ipados
We all know that iPad Pro already has a seriously powerful computing power and that it’s possible to create meaningful stuff with Apple Pen.
我们都知道iPad Pro已经具有强大的计算能力,并且可以使用Apple Pen创建有意义的东西。
But do we really know how to design great apps for iPad taking advantage of this powerful device to offer better experiences for the users?
但是,我们真的知道如何利用这一功能强大的设备为iPad设计出色的应用程序,从而为用户提供更好的体验吗?
At this year’s WWDC, Apple announced many new features for the iPadOS 14 interface and experience. Grant Paul, from the Apple Design Team, reinforces that "just because the iPad is between the iPhone and the Mac, it doesn't mean that is halfway between them, and a great iPad app needs to be dedicated to what is unique and especial about the iPad."
苹果在今年的WWDC上宣布了iPadOS 14界面和体验的许多新功能。 苹果设计团队的格randint·保罗(Grant Paul)强调: “仅因为iPad位于iPhone和Mac之间,但这并不意味着iPad和iPhone之间处于中间,而出色的iPad应用则必须致力于 独特和特殊的功能 关于iPad。”
It means that a great iPad app experience is not defined by an adaptive interface that scales to the different window size, but through understanding how to take advantage of the unique capabilities of iPad and its large Multi-Touch display to offer an experience even more distinctive.
这意味着出色的iPad应用体验不是由适应不同窗口大小的自适应界面定义的,而是通过了解如何利用iPad的独特功能及其大型Multi-Touch显示屏来提供更加独特的体验来定义的。
So, let’s see how you can do that in your apps.
因此,让我们看看如何在应用程序中做到这一点。
布局 (Layout)

展平导航 (Flatten your navigation)
Update part of the screen at a time instead of using full-screen transitions.
一次更新部分屏幕,而不使用全屏过渡。
Some interactions that work very well on the iPhone, do not work as well on the iPad, such as large screen transitions. In addition to leaving a large empty space on the screen that could be better used, navigation ends up getting longer and slower.
某些交互在iPhone上效果很好,而在iPad上效果不佳,例如大屏幕过渡。 除了在屏幕上留出较大的空白空间(可以更好地利用它)之外,导航最终变得越来越长和越来越慢。
.
。
.
。
.
。

.
。
显示更多内容 (Showing more content)
If you have a bigger screen, you’ll need more content to fill it. Now the Photos app has been updated on iPadOS14 bringing the new Sidebar navigation, filling the old empty space with content, such as your photos and also the navigation control on the left.
如果屏幕更大,则需要更多内容来填充它。 现在,iPad OS14上的“照片”应用程序已更新,带来了新的补充工具栏导航,在旧的空白处填充了内容,例如您的照片以及左侧的导航控件。
.
。
And it makes it easier and faster to do things like drag and drop, since the target that you want to drop is already visible on the screen since you start dragging.
而且,由于您要拖放的目标自开始拖动以来已经在屏幕上可见,因此它使拖放操作变得更加轻松快捷。

.
。
保持上下文 (Stay in context)
In iPhone apps it's common to be focused on a specific thing as there isn't much space on the smaller screen.
在iPhone应用程序中,通常专注于特定的事情,因为较小的屏幕上没有太多的空间。
And on iPadOs 13 it was the same behavior, and you didn’t see anything but the file you were renaming, losing all the context on the screen below.
在iPadO 13上,这是相同的行为,除了重命名的文件之外,您什么都看不到,丢失了下面屏幕上的所有上下文。
But on the iPad we have enough space to show more than one thing at the same time, right?
但是在iPad上,我们有足够的空间同时显示多个内容,对吗?

.
。
.
。
Now, iPadOs 14 brought file renaming in-line, allowing that the rest of the interface still useful when renaming a file. So see if your app is providing people with useful context or if they're blocking other parts of your app. See if it would work better if your controls were at the same level, rather than overlays.
现在,iPadO 14可以在线进行文件重命名,从而在重命名文件时界面的其余部分仍然有用。 因此,请查看您的应用是否向人们提供了有用的上下文信息,或者他们是否阻止了您应用的其他部分。 看看如果控件处于同一级别而不是覆盖级别,效果是否会更好。
.
。
创造身临其境的体验 (Create immersive experiences)
This is about going deep on a specific piece of content. And compared to a Mac, this ability to focus in on a single piece of content is something that’s really unique and special about the iPad.
这是关于深入研究特定的内容。 与Mac相比,这种专注于单个内容的功能在iPad上确实是独一无二的。

