使命召唤ios
With over 50 million players worldwide it’s safe to say Warzone has become a global sensation. Featuring cross-platform play, multiple game modes, customisation and wealth of features too long to mention here — it’s captured its audience and kept them engaged.
可以肯定地说Warzone已成为全球轰动的世界。 它具有跨平台播放,多种游戏模式,自定义功能和丰富的功能,在这里值得一提的是,它吸引了观众并保持了参与度。
Like every game I pick up, the first thing I nerd out on is the UI. Despite the increasingly convoluted menu screen and its plethora of sub-menus it does a great job of putting typography, iconography, colour and hierarchy together in a way that’s navigable and digestible. However, there’s one thing that’s bugged me, which led to this post.
就像我挑选的每个游戏一样,我最讨厌的第一件事就是用户界面。 尽管菜单屏幕越来越复杂,并且子菜单过多,但它仍以可导航和可消化的方式将字体,图标,颜色和层次结构放在一起,却做得很好。 但是,有一件事困扰着我,这导致了这篇文章。
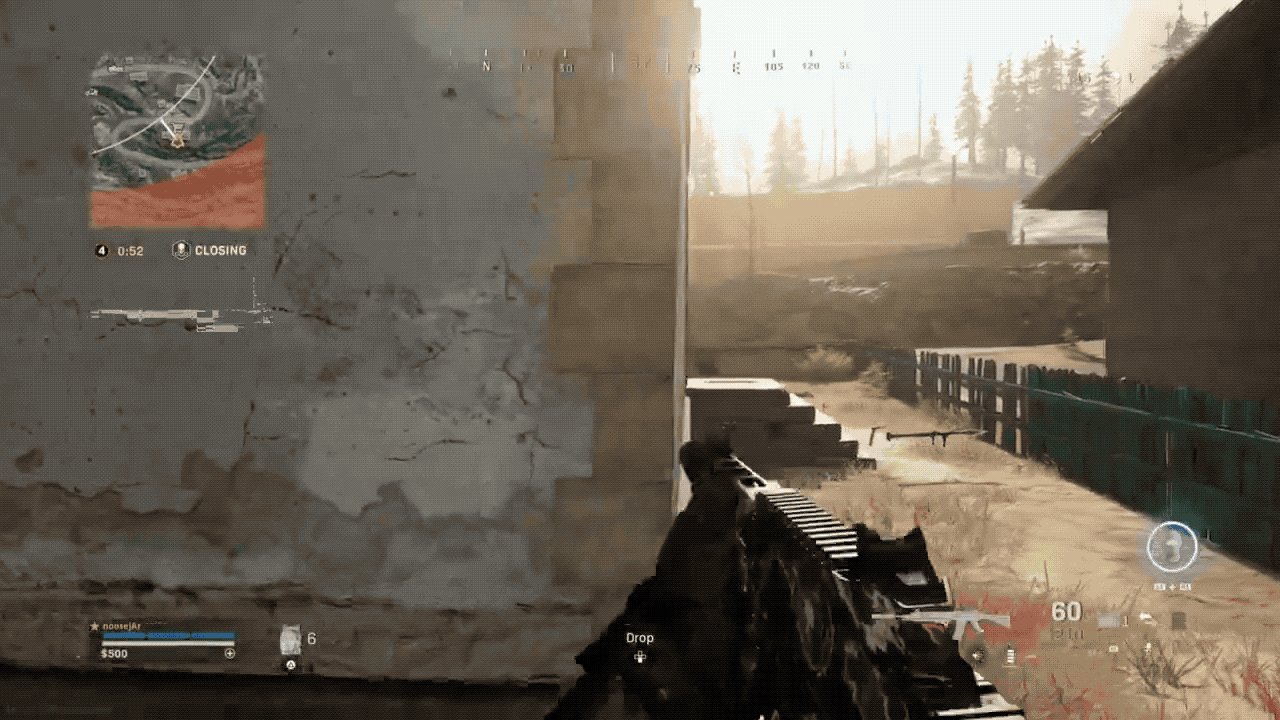
One of the key UI features within the gameplay are notifications. Notifications that inform you if you’ve picked up a contract, if the circle is closing, if your loadout is dropping and so on. This is considered key information as it has a significant impact on how the game will play out. Want to earn money? Complete this contract. Want to stay alive? Move to the next circle. Need some weapons? Here comes your loadout. These notifications are displayed across your screen as a full width banner, as seen in the image below.
通知中的一项重要的UI功能是通知。 通知会通知您是否已签约,是否正在关闭圆圈,是否正在卸载等。 这被认为是关键信息,因为它对游戏的进行方式有重大影响。 想赚钱吗? 完成此合同。 想活着吗? 移至下一个圈子。 需要一些武器吗? 您的加载到了。 这些通知在屏幕上以全角横幅显示,如下图所示。

