tc39/proposal-change-array-by-copy/blob/main/polyfill.js

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经坚持写了8年,点击查看年度总结。
同时,最近组织了源码共读活动,帮助3000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

扫码加我微信 ruochuan02、拉你进源码共读群
今日话题
目前建有江西|湖南|湖北 籍 前端群,想进群的可以加我微信 ruochuan12 进群。分享、收藏、点赞、在看我的文章就是对我最大的支持~

)



)




)


)





--学习调用WCF服务的各种方法)