.
。
For example, In Music, the Now Playing screen takes over the entire display, so you can focus on the music and the lyrics that are playing.
例如,在“音乐”中,“正在播放”屏幕将接管整个显示,因此您可以专注于正在播放的音乐和歌词。
Like it’s become the piece of content. It leaves your app feeling like more than the sum of its parts.
就像它已成为内容。 它给您的应用带来的感觉不仅仅是其各个部分的总和。
.
。
输入项 (Inputs)
The best iPad apps will have support for all these different inputs, from Keyboard, and now, Pencil and Trackpad, exploring what each input does best.
最好的iPad应用程序将支持所有这些不同的输入,从键盘,到现在的铅笔和触控板,都将探索每种输入的最佳性能。
.
。
采用系统功能 (Adopt system features)
So after Multi-Touch, use the built-in features in iPadOS to support all of these other inputs. It's recommended that you add keyboard shortcuts for all common actions in your app for people using a Magic Keyboard or other keyboards.
因此,在进行多点触控之后,请使用iPadOS中的内置功能来支持所有其他这些输入。 建议您为使用魔术键盘或其他键盘的用户为应用程序中的所有常见操作添加键盘快捷键。

The iPad now also supports the Trackpad. But most Trackpad support is going to come automatically because all of the built-in controls in iPadOS support the Trackpad already.
iPad现在还支持触控板。 但是大多数触控板支持将自动出现,因为iPadOS中的所有内置控件都已支持触控板。
And finally, make sure to support Scribble with the Apple Pencil. Like pointer support, it gets automatically when you use the system text input controls.
最后,请确保使用Apple Pencil支持Scribble。 像指针支持一样,当您使用系统文本输入控件时,它会自动获取。
.
。
合并多个输入 (Combine multiple inputs)
A very unique and powerful thing on the iPad is the possibility to combine several entries at the same time, in a single interaction.
iPad上一个非常独特且功能强大的功能是可以在一次交互中同时合并多个条目。
And in your applications, you can explore this and generate excellent interactions by providing support for the combination of modifier keys with all inputs, such as Touch and Trackpad or Pencil and Touch.
并且,在您的应用程序中,您可以通过将修饰键与所有输入(例如触摸和触控板或铅笔和触摸)的组合提供支持,来探索并产生出色的交互作用。

.
。
You can, for example, draw an animation much faster by combining the Touch input and Apple Pencil for a great interaction.
例如,通过将Touch输入和Apple Pencil组合在一起,可以很好地进行交互,从而可以更快地绘制动画。
.These are some ways to make your application’s interaction more powerful by combining different inputs.
这些是通过组合不同的输入使应用程序的交互功能更强大的一些方法。
.
。
侧边栏 (Sidebars)
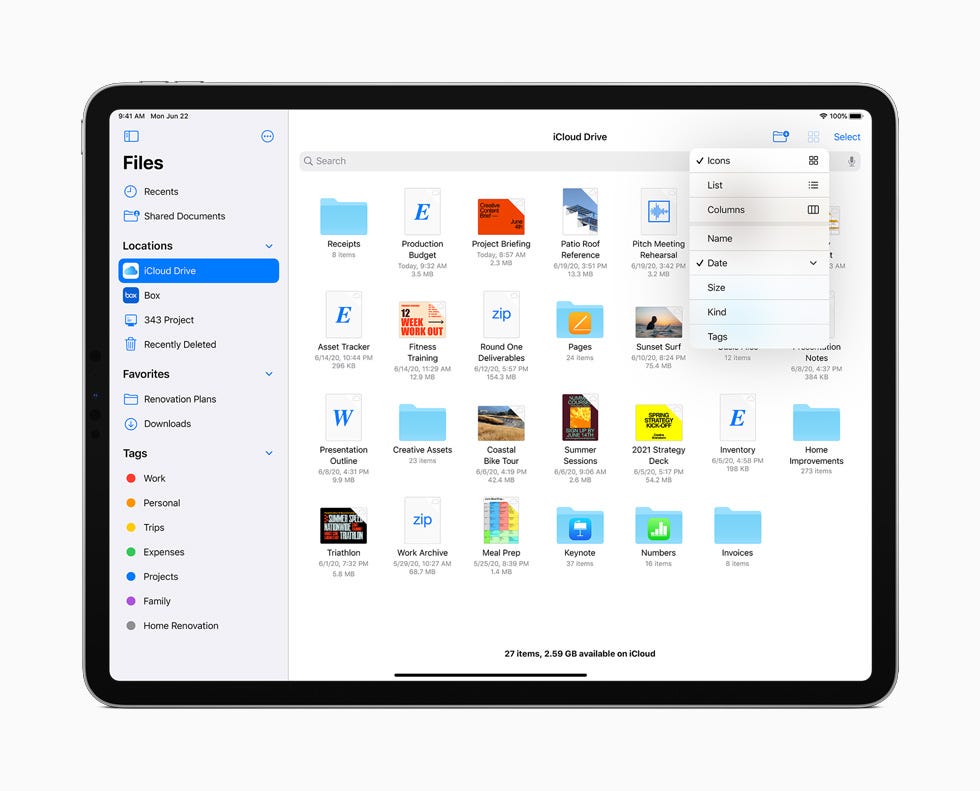
To optimize iPad layouts, one of the key new features in iPadOS 14 is the sidebar.
为了优化iPad的布局,侧边栏是iPadOS 14中的关键新功能之一。