While this banner is informative and obvious, it does present a large issue during gameplay. These notification are fixed at certain times of the game, meaning you can’t control when they appear. The issue this creates is that if you happen to be in the middle of a fight or you need visibility of a certain part of your screen, it’s blocked by the banner in question. For new gamers I believe this is a good default setting so that they learn the mechanics of the game, but for experienced players it’s intrusive and annoying.
尽管此标语内容丰富且显而易见,但在游戏过程中确实存在很大的问题。 这些通知在游戏的某些时间是固定的,这意味着您无法控制它们的显示时间。 由此产生的问题是,如果您碰巧处于战斗中或需要查看屏幕的特定部分,则该横幅将被相关横幅遮挡。 对于新游戏玩家来说,我认为这是一个很好的默认设置,以便他们学习游戏的机制,但对于有经验的玩家而言,这是令人讨厌的烦恼。

So what can we do about this? Some games already have features that allow for gameplay settings to be adjusted to the needs of the player. Apex Legends give the option of setting a compact prompt style when interacting with weapons and items. In the image below you’ll see what this looks like in the options menu.
那么我们该怎么办? 某些游戏已经具有允许根据玩家需求调整游戏设置的功能。 Apex Legends提供与武器和物品进行交互时设置紧凑提示样式的选项。 在下面的图像中,您将在选项菜单中看到它的外观。

So why not apply a similar functionality for Warzone? Let’s dive into what this might look like…
那么为什么不为Warzone应用类似的功能呢? 让我们深入研究一下它的外观……
布局 (Layout)
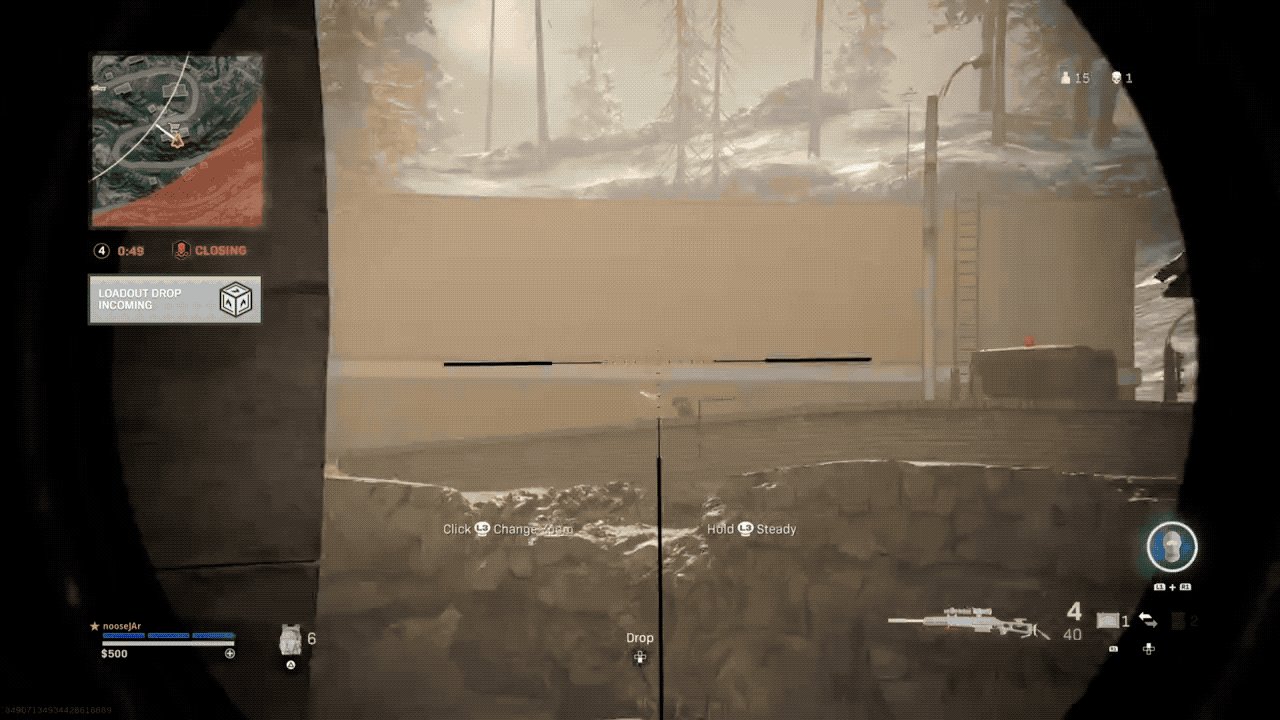
Positioning of the notifications is arguably the most important decision that needs making. While aesthetics are crucial to making it feel like Warzone and communicating the message, the main objective here is to ensure it supports the user experience, rather than interfere with it. So what are the UI elements we need to work around?
通知的位置可以说是需要做出的最重要的决定。 美观对于使人感觉像Warzone并传达信息至关重要,但此处的主要目的是确保它支持用户体验,而不是干扰它。 那么,我们需要解决哪些UI元素?