Taking a look at Files, for example, the new iPadOS 14 sidebar makes navigation and customization simpler than ever and making navigation simple and fast.
例如,以“文件”为例,新的iPadOS 14侧边栏使导航和自定义比以往任何时候都更加简单,并使导航既简单又快速。
And the sidebars in iPadOS are converted into sidebars on MacOS, so they’re perfect for creating the navigational structure of your Catalyst app, too.
而且iPadOS中的侧边栏已转换为MacOS上的侧边栏,因此它们也非常适合创建Catalyst应用程序的导航结构。
.
。
These are the features you can explore from the new sidebar:
您可以从新的侧边栏中探索以下功能:
- It provides app layouts optimized for iPad. 它提供了针对iPad优化的应用程序布局。
- It supports both modal and non-modal editing so that your users can quickly navigate to what's most important to them. 它支持模态和非模态编辑,因此您的用户可以快速导航到对他们来说最重要的内容。
- It supports drag-and-drop for powerful multi-window and multi-app interactions. 它支持拖放功能,以实现强大的多窗口和多应用程序交互。
- Its content can be organized into collapsible sections. 它的内容可以组织成可折叠的部分。
- It can be used as an overlay so that it's always available but never in the way. 它可以用作覆盖,因此它始终可用,但绝不妨碍使用。
- You can interact with it using fluid swipe gestures, so bringing it into view or getting it out of the way are fast and easy. 您可以使用流畅的滑动手势与之交互,因此将其显示或移开它既方便又快捷。
- And, finally, it brings the benefit of three-column layouts to all iPads. 最后,它为所有iPad带来了三列布局的优势。
.
。
工具栏 (Toolbars)
Using toolbars is also another great way to optimize your iPad app to make better use of screen space with its interface.
使用工具栏也是优化iPad应用程序以通过其界面更好地利用屏幕空间的另一种好方法。

.
。
.
。
On iPadOS 13, some toolbars took up more space than needed on the screen. So, as we saw earlier, this toolbar doesn’t seem to make a great use of the space.
在iPadOS 13上,某些工具栏占用的空间超过了屏幕上所需的空间。 因此,正如我们前面所看到的,此工具栏似乎并未充分利用空间。
.
。
.
。

.
。
Now on iPadOS 14, a toolbar has been positioned at the top, making a much better use of this large screen.
现在在iPadOS 14上,工具栏位于顶部,可以更好地利用此大屏幕。
However, when there's less room such as in compact-width, these toolbar items stay at the bottom.
但是,当空间较小时(例如紧凑宽度),这些工具栏项将位于底部。
.
。
.
。
.
。
Now, some quick tips when working on toolbars in your iPad app:
现在,在使用iPad应用程序的工具栏时,一些快速提示:
Place toolbar buttons at the top iPadOS
将工具栏按钮放在顶部iPadOS上
Default to placing the toolbar buttons at the top in iPadOS. This is not always possible, but for one, two and three button toolbars, it often is.
默认情况下,将工具栏按钮放在iPadOS的顶部。 这并非总是可能的,但是对于一个,两个和三个按钮工具栏,通常是这样。
In compact-width, move toolbar items to the bottomUse an alternative layout in compact-width to move toolbars items to the bottom when there isn't the room to place them at the top.
在紧凑宽度中,将工具栏项目移至底部当没有足够空间将其顶部放置时,请在紧凑宽度中将工具栏项目移至底部。
.
。
总结 (Recaping)
You need to design your app specifically for the iPad. The ways you can do that are:
您需要专门为iPad设计应用程序。 您可以这样做:
- Flattening your navigation 展平导航
- Letting your content fill the display 让您的内容充满显示
- Showing more content 显示更多内容
- Giving users additional context 为用户提供其他上下文
- Supporting all of the iPad's inputs: Trackpad, Keyboard, Pencil 支持iPad的所有输入:触控板,键盘,铅笔
- Supporting Multi-Touch, and making them work together for some great interactions 支持Multi-Touch,并使它们协同工作以实现一些出色的交互
- Using sidebars for really fast navigation rather than tab bars 使用边栏进行真正的快速导航,而不是使用标签栏
- And putting your actions and your controls into the top navigation bar rather than in toolbars at the bottom, to make best use of the iPad's display 并将您的操作和控件置于顶部导航栏中,而不是置于底部工具栏中,以充分利用iPad的显示屏
Those new controls are gonna work great in your iPadOS and your Mac Catalyst apps in addition to on the iPhone.
这些新控件除了可以在iPhone上使用外,还可以在iPadOS和Mac Catalyst应用程序中很好地使用。
.
。
“As designers an as developers we need to focus in on what’s best for each platform to make sure that every device and every platform is creating a great experience.” Grant Paul, Apple Design Team.
“作为设计师和开发人员,我们需要专注于每个平台的最佳选择,以确保每个设备和每个平台都能创造出绝佳的体验。” 苹果设计团队Grant Paul。
.
。
我们能想到这一切吗? (What can we think of all this?)
With all the changes in iPadOS 14, we saw that everything is approaching an omnichannel experience, and although Apple itself mentions a creation of a specific system for the iPad, it increasingly seems that we are being guided towards a gigantic behavior change.
借助iPadOS 14的所有更改,我们看到了一切都趋近于全渠道的体验,尽管Apple本身提到了为iPad创建特定系统的过程,但似乎我们正越来越多地被引导走向巨大的行为改变。
What I mean by this is not just an integrated ecosystem, but it seems to be a decision made for years to come, where we will replace our computers for the iPads.
我的意思是,这不仅是一个集成的生态系统,而且这似乎是未来几年做出的决定,我们将在其中替换iPad的计算机。