As you can see, the interface is crowded. Except for the loadout menu that displays when acquiring it, all elements on the screen are present throughout the duration of your gameplay. This leaves the only the prime real estate — the centre of the screen — free of UI, which is a good thing as that’s where you’ll be aiming. Looking at this now I feel that the smartest location for the compact notifications should be tucked beneath the Circle Timer and above the temporary contract notification.
如您所见,界面很拥挤。 除了获取时显示的加载菜单外,屏幕上的所有元素在整个游戏过程中都会显示。 这使唯一的主要房地产-屏幕的中心-没有UI,这是一件好事,因为这就是您要瞄准的地方。 现在看,我觉得紧凑通知的最明智的位置应该藏在Circle Timer下方和临时合同通知上方。
设计 (Design)
It’s important to acknowledge the existing UI elements to understand what works and what doesn’t. While some of the graphics feel inconsistent and somewhat poorly executed, there are some neat tricks used that are instantly recognisable. Diagonal stripes convey a warning, a biohazard symbol tells you the toxic gas is approaching and a shopping cart says that there’s money to spend. My intention is to leverage these overarching concepts and refine them into a compact system, with a focus on compacting the notifications that appear as full screen banners.
重要的是要承认现有的UI元素,以了解哪些有效,哪些无效。 尽管某些图形感觉不一致并且执行效果不佳,但是使用了一些巧妙的技巧就可以立即识别它们。 斜条纹传达警告,一个生物危害符号告诉您有毒气体正在逼近,购物车说有钱可花。 我的意图是利用这些总体概念并将它们完善为一个紧凑的系统,重点是压缩以全屏横幅形式显示的通知。
罗恩·科布(Ron Cobb)的符号标准 (Ron Cobb’s Semiotic Standard)
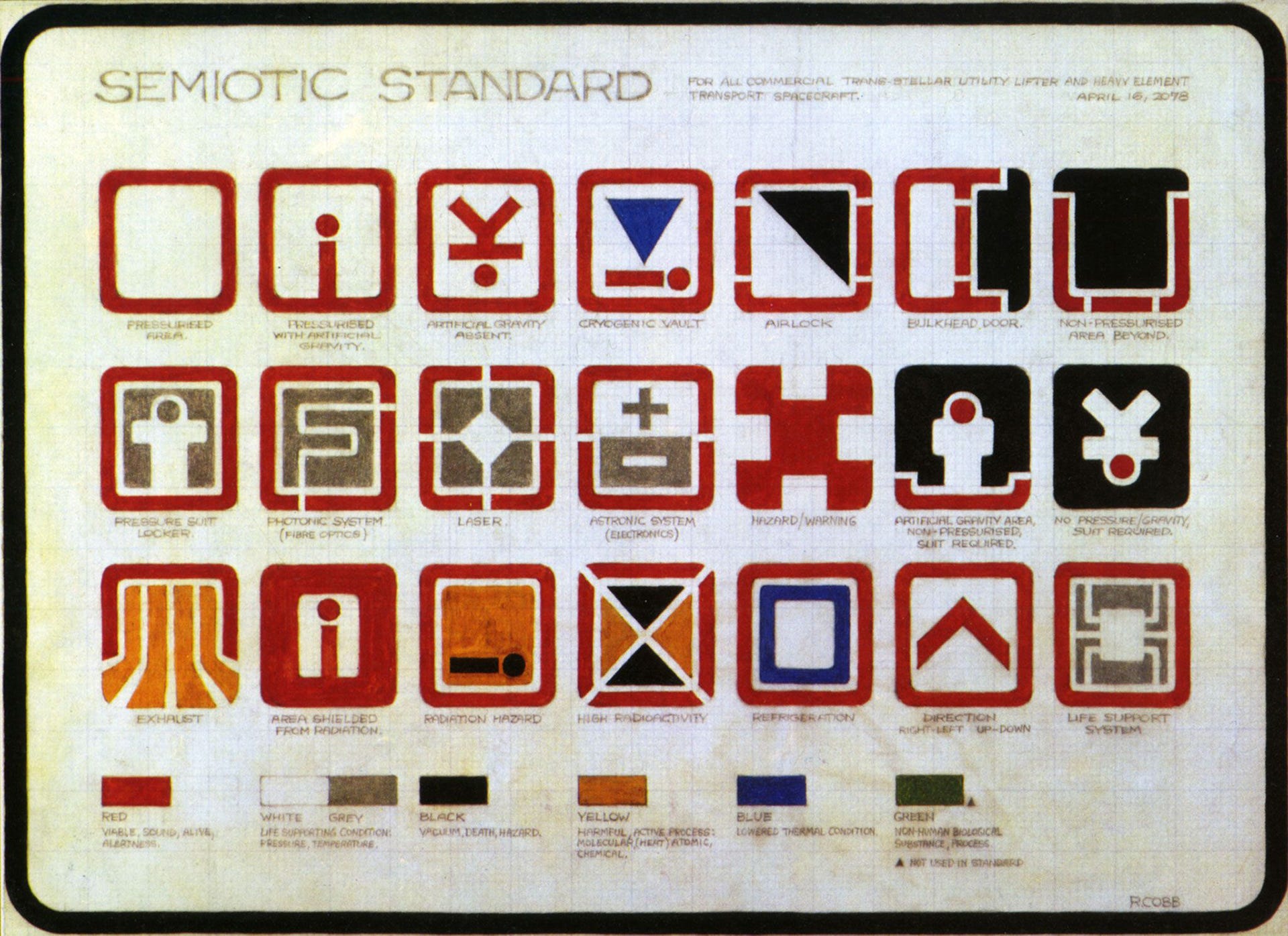
What UI project would be complete without referencing and interpreting Ron Cobb’s brilliant Semiotic Standard, created for the movie Alien in 1979?! I’ll try not to dwell too much on this topic but it’s worth noting the importance of cohesiveness when creating visual elements that mean different things, when belonging to the same family.
在不参考和解释罗恩·科布(Ron Cobb)1979年为电影《 异形》(Alien)创建的辉煌的Semiotic Standard的情况下,什么样的UI项目才能完成? 在这个主题上,我将尽量避免过多讨论,但是值得注意的是,当创建视觉元素时,凝聚力的重要性是必要的,这些视觉元素属于同一家庭。

When creating each icon I used a familiar shape that is already represented in the Call of Duty games — the hexagon — and created a series of simplified shapes that reference the core of the message communicated. While the Semiotic Standard is a great source of inspiration, I ensured that the designs adapted to fit the modern look and feel of the game, using necessary shapes and symbols to reference the in-game mechanics.
在创建每个图标时,我使用了在使命召唤游戏中已经表示过的熟悉的形状-六边形-并创建了一系列简化的形状,它们引用了所传达消息的核心。 虽然“符号标准”(Semiotic Standard)是一个很好的灵感来源,但我确保设计必须适应必要的形状和符号,以适应游戏的现代外观和感觉,以引用游戏中的机制。

版式 (Typography)
I used a typeface that most closely resembles the current in-game UI, so that the focus remained on the objective of this project. Titling Gothic retains much of the rigidity and clarity required for making impactful statements at all sizes.
我使用的字体与当前游戏中的UI最相似,因此重点仍然放在该项目的目标上。 Titling Gothic保留了各种大小的有影响力的陈述所需的大部分刚性和清晰度。

运动 (Motion)
A key feature I wanted to include in these designs was the use of motion as a vehicle for communication. Despite the intention of making the notifications less intrusive, they still need to catch the eye and be of use. So my idea was to treat these notifications with the same care and attention as any other element, but repositioning it on screen in a place that enhances the player’s experience. A digital glitch effect was applied to reference ‘communications’ and align with similar visual applications in other parts of the game.
我想在这些设计中包含的关键功能是将运动用作通信工具。 尽管打算减少通知的侵入性,但它们仍需要引起注意并加以使用。 因此,我的想法是像对待其他通知一样对待和处理所有其他元素,但是将其重新放置在屏幕上的位置可以增强玩家的体验。 数字小故障效果已应用于参考“通信”,并与游戏其他部分中的类似视觉应用程序保持一致。

通知事项 (Notifications)
The final set of notifications utilise the same structure but visually distinguish themselves through application of colour, iconography and supportive graphical elements.
最终的通知集使用相同的结构,但通过应用颜色,图像和辅助性图形元素在视觉上区分开来。

Each notification uses different background elements to help visually identify themselves, however the notifications that act as warnings use the same diagonal stripes. This is so they feel cohesive as a set and assist the player in identifying them more instantly.
每个通知使用不同的背景元素来帮助视觉识别自己,但是充当警告的通知使用相同的对角线条纹。 这样一来,他们会感到凝聚力,并协助玩家更Swift地识别他们。

它在游戏中的显示方式 (How it appears in-game)
In the video below you can see how a Jailbreak Active notification appears at the same time as the player engages in a gunfight.
在下面的视频中,您可以看到在玩家进行枪战的同时如何显示“ 越狱活动”通知。

Whereas before this notification would be plastered across the screen — obscuring the view of the player — it now sits neatly on the side, making itself visible without interfering at the wrong moment.
以前,此通知会贴在屏幕上(遮盖玩家的视线),现在它整齐地放在侧面,使其可见,而不会在错误的时刻进行干预。

最后的想法 (Final thoughts)
While the outcome of this project is in no way extensive, I believe like any good bit of UI design that small iterations can have a huge impact on the experience. I would love to see these minor issues addressed so that the player has control and can decide how they want to experience the game in the way that suits them.
尽管该项目的成果绝非广泛,但我相信,就像任何出色的UI设计一样,小的迭代可能会对体验产生巨大的影响。 我希望看到这些次要问题得到解决,以便玩家可以控制并决定他们如何以适合自己的方式体验游戏。
As always, like any well-behaved designer I welcome feedback. So please leave a comment and tell me what you think.
一如既往,像任何品行端正的设计师一样,我欢迎您提供反馈。 因此,请发表评论并告诉我您的想法。
If you’re interested in Warzone gameplay, you can also visit my YouTube channel here.
如果您对Warzone的游戏方式感兴趣,也可以在此处访问我的YouTube频道 。
View other projects on my website here.
在这里查看我网站上的其他项目。
Until next time!
直到下一次!
翻译自: https://medium.com/swlh/compact-ui-for-call-of-duty-warzone-3b501f86373d
使命召唤ios
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274661.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!









)





)


)