This may sound really weird at first, but how many times Apple changed our way to interact with the products, right?
一开始听起来似乎很奇怪,但是苹果改变了我们与产品交互方式的次数,对吗?
And as the campaign itself says, your next computer is not a computer.
正如竞选本身所说, 您的下一台计算机不是计算机 。
.
。
.
。
We are already used to the sidebars, we already know about file management, we also need the portability, with that we will gain even more versatility with a lighter device, we have the keyboard with a trackpad and a new version of the cursor called Pointer, and we also have the Project Catalyst, launched in 2019 to migrate our apps from iPadOS to MacOS. A single multiplatform experience.
我们已经习惯了侧边栏,我们已经了解文件管理,我们还需要可移植性,使用更轻巧的设备将获得更多功能,我们拥有带触控板的键盘和名为Pointer的新版本光标,我们还有Project Catalyst,该项目于2019年启动,将我们的应用程序从iPadOS迁移到MacOS。 一次多平台体验。
What can we ask ourselves now is: What can we expect from Apple for the next 5 years? With this speed of evolution, will we still have iMacs or MacBooks as we know them today? How is gonna be our work flow?
现在,我们可以问自己一个问题:在接下来的五年中,我们对苹果有什么期望? 有了这样的发展速度,我们今天仍然会拥有我们所知道的iMac或MacBook吗? 我们的工作流程将如何?
.
。
.
。
.
。
ResourcesDesign for iPad Session — WWDC 2020
iPad会议的 资源 设计— WWDC 2020
Two Weeks with iPadOS 14: Redefining the Modern iPad Experience — Mac Stories
iPadOS 14的两个星期:重新定义现代iPad体验— Mac故事
iPadOS 14: New App Design, Sidebar, Universal Search Engine And Better Pencil Functionality — Appuals
iPad OS 14:新的应用程序设计,侧边栏,通用搜索引擎和更好的铅笔功能-Appuals
iPadOS 14 introduces new features designed specifically for iPad — Apple
iPadOS 14引入了专为iPad设计的新功能-Apple
The 5 most important features in iPadOS 14 — iMore
iPadOS 14中5个最重要的功能-iMore
Designed for iPad — Vidit Bhargava
专为iPad设计-Vidit Bhargava
The One Thing Preventing Me From Using My iPad Pro As My Main Computing Device — Charles Tumiotto Jackson
阻止我将iPad Pro用作主要计算设备的一件事-Charles Tumiotto Jackson
How to design your app for the new iPad Pro and Apple Pencil 2.0 — Azhar
如何为新的iPad Pro和Apple Pencil 2.0设计应用程序— Azhar
Little UX crimes, Figma for iPad, resilient design — and more UX this week — Fabricio Teixeira
很少有UX犯罪,适用于iPad的Figma,具有弹性的设计-本周还有更多UX-Fabricio Teixeira
翻译自: https://medium.com/academy-eldoradocps/how-to-design-a-great-ipad-app-with-the-newest-ipados-14-features-7f5fe80107ff
ipados
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274706.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!


![HTML4和HTML5的区别[转]](http://pic.xiahunao.cn/HTML4和HTML5的区别[转